下面是一个完整的vue项目。是一个电商管理后台。后台接口已经帮各位写好,如果前后台都能自己写,大概可以做全栈了。大家的任务就是实现前端业务。我是在vue手脚架的基础上开始操作的,,用的element-ui组件。原代码已经上传。项目步骤我自己也总结了。大概的界面如下图给大家看看。后台服务器和前端代码都已经打包,资源连接:https://download.csdn.net/download/qq_41792374/12550894
1,登录页

2.用户管理

3.角色列表

分配权限:

4.权限列表:

5.商品列表;

点击添加商品:这里用的tab页签切换,


商品属性

商品图片:

商品内容:点击添加完成添加功能。

分类参数 :有动态参数,和固定属性,可以切换添加。后台接口很齐全。文档也在上传的资源里面。

静态属性:

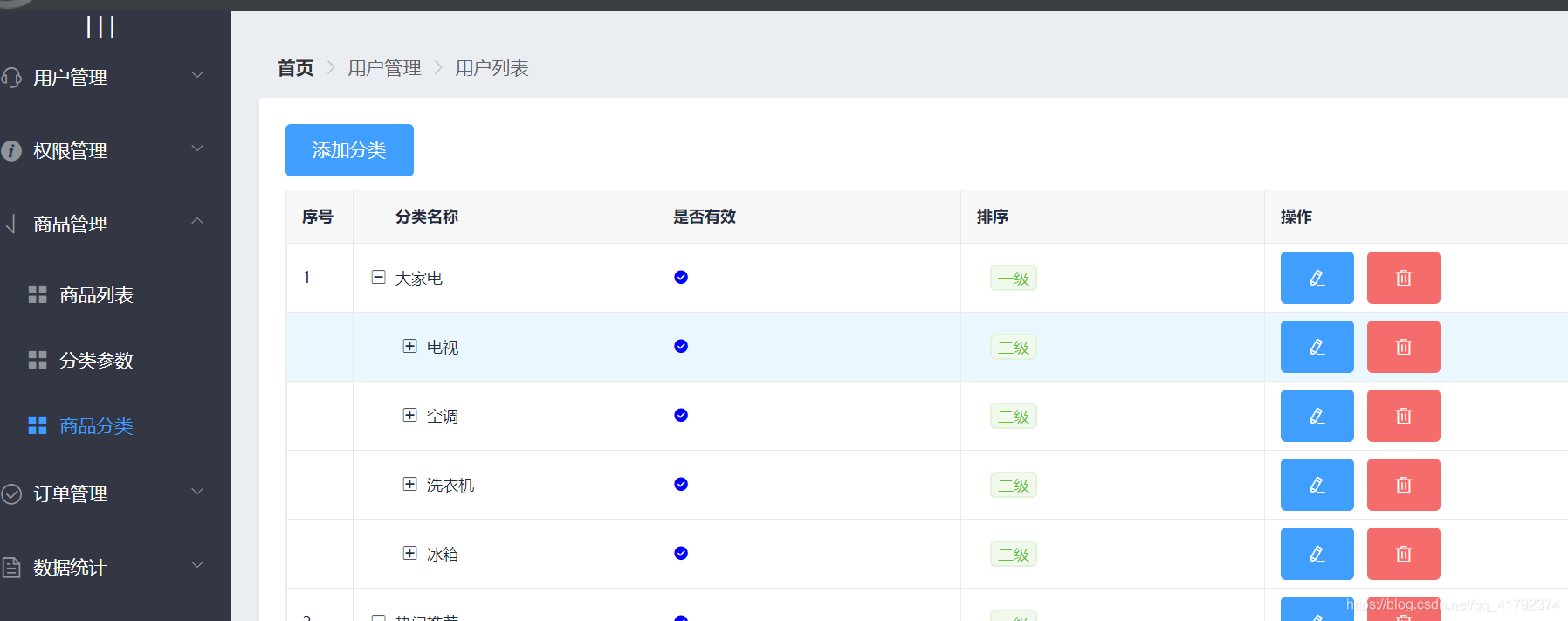
6.商品分类:

7.订单管理

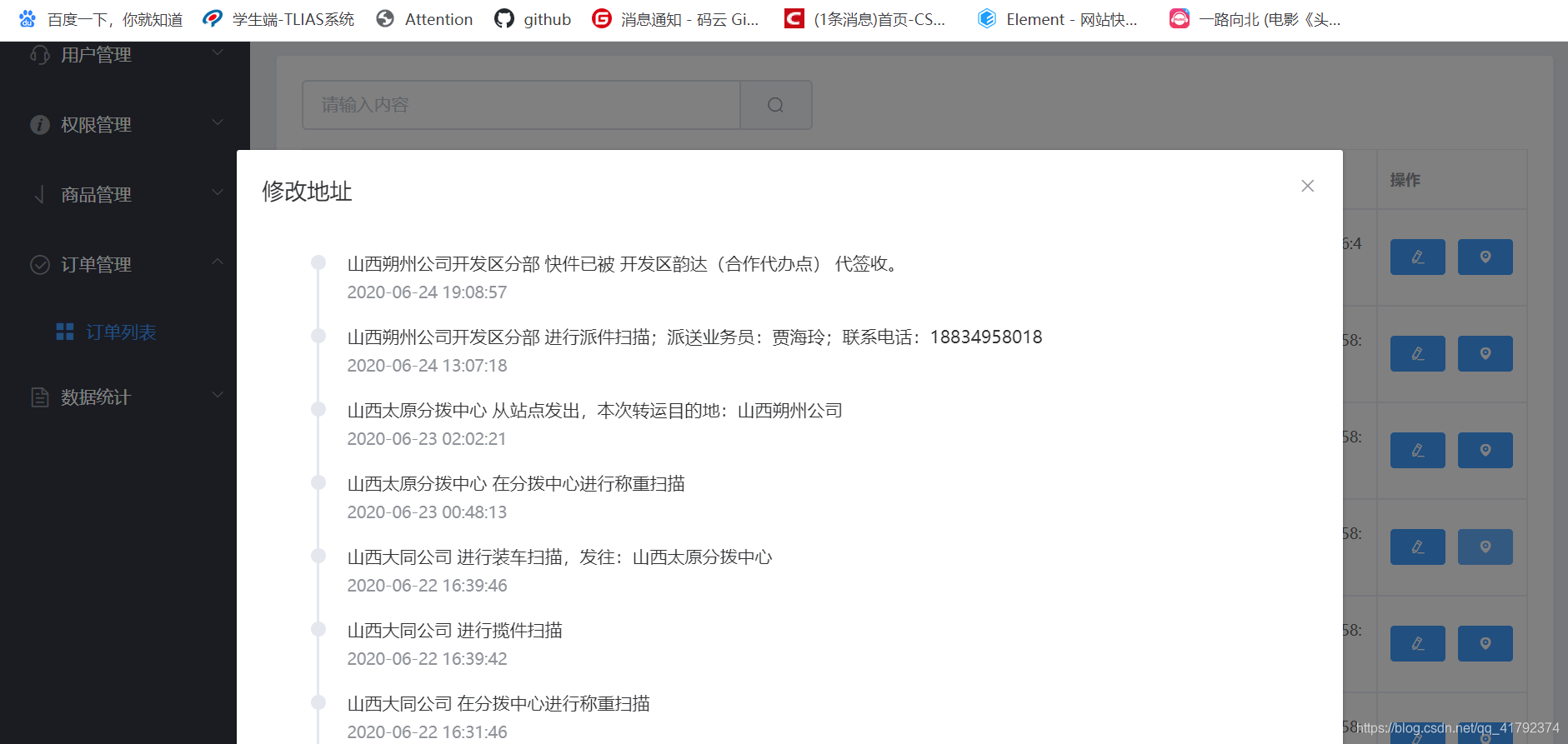
点击修改地址:

点击查看物流:左上应该角提示忘记改过来了。应该改成物流信息

8.数据统计:

大概功能页面就是这样,还有一些对话框的样式就给大家参考下,如下:




项目大概就是这个样子,资源也上传了,有疑问可以留言私聊,我会尽量给大家解决
vue完整项目,实现即可上岗web前端。
最新推荐文章于 2024-05-11 09:34:40 发布






















 3144
3144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








