BootStrap概述
- 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
- 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
- 好处:
- 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
- 响应式布局。
* 同一套页面可以兼容不同分辨率的设备。
- 快速入门
- 下载Bootstrap
- 在项目中将这三个文件夹复制
- 创建html页面,引入必要的资源文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
BootStrap响应式布局
- 同一套页面可以兼容不同分辨率的设备。
- 实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
- 步骤:
-
定义容器:相当于之前的table、
- 容器分类:
- container:两边留白
- container-fluid:每一种设备都是100%宽度
- 容器分类:
-
定义行:相当于之前的tr 样式:row
-
定义元素:指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
- 设备代号:
- xs:超小屏幕 手机 (<768px):col-xs-12
- sm:小屏幕 平板 (≥768px)
- md:中等屏幕 桌面显示器 (≥992px)
- lg:大屏幕 大桌面显示器 (≥1200px)
- 设备代号:
-
注意:
- 一行中如果格子数目超过12,则超出部分自动换行。
- 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
- 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
-
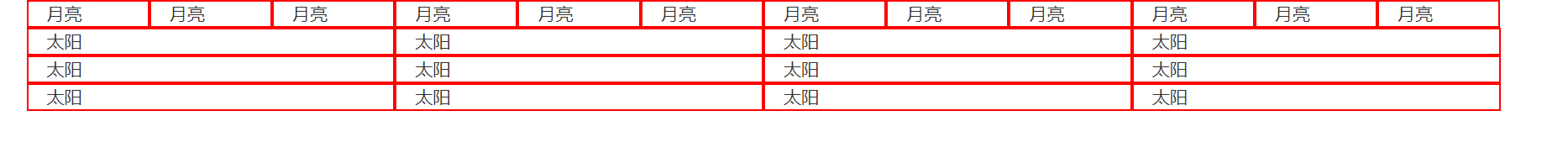
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>bookstrap学习</title>
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="bootstrap/js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
.in{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
<div class="col-lg-1 col-sm-4 in">月亮</div>
</div>
<div class="row">
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
<div class="col-md-3 col-xs-10 in">太阳</div>
</div>
</div>
</body>
</html>


BootStrap的CSS样式和JS插件
- 全局CSS样式:
- 按钮:class=“btn btn-default”
- 图片:
- class=“img-responsive”:图片在任意尺寸都占100%
- 图片形状
<img src="..." alt="..." class="img-rounded">:方形<img src="..." alt="..." class="img-circle">: 圆形<img src="..." alt="..." class="img-thumbnail">:相框
- 表格
- table
- table-bordered
- table-hover
- 表单
- 给表单项添加:class=“form-control”
<table class="table table-bordered table-hover table-striped">
<tr class="active">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>1</td>
<td>wrq</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>zjf</td>
<td>21</td>
</tr>
</table>
<hr><br><br>
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
- 组件:
- 导航条
- 分页条
- 插件:
- 轮播图
- 这个网址就是很全面的BootStrap的Css样式:https://v3.bootcss.com/css/#tables






















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








