
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<from action="#" method="get">
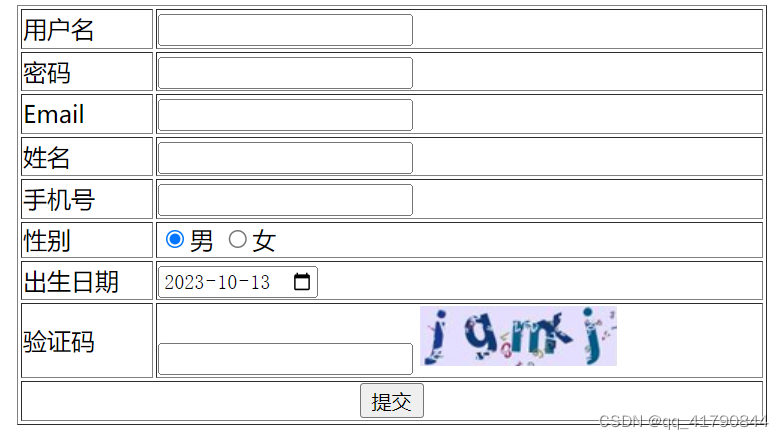
<table border="1" align="center" width="500" >
<tr>
<td><label for="username">用户名</label></td>
<td><input type="password" name="password" id="username"></td>
</tr><tr>
<td><label for="password">密码</label></td>
<td><input type="text" name="username" id="password"></td>
</tr><tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr><tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr><tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr><tr>
<td><label >性别</label></td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女</td>
</tr><tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr><tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode" >
<img src="../image/img/verify_code.jpg"></td>
</tr><tr>
<td colspan="2" align="center"><input type="submit" name="注册" ></td>
</tr>
</table>
</from>
</body>
</html>




















 2339
2339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








