
image.png
第一步 加上搜索框

image.png
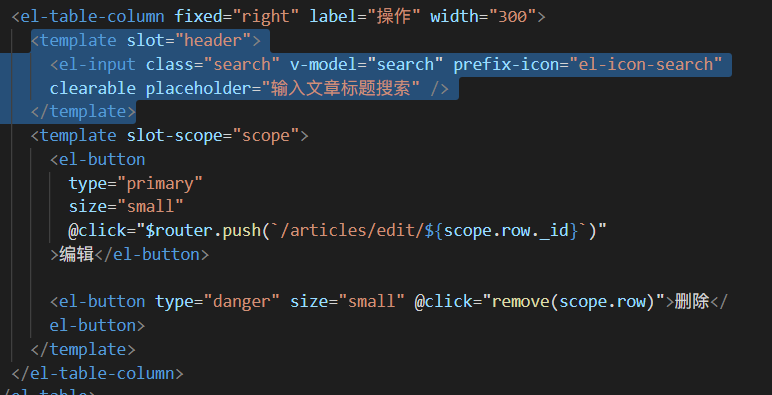
<template slot="header">
<el-input class="search" v-model="search" prefix-icon="el-icon-search" clearable placeholder="输入文章标题搜索" />
</template>
然后在data中定义search 不然搜索框输入不了东西
第二步 methods定义方法
searchItem() {
const searchItemdata = this.allItems.filter(data => !this.search || data.title.toLowerCase().includes(this
.search
.toLowerCase()))
this.allItems = searchItemdata
this.setPaginations()
},
上面的!this.search || data.title.toLowerCase 中的title是你查找的数据
有一些我调用的方法就不贴出来了 自己传递数据 调用查询的方法重新刷新页面
第三步
在watch监听数据变化然后调用更新数据
watch: {
search: function (new_v) {
if (new_v != '') {
this.searchItem()
} else {
this.fetch()
}
}
}
通用也是调用方法来实现查询数据 你自己修改一下 那个fetch就是我查询接口的方法
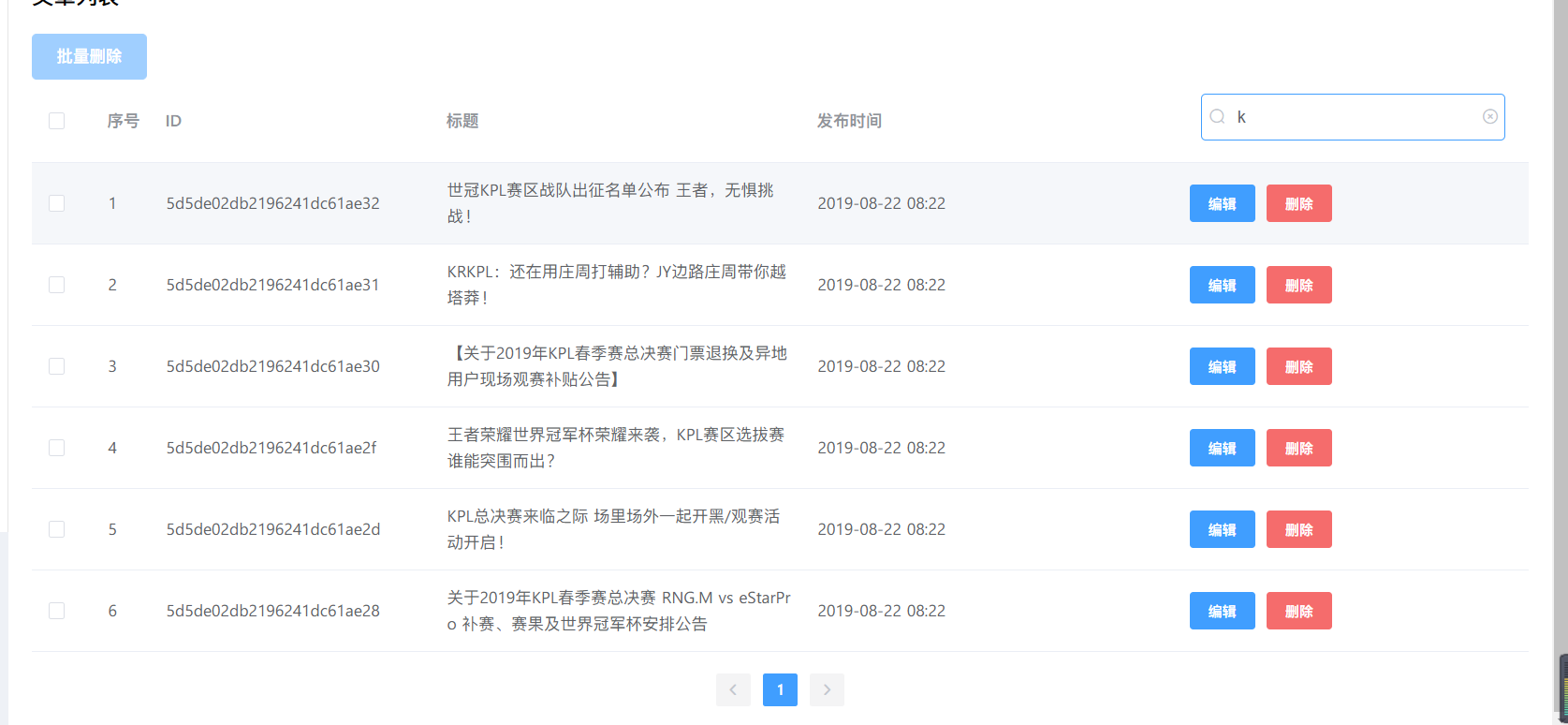
成功上图

image.png
顺便贴一下样式 因为搜索框有点歪
<style lang="scss">
.el-icon-search {
margin-left: 6px;
}
.el-icon-circle-close:before {
margin-right: 20px;
}
</style>





















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








