关闭所有浏览器的前进后退功能
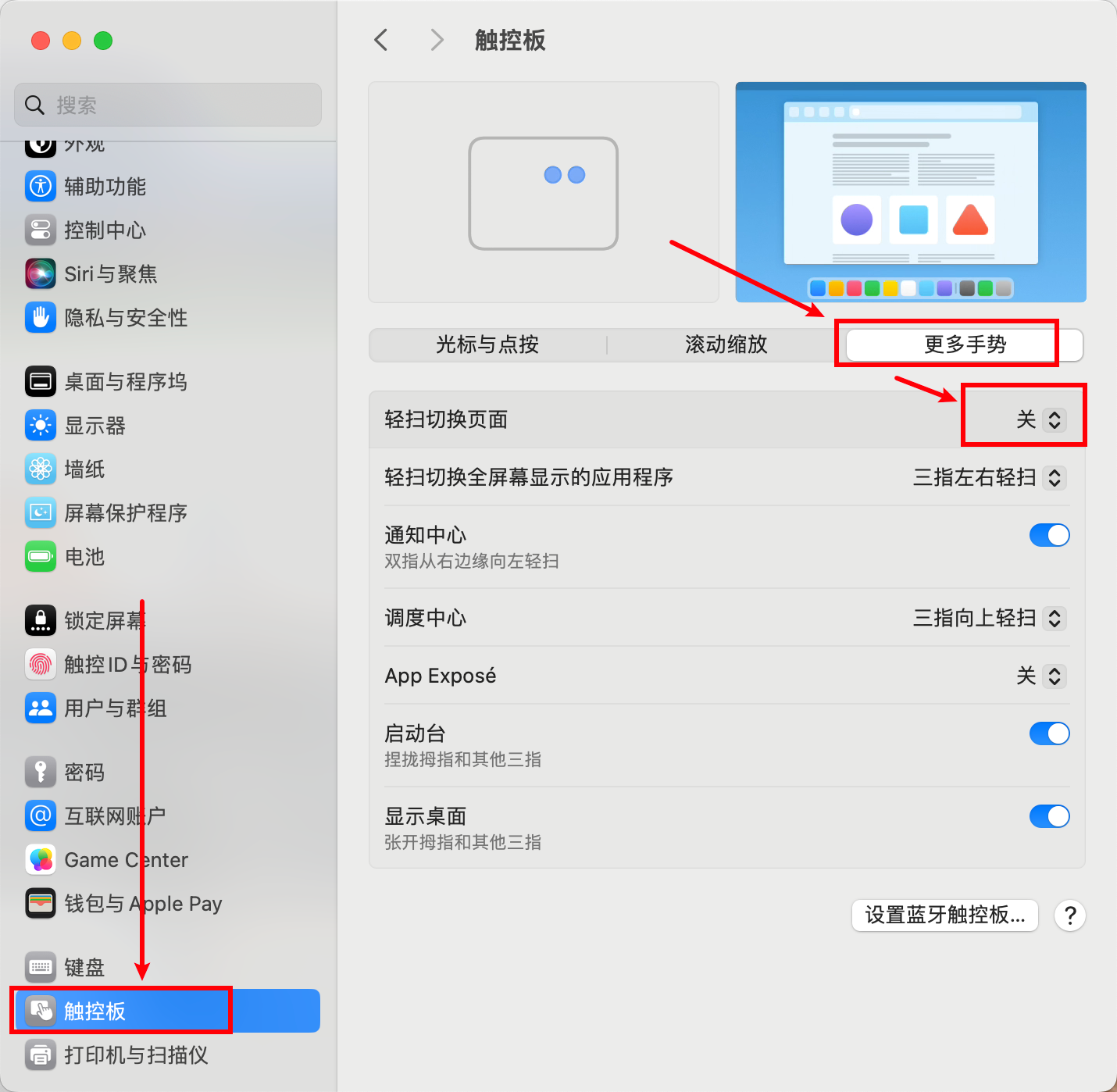
系统偏好设置 => 触控板 => 更多手势 => 在页面之间轻扫
取消勾选即可。如下图所示:

仅关闭 Chrome 的前进后退功能
如果是 Chrome 浏览器,还可以使用下面这份方法
在终端输入执行下面两条命令,然后重启 Chrome,需要注意的是Chrome重启需要完全退出程序再打开,可按⌘+Q键退出,仅仅关闭窗口是不行的。
defaults write com.google.Chrome AppleEnableMouseSwipeNavigateWithScrolls -bool false
defaults write com.google.Chrome AppleEnableSwipeNavigateWithScrolls -bool FALSE






 本文介绍了如何在Mac系统中关闭所有浏览器的前进后退功能,包括全局设置和针对Chrome浏览器的终端命令调整,以及禁用Mac版Chrome的双指滚动手势。
本文介绍了如何在Mac系统中关闭所有浏览器的前进后退功能,包括全局设置和针对Chrome浏览器的终端命令调整,以及禁用Mac版Chrome的双指滚动手势。














 2023
2023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








