跨域问题
当前后端分离的时候,前端页面与后台运行在不同的服务器时,协议、域名、端口或浏览器限制的时候,就必定会出现跨域这一问题,
解决方案:
( 一)、通过jsonp方式
缺点:
需要服务支持
只能发起GET**请求**
(二)、通过nginx方式
通过nginx反向代理,先发送一次请求判断是否可以请求,如果可以再发送一次请求访问
缺点:
需要安装nginx才能使用
(三)、让 服务器允许cors这些请求
什么是cors
同源(相同协议,相同域名,相同端口)
cors: 一个w3c标准 跨域资源共享"(Cross-origin resource sharing)
(1)写一个配置类
(2)spring通过注解支持
可以加在具体方法上面,也可以加在整个controller上
CrossOrigin 注意: 4.2版本以后支持
前后端分离CRUD
步骤:同时开启前后端服务,在前端通过发送请求获取后端数据
例如:
getDepartments() {
//分页 过滤
let para = {
page: this.page,
name: this.filters.name
};
this.listLoading = true;
//发送请求 到后台去查询数据
this.$http.patch("/department/list",para).then(res=>{
this.departments = res.data;
this.listLoading = false;
});
}
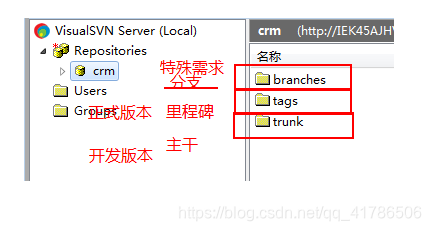
svn
代码管理工具 版本控制工具
1、安装svn客户端
2、安装服务端























 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








