css样式由两部分组成,选择符和声明,声明又包括属性和属性值。
一、内部样式
html文件中或标签里面嵌套
<body>
<style>
h1{
color:red;
}
</style>
</body>
二、外部样式
方式一:
将样式单独放到一个文件中,纯css文件
在head标签内文件中引用css文件:
<link rel="stylesheet" type="text/css" href="css/index.css">
rel定义关联性,stylesheet表示引入一个样式表
type文件类型是一个css的样式表
href:文件路径
方式二:
单独定义style标签,引入css文件:
<style type="text/css">
@import url("css文件路径");
</style>
区别:
1、link属于XHTML标签,更久远,@import是css提供的方式,更新
2、link的兼容性好,老浏览器不支持@import
3、link会和页面一起加载,import会等页面全部下载完才被加载。
三、行内样式
标签中直接加style属性
四、优先级
1、在head标签内部,外部样式要写到内部样式的上面。(规定)
<head>
<link rel="stylesheet" type="text/css" href="">
<style>
h1 {
color:red;
}
</style>
</head>
2、在css样式中直接加!import优先级最高
3、全部引用时优先级:!import>行内样式>内部样式>外部样式
4、优先级是针对同一个标签的同一个属性来说的
五、类选择器
给标签加class属性
class属性定义css时要加.
<head>
<style>
.ibm{
background:red
}
</style>
</head>
<script>
<div class="ibm">元素</div>
</script>
一个class属性中引用了多个css样式,是有先后顺序的,不过是按照在
六、id选择器
html中定义id属性,style中定义css时用#开头
id具有唯一性,一个id只能对应一个标签,一个标签只能定义一个id
七、通配选择器
一般用于清理整个页面默认样式,放在style开头,方便后续自己定义
<style>
*{
margin:0;
padding:0;
}
</style>
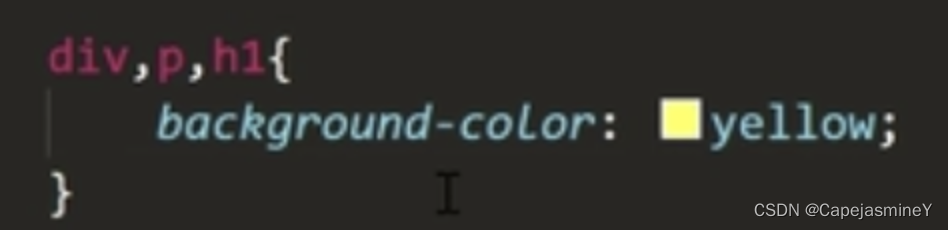
八、群组选择器
多个标签有相同的css样式时,css中定义时用逗号隔开

九、后代选择器
在css中按照辈分关系从左到右写,用空格隔开。
选择顺序:从右到左,先匹配所有孩子,再匹配父亲
<style>
div p {
}
</style>
<script>
<div>
<p>1111</p>
</div>
</script>
十、伪类选择器
针对a标签来说的
a:link 链接初始状态
a:visited 链接访问之后的状态
a:hover 鼠标移上去之后状态
a:active 鼠标激活的状态,点击的一刻
css定义时必须遵循这个顺序:
如果不需要全部定义,可以先定义一个总体样式,在特殊定义其他
a{
…
}
a:hover{
…
}
十一、选择器的权重
id选择器权重>class>标签元素
包含选择器权重是所有选择器之和,有两个标签选择器组成的样式,权重大于一个标签选择器

十二、子代选择器
.box>ul 与.box紧挨着的子代ul






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








