6月20日至25日日志
经过一段时间的学习,大致了解了微信小程序的框架,并按照微信小程序的官方教程实现了一些简单的demo,并尝试使用了一些组件。我与任同学进行分工,我主要实现项目需要的主要界面,包括图书馆借阅记录,图书馆打卡记录,消费记录,成绩预测,分析建议报告等界面,任同学负责小程序数据库接口的实现。
在这几天,由于期末考试的缘故,没有进行界面的实现,但大概的任务和界面功能构思在脑海里成形。
等考完试,就将开始项目实现。
1.功能页界面设计
界面功能需求:
实现一个功能导航栏界面,图标来自于阿里巴巴矢量图库。

主体思路是一个图标导航栏加上一个注销登录按钮。
2.成绩预测界面设计
需求分析
通过算法组预测出来的学生成绩进行展示,最好要有动画效果。
使用cardSwipper组件实现滑动卡片动画效果。
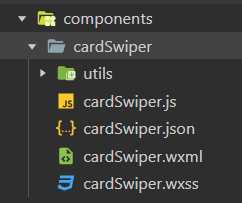
cardSwipper组件放在components文件夹下

js文件
负责动画事件的逻辑实现和事件响应。是卡片动画的核心。
import TouchEvent from "./utils/touchEvent";
Component({
properties: {
data: Array
},
options: {
multipleSlots: true
},
data: {
isLoading: false,
swiperData: [],
swiperCurIndex: 0,
slideClass: "",
lockSwipe: false
},
lifetimes: {
created() {
this.data.swiperData = this.data.swiperData.concat(this.data.data);
new TouchEvent(this, "touchCard", {
swipe: evt => {
//在touch结束触发,evt.direction代表滑动的方向 ['Up','Right','Down','Left']
if (evt.direction === "Up") this.next(evt);
if (evt.direction ==







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2544
2544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








