前言
当发起请求前端所在的域名跟后端所在域名不在同一个 Origin, 或者 前端请求了不在当前域名下的各种资源,都会有跨域问题。跨域问题主要是在资源提供方配置跨域,即后端服务或者其他资源提供方收到请求后,判断请求体里的 Origin 字段跟自己 header 里的 Access-Control-Allow-Origin 字段是否一致,如果一致就允许访问,否则不允许访问。
有以下几个注意点:
- 跨域配置对 https 和 http 是敏感的,网友也有个案例:火狐浏览器跨域请求头 origin 丢失问题
- 跨域时如果访问复杂请求,会自动额外发起一个 Options 请求,通过这个请求可以看到配置是否正确,比如 Options 请求里的 Origin 字段跟跨域配置里的 Access-Control-Allow-Origin 是否一致
- 如果想配置多个跨域源,即有多个外部源想访问当前服务,参考如下 2 种代码和配置。参考文档里详细罗列了 4 种错误使用方式:① Access-Control-Allow-Origin值使用,分隔 ② 写多个Access-Control-Allow-Origin响应头 ③ Access-Control-Allow-Origin值使用正则 ④ Access-Control-Allow-Origin值使用*通配符
1、后端代码校验
private List<String> ALLOW_ORIGINS = new ArrayList<>();
@Override
public void init() throws ServletException {
ALLOW_ORIGINS.add("http://localhost:9090");
ALLOW_ORIGINS.add("http://foo.baidu.com:9090");
ALLOW_ORIGINS.add("http://bar.baidu.com:9090");
ALLOW_ORIGINS.add("http://static.yourbatman.cn:9090");
}
private void setCrosHeader(String reqOrigin, HttpServletResponse resp) {
if (reqOrigin == null) {
return;
}
// 匹配算法:equals
if (ALLOW_ORIGINS.contains(reqOrigin)) {
resp.addHeader("Access-Control-Allow-Origin", reqOrigin);
}
}2、如果是Ng,可以这么写(简单举例而已):
location / {
// 枚举列出允许跨域的domian(可以使用NG支持的匹配方式)
set $cors_origin "";
if ($http_origin ~* "^http://foo.baidu.com$") {
set $cors_origin $http_origin;
}
if ($http_origin ~* "^http://bar.baidu.com$") {
set $cors_origin $http_origin;
}
add_header Access-Control-Allow-Origin $cors_origin;
}参考:Cors跨域(三):Access-Control-Allow-Origin多域名?
其他跨域写的比较好的文章:CORS解决跨域问题,前端常见跨域解决方案(全),浏览器的跨域问题以及解决方案
转载的好文
Cors跨域(三):Access-Control-Allow-Origin多域名?文章写的真的超级好,特此把全文转载过来:
前言
你好,我是YourBatman。
本系列前两篇文章用文字把跨域、Cors相关概念介绍完了,从下开始进入实战阶段。毕竟学也学了,看也看了,是骡子是马该拉出来遛一遛。
本文将实战Cors解决跨域问题中最为重要的响应头:Access-Control-Allow-Origin。它用于服务端告诉浏览器允许共享本资源的Origin,那么如何允许多个域名呢?
所属专栏
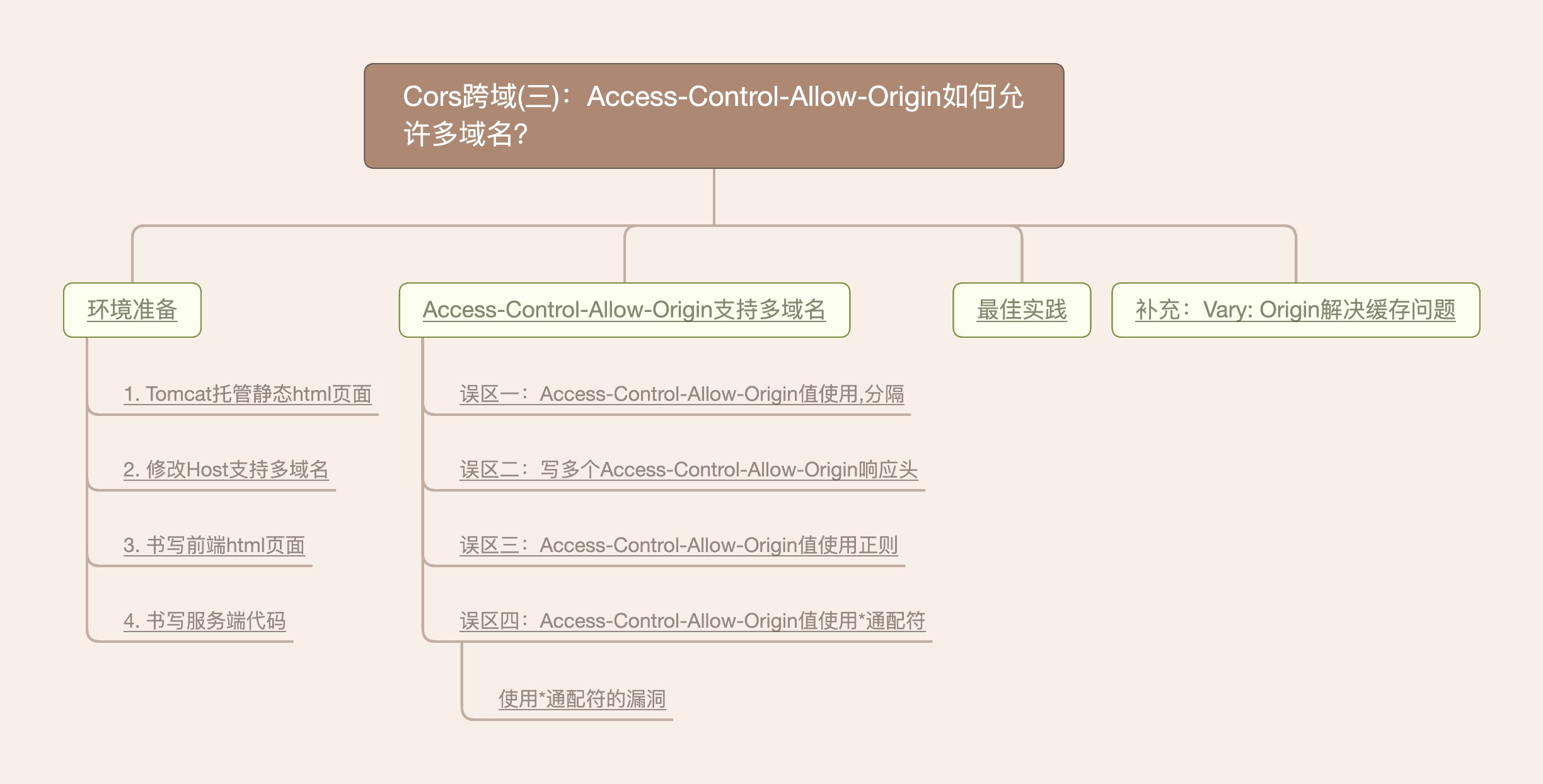
本文提纲

版本约定
JDK:8
Servlet:4.x
tomcat:9.x
正文
正如前文所述,响应头Access-Control-Allow-Origin 用于在跨域请求中告诉浏览器服务端允许的Origin,浏览器拿到这个头的值跟自己的Origin对比决定是否正常接收响应。
从命名上就有所察觉:Access-Control-Allow-Origin值是单数,否则就会叫Access-Control-Allow-Origins
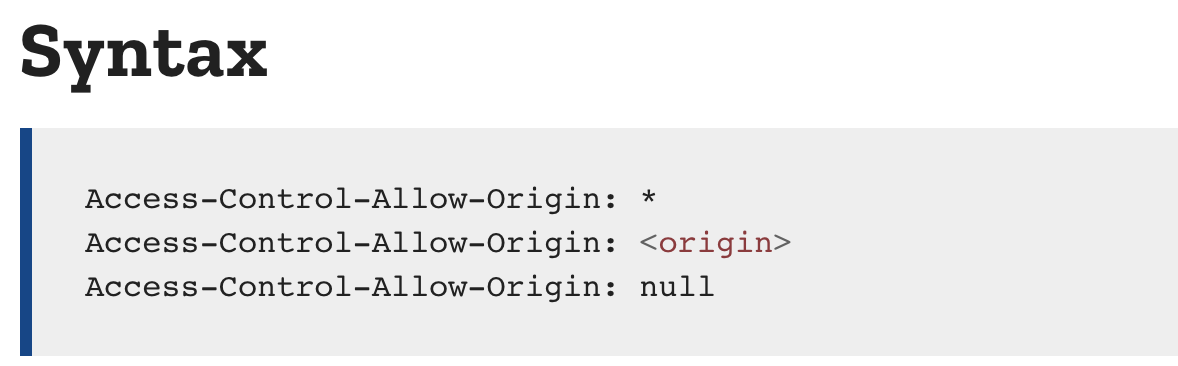
(浏览器)官方对此响应头的可能值有明确规定:
也就说此响应头的取值只可能是上图中的3选1。
null值的作用:让data:和file:打开的页面也能够共享跨域资源(因为这种协议下有Origin头,但是值是null,比较特殊)
那么问题来了,倘若服务端本资源需要允许多个域来共享,又该如何指定Access-Control-Allow-Origin 的值呢?这是一个开发中常见的场景,本文将继续深入讨论和介绍最佳实践。
环境准备
因为要构造不同的Origin来发送http://localhost:8080/multiple_origins_cors这个跨域请求,因此需要不同的域名,所以我需要在本机模拟出来。我的实践方案为:
- 用本机Tomcat作为静态页面服务器,托管html页面
- 修改本机host文件,达到支持多域名的目的
1. Tomcat托管静态html页面
之前我都是用的IDEA内建的静态服务器来托管html页面,但由于它不支持绑定多域名而无法模拟出本例需要的效果,因此我就不得不开辟新的方法喽。
做Java开发的小伙伴对Tomcat再熟悉不过,但由于Spring Boot的普及它屏蔽了开发者对Web Server的感知,所以可能虽然天天用但其实鲜有接触,特别是standalone的Tomcat服务器。
所以我这里稍微介绍下我的做法(关键步骤)。去到Tomcat的目录,仅需修改它的server.xml文件即可:
步骤一:修改端口为9090(因为我Server端服务器也是Tomcat,端口为8080,避免冲突)
步骤二:在host里托管Context上下文,关联到你的html文件夹(Tips:这只是托管的方式之一)
说明:docBase表示静态页面所在的文件夹(绝对路径),path表示对应的url访问路径
完成后,启动tomcat sh startup.sh后即可通过http://localhost:9090/static/xxx.html访问到静态页面啦。
2. 修改Host支持多域名
这个就比较简单了,无需多言,粘张图就懂。
这样通过如图中的3个域名就都可对页面进行正常访问啦
3. 书写前端html页面
multiple_origins_cors.html内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多Origin响应CORS跨域请求</title>
<!--导入Jquery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<button id="btn">多Origin响应CORS跨域请求</button>
<div id="content"></div>
<script>
$("#btn").click(function () {
// 跨域请求
$.get("http://localhost:8080/multiple_origins_cors", function (result) {
$("#content").append(result).append("<br/>");
});
});
</script>
</body>
</html>4. 书写服务端代码
/**
* 多Origin响应
*
* @author YourBatman. <a href=mailto:yourbatman@aliyun.com>Send email to me</a>
* @site https://yourbatman.cn
* @date 2021/6/9 10:36
* @since 0.0.1
*/
@Slf4j
@WebServlet(urlPatterns = "/multiple_origins_cors")
public class MultipleOriginsCorsServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String requestURI = req.getRequestURI();
String method = req.getMethod();
String originHeader = req.getHeader("Origin");
log.info("收到请求:{},方法:{}, Origin头:{}", requestURI, method, originHeader);
resp.getWriter().write("hello multiple origins cors...");
setCrosHeader(resp);
}
/**
* 写跨域响应头
*/
private void setCrosHeader(HttpServletResponse resp) {
resp.setHeader("Access-Control-Allow-Origin", "http://localhost:9090");
}
}至此,环境已经准备好。此页面有三个地址/域名可以访问到(不包括localhost),也就是Origin可能有这三种情况:
Access-Control-Allow-Origin支持多域名
现实场景中,服务端资源如若是完全公开的,那么可以使用Access-Control-Allow-Origin: *。但在现实场景中大多数资源并非完全public的,因此需要指定Access-Control-Allow-Origin具体值来达到控制的目的。
那么,如何让Access-Control-Allow-Origin支持多域名呢?下面示范一下常见的错误方式,最后给出最佳实践。
要实现Access-Control-Allow-Origin允许多个域名共享资源,按照“常规思维”,有好些个使用误区,这里我尝试罗列出来。
误区一:Access-Control-Allow-Origin值使用,分隔
,分隔在程序员的世界很常见,很多时候可表示多值。那在这里是否好使呢?试一试
private void setCrosHeader(HttpServletResponse resp) {
resp.setHeader("Access-Control-Allow-Origin", "http://foo.baidu.com:9090,http://bar.baidu.com:9090");
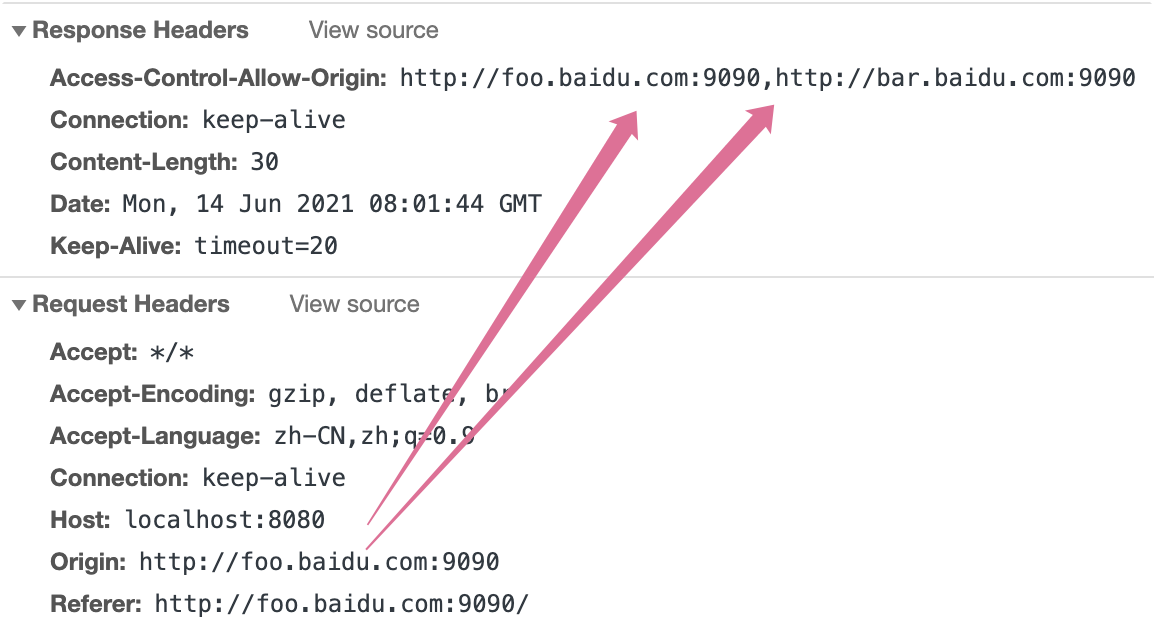
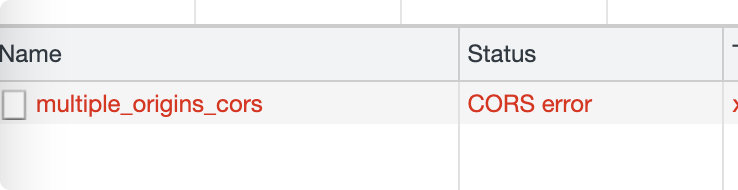
}点击按钮,发送跨域请求,失败详情:

可以看到不仅没实现多值,连foo.baidu.com:9090这个域名都不能访问啦~
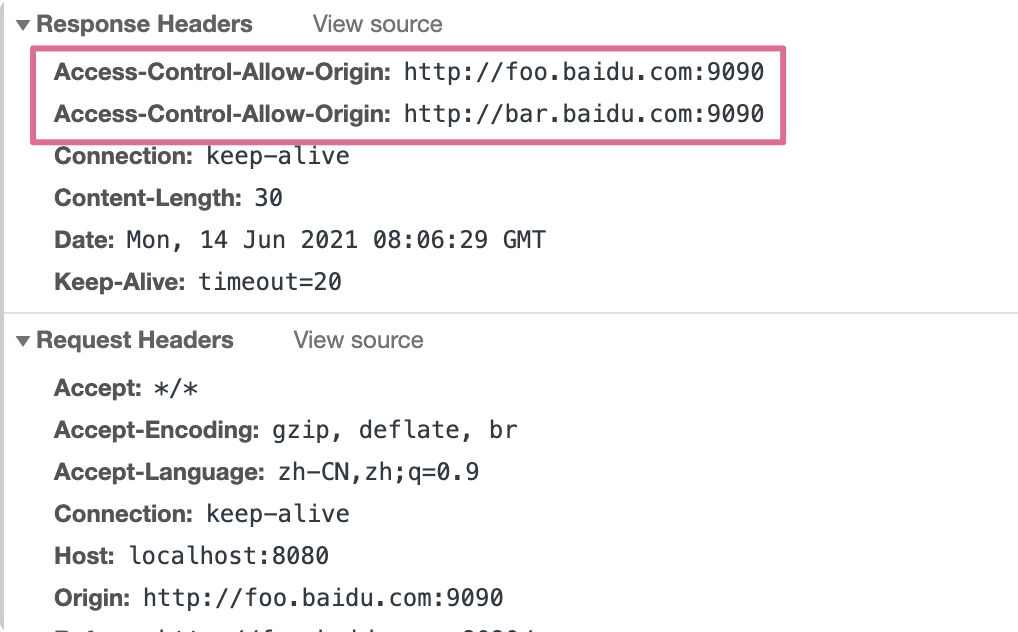
误区二:写多个Access-Control-Allow-Origin响应头
这种方式也是“正常思维”之一。试一下:
private void setCrosHeader(HttpServletResponse resp) {
resp.addHeader("Access-Control-Allow-Origin", "http://foo.baidu.com:9090");
resp.addHeader("Access-Control-Allow-Origin", "http://bar.baidu.com:9090");
}小细节:这里将setHeader改用为addHeader(xxx)了哟,你懂的
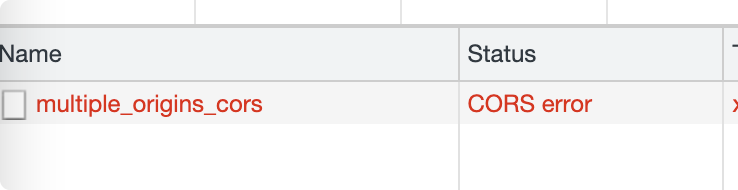
点击按钮,发送跨域请求,失败详情:

多说一句:在实际开发中这种出现两个Access-Control-Allow-Origin响应头的case还是比较常见的。根据经验一般原因是:Web Server设置了一个头,而Nginx(或者Gateway网关)又添加了一个头(一般值为*)。
强调:浏览器只要收到两个Access-Control-Allow-Origin响应头,不论值是什么(即使一模一样),都不会接受。
误区三:Access-Control-Allow-Origin值使用正则
当需要允许的多域名符合某个规律时,会想到使用简单的正则去匹配,那么是否支持呢?试一下:
private void setCrosHeader(HttpServletResponse resp) {
resp.addHeader("Access-Control-Allow-Origin", "http://*.baidu.com:9090");
}点击按钮,发送跨域请求,失败详情:
强调:浏览器拿Access-Control-Allow-Origin的值和Origin进行匹配的规则是完全匹配,通配符只认*。
误区四:Access-Control-Allow-Origin值使用*通配符
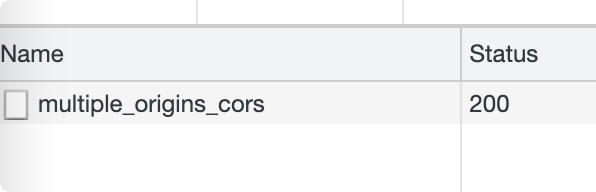
这是一个特殊的使用“误区”:它能正常work,但并不能“很好的work”。试一下
private void setCrosHeader(HttpServletResponse resp) {
resp.addHeader("Access-Control-Allow-Origin", "*");
}点击按钮,发送跨域请求,正常响应:
既然能够正常响应完成跨域请求,为何我会认为这么处理属于误区呢?
其原因主要为:使用*通配符属于暴力配置,表示任意源都可以访问此资源,对大部分场景来讲这违背了安全原则,存在安全漏洞,所以实际生产中并不建议这么做(除非是public资源)。
使用*通配符的漏洞
为何对使用*乐此不疲?答:因为简单,似乎能够解决“所有”跨域问题,且能一劳永逸。正所谓天下哪有那么多岁月静好,黑客们在那蠢蠢欲动。
在与浏览器“沟通”过程中,不恰当的使用Cors会造成一些可能的漏洞,比如最常见的便是当允许多个域名跨域请求时,很多同学为了方便就将Access-Control-Allow-Origin写为,或者在Ng上直接赋值为$http_origin(效果完全同)。这种暴力配置是很危险的,相当于任意网站都可以直接访问你的资源,那就失去跨域限制的意义了。
这么配置的话,在最基本的渗透测试中都是过不去的。如若你这么做且公司有安全部门,没过多久应该就会有人找你聊天喝茶了。
别问我为什么会知道,因为我就曾被安全部门同事招呼过😄
最佳实践
来了,期待的最佳实践它来了。允许多域名跨域是如此常见的场景,本文当然要给出最佳实践(供以参考)。
既然浏览器是精确的完整匹配这个规则我们无法修改,那只有唯一的一个办法:在服务端给Access-Control-Allow-Origin赋值之前做逻辑:
- 若允许跨域,将请求的Origin赋值给它
- 若不允许跨域,不返回此头(或者给赋值一个默认值也是可以的)
有了理论支撑,用代码实现乃分分钟之事:
private List<String> ALLOW_ORIGINS = new ArrayList<>();
@Override
public void init() throws ServletException {
ALLOW_ORIGINS.add("http://localhost:9090");
ALLOW_ORIGINS.add("http://foo.baidu.com:9090");
ALLOW_ORIGINS.add("http://bar.baidu.com:9090");
ALLOW_ORIGINS.add("http://static.yourbatman.cn:9090");
}
private void setCrosHeader(String reqOrigin, HttpServletResponse resp) {
if (reqOrigin == null) {
return;
}
// 匹配算法:equals
if (ALLOW_ORIGINS.contains(reqOrigin)) {
resp.addHeader("Access-Control-Allow-Origin", reqOrigin);
}
}如果是Ng,可以这么写(简单举例而已):
location / {
// 枚举列出允许跨域的domian(可以使用NG支持的匹配方式)
set $cors_origin "";
if ($http_origin ~* "^http://foo.baidu.com$") {
set $cors_origin $http_origin;
}
if ($http_origin ~* "^http://bar.baidu.com$") {
set $cors_origin $http_origin;
}
add_header Access-Control-Allow-Origin $cors_origin;
}既然接管了Access-Control-Allow-Origin 赋值逻辑。脑洞更大一点,这可极具个性化和扩展性:
- ALLOW_ORIGINS:不需要再hard code,可以支持外部化配置,甚至打通配置中心
- 匹配算法:可以支持完全匹配、前缀匹配、正则匹配,设置更复杂的匹配逻辑都可
- …
说了这么多,这些个性化扩展性都需要代码去实现,那到底有没有现成可用的最佳实践代码呢?
当然,有!!!
作为Java开发者yyds:Spring框架。怎能没考虑到这么常见的Cors跨域场景呢?它提供的org.springframework.web.filter.CorsFilter就是真实可用的最佳实践,可以拿来就用或者作为参考和学习。
说明:关于Spring/Spring Boot场景下对Cors跨域问题的解决方案以及原理分析,本系列已安排在下下篇详细剖析
补充:Vary: Origin解决缓存问题
在文章最后想补充一个“小知识点”:有关于浏览器缓存和Vary的问题。
关于Vary,平时比较细心的同学应该会比较有印象。Vary中文含义:变化。它是一个HTTP响应头,决定了对于下一个请求,应该使用缓存还是向源服务器请求一个新的Response,和内容协商(你知道的,内容协商也属于我的一个技术专栏)有关。现在的浏览器都支持这个响应头~
标准语法是:
Vary: * // 告诉浏览器,所有的响应头都是变得所以都不缓存
Vary:
,
, ... // 告诉浏览器,有些头都是变的就不要缓存了
1
2
说了这么多,它和本文有何关系呢?
由于这和浏览器缓存(cache-control)背景知识强关联,并非本文重点无需详细展开。因此这里只是提示你:如若出现同一份URL(相同的Referer),不同的Origin(如foo.baidu.com和bar.baidu.com)请求时一个能行一个不能行,那很有可能就是浏览器缓存导致,这时就可以增加一个响应头Vary: Origin来解决。
说明:这里假设服务端对Access-Control-Allow-Origin的赋值逻辑一切正常,也就是说服务端没有问题
总结
本文围绕Access-Control-Allow-Origin这个响应头,从几大误区到最佳实践,希望能够帮助你加深对它的理解。当然最重要的是:尽量不要一碰到Access-Control-Allow-Origin就只会赋值*啦,多些思考多些安全性考虑,毕竟安全部门的茶水最好还是不要喝。
本文思考题
本文已被https://yourbatman.cn收录。公号后台回复专栏列表即可进入专栏详情。看完了不一定懂,看懂了不一定会。来,3个思考题帮你复盘:
Access-Control-Allow-Origin可以设置多个头吗?
如何让多个域名都可以访问到本地的Html文件?
在Spring Framework场景下,解决跨域问题的最佳方案是什么?
推荐阅读
Cors跨域(一):深入理解跨域请求概念及其根因
Cors跨域(二):实现跨域Cookie共享的三要素
2个周末,历时100+小时,YourBatman新版Blog正式上线
我是YourBatman:一个早在2013年就已毕业的大龄程序员。网瘾失足、清考、延期毕业、房产中介、送外卖、销售…是我不可抹灭的标签。
2013.08-2014.07宁夏银川中介公司卖二手房1年,毕业后第1份工作
2014.07-2015.05荆州/武汉/北京,从事炸鸡排、卖保险、直销、送外卖工作,这是第2,3,4,5份工作
2015.08开始从事Java开发,做过兼职,闯过外包,呆过大厂!现为我司基础架构团队负责人。Java架构师、Spring开源贡献者,博客专家,领域建模专家。热衷写代码,有代码洁癖;重视基础和基建,相信效率为王
现在写纯粹技术专栏(公号后台回复专栏列表获取全部),不哗众取宠。如果你也有共鸣,可加我好友一起进步哈(备注:java)
————————————————
版权声明:本文为CSDN博主「方向盘(YourBatman)」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/f641385712/article/details/117902613






















 5732
5732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








