前言
因为项目业务需要,接触了一段时间的Vue开发,作为一名新手记录下学习过程
一、Vue Web端创建项目
1.Node安装
下载Node解压后双击 node-v6.14.4-x64.msi(版本号可能不同)安装,在安装界面一直Next,直到Finish完成安装。
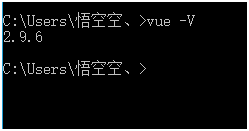
打开控制命令行程序(CMD),检查是否正常(查看node、npm版本号) 
第二步安装Vue脚手架
在命令行运行
npm install vue-cli-g //全局安装vue-cli
查看vue-cli是否成功,不能检查vue-cli,需要检查vue,如下:

第三步新建vue项目
还是在命令行选定路径新建vue项目,然后运行
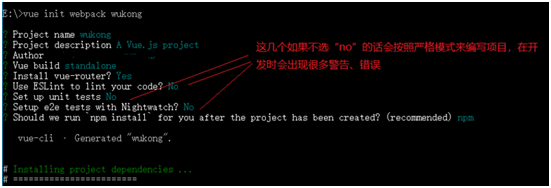
vue init webpack “项目名称”
,下面我在E盘根目录以项目名为wukong新建vue项目

创建完成后在命令行cd到项目文件夹 如:
cd wukong
再运行
npm install
安装项目依赖
依赖下载完毕后再运行
npm run dev
启动项目
访问下图中路径即可
![]()
出现如下图即启动vue项目成功

二、注意说明
使用淘宝NPM镜像
大家都知道国内直接使用npm的官方镜像是非常慢的,这里推荐使用淘宝 NPM镜像。
命令行运行
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了,如果是内网开发的猿们建议就不要安装淘宝镜像了,我之前就遇过因为内网无法联网运行不了的问题,安装依赖也需要网络,所有可以在互联网机器上构建好项目再搬迁到内网开发。
附上部分代码简写
-S:安装到上线环境 --save
-D:安装到开发环境 --save-dev
-g:安装到全局 vue-cli
-i:install(等同)
1、dev.env.js文件是开发环境的变量,npm run dev命令;在build文件下webpack.dev.conf可找到在什么地方引入了此变量;prod.env.js文件是生产环境的变量,npm run build命令;在build文件下webpack.prod.conf可找到在什么地方引入了此变量;
2、服务端通过eventsource-polyfill对象来接受服务器端消息
- onopen 当通往服务器的连接被打开
- onmessage 当接收到消息
- onerror 当发生错误
3、sass-loader/node-sass
运行时出现TypeError: this.getResolve is not a function问题sass-loader安装版本过高
- 安装命令:npm install sass-loader –save –dev
- 版本号修改命令 npm install sass-loader@7.3.1
安装命令:npm install node-sass --save-dev
4、<el-form>:代表这是一个表单
<el-form> -> ref:表单被引用时的名称,标识
<el-form> -> rules:表单验证规则
<el-form> -> model:表单数据对象
<el-form> -> label-width:表单域标签的宽度,作为 Form 直接子元素的 form-item 会继承该值
<el-form> -> <el-form-item>:表单中的每一项子元素
<el-form-item> -> label:标签文本
<el-form-item> -> prop:表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
<el-input>:输入框
<el-input> -> v-model:绑定的表单数据对象属性
<el-input> -> style:行内样式
<el-input> -> maxlength:最大字符长度限制
————————————————
formRules:与上文 '表单内容' 中 <el-form> 表单的 :rules 属性值相同
userName:与上文 '表单内容' 中 <el-form-item> 表单子元素的 prop 属性值相同
验证内容是:必填,失去焦点时验证,如果为空,提示信息为 '请输入用户名称'
5、slide-verify (Vue插件之滑动验证码)
安装命令:
npm install --save vue-monoplasty-slide-verify
6.安装elementui命令
npm element-ui-s
7.Axios安装命令
npm install --save axios
8.安装组件完成后在main.js中improt
9.sessionStorage:
sessionStorage存储的数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。个人的理解是你在打开一个页面时记录sessionStorage,当你把页面或者浏览器关闭时session中的数据即销毁
保存数据语法:
sessionStorage.setItem("key", "value");
读取数据语法:
var lastname = sessionStorage.getItem("key");
删除指定键的数据语法:
sessionStorage.removeItem("key");
删除所有数据:
sessionStorage.clear();
cookie和session区别https://www.cnblogs.com/pengc/p/8714475.html
https://blog.csdn.net/lizhengxv/article/details/81541977
10.(vue)文本间空格占位符
  == 普通的英文半角空格
  == ==   == no-break space (普通的英文半角空格但不换行)
  == 中文全角空格 (一个中文宽度)
  ==   == en空格 (半个中文宽度)
  ==   == em空格 (一个中文宽度)
  == 四分之一em空格 (四分之一中文宽度)
相比平时的空格( ),nbsp拥有不间断(non-breaking)特性。即连续的nbsp会在同一行内显示。即使有100个连续的nbsp,浏览器也不会把它们拆成两行。
三、Vue的生命周期
beforeCreate( 创建前 )
在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。
created ( 创建后 )
实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成
beforeMount
挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
mounted
挂在完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
beforeUpdate
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程
updated(更新后)
在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用
beforeDestrioy (销毁前)
在实例销毁之前调用,实例仍然完全可用,
- 这一步还可以用this来获取实例,
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
destroyed(销毁后)
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
https://baijiahao.baidu.com/s?id=1603406094025961442&wfr=spider&for=pc
总结
以上就是今天要写的内容,本文仅仅简单介绍了Vue创建web端项目的基本使用,更多的知识还是要在实践中学习,祝大家好运~






















 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








