<el-tree
ref="asideTree"
v-loading="aside.loading"
:data="aside.treeData"
:props="aside.defaultProps"
:highlight-current="aside.highlight"
@node-click="handleNodeClick"
:default-expand-all="aside.circleOrRemove"
element-loading-background="rgba(0,0,0,.5)"
>
<!-- highlight-current 点击行高亮 -->
<!-- node-click 点击树 -->
<!-- default-expand-all 展开与收起-->
<span class="custom-tree-node" slot-scope="{node,data}">
<!-- :class="(videoContainer.arrAll.filter(v=>v == data.id)).length>0?'disabledTree':'' 该处的功能,将点击的每一行的id存储起来,用于标记显示已经打开了哪个设备-->
<span v-if="data.imei" style="display:flex;align-items:center" :class="(videoContainer.arrAll.filter(v=>v == data.id)).length>0?'disabledTree':''">
<i class="iconfont icon-a-18Fshexiangji" style="color:#f1fc12;margin-right:5px;font-size:15px"></i>
{{data.label}}
</span>
<span v-else-if="data.id == '1'" style="display:flex;align-items:center;color:#1aff00;font-size:15px">
<i class="el-icon-s-home" style="color:#1aff00;margin-right:5px;font-size:18px"></i>{{ data.label }}
</span>
<span v-else-if="data.label =='电动车' || data.label =='堆物堆料' || data.label =='消防通道' || data.label =='火眼'" style="display:flex;align-items:center;color:#ffb613">
<i class="el-icon-s-promotion" style="color:#ffb000;margin-right:5px;font-size:15px"></i>{{ data.label }}
</span>
<span v-else style="display:flex;align-items:center">
<i class="el-icon-s-data" style="color:#ecf5ff;margin-right:5px;font-size:15px"></i>{{ data.label }}
</span>
</span>
</el-tree>
mounted(){
//全部展开
asideCircle(){
//如果当前是展开则停止
if(_this.aside.circleOrRemove) return
_this.aside.circleOrRemove = !_this.aside.circleOrRemove;
_this.expandNodes(_this.$refs.asideTree.store.root)
},
//全部收起
expandNodes(){
if(!_this.aside.circleOrRemove) return
_this.aside.circleOrRemove = !_this.aside.circleOrRemove;
_this.expandNodes(_this.$refs.asideTree.store.root)
},
//遍历属性数据,设置每一项的expanded属性,实现展开收起
expandNodes(node){
node.expanded = _this.aside.circleOrRemove;
for(let i = 0; i<node.childNodes.length; i++){
node.childNodes[i].expanded = _this.aside.circleOrRemove;
if(node.childNodes[i].childNodes.length > 0){
_this.expandNodes(node.childNodes[i]);
}
}
},
}
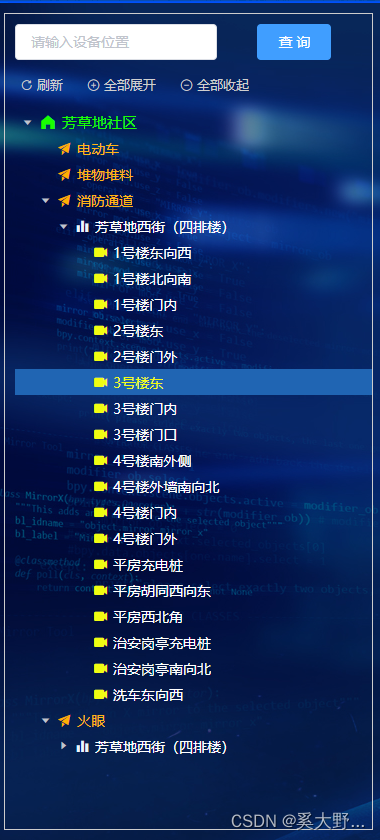
图片示例























 7755
7755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








