- id选择器
<style>
#myDiv{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div id="myDiv"></div>
</body>
- class选择器
<style>
.myDiv{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="myDiv"></div>
</body>
- 标签选择器
<style>
div{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div></div>
</body>
- 并集选择器
<style>
.a,.b{
width: 100px;
height: 100px;
background-color: red;
}
.b{
margin-top: 10px;
}
</style>
<body>
<div class="a">aa</div>
<div class="b">bb</div>
</body>
- 交集选择器
<style>
span.cheap {
color: red;
}
span.expensive {
color: green;
}
</style>
<body>
<ul>
<li><span class="cheap">苹果</span></li>
<li class="cheap">香蕉</li>
</ul>
<span class="expensive">榴莲</span>
</body>
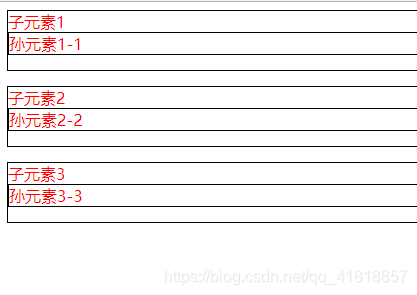
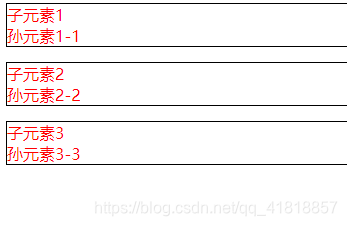
- 后代选择器
<style>
.wrap div{
color: red;
margin-bottom: 15px;
border: 1px solid black;
}
</style>
<body>
<div class="wrap">
<div>
子元素1
<div>孙元素1-1</div>
</div>
<div>
子元素2
<div>孙元素2-2</div>
</div>
<div>
子元素3
<div>孙元素3-3</div>
</div>
</div>
</body>

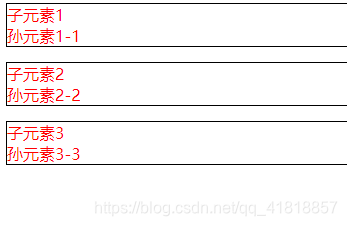
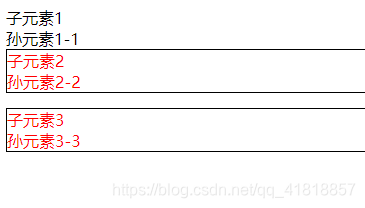
- 子代选择器
<style>
.wrap>div{
color: red;
margin-bottom: 15px;
border: 1px solid black;
}
</style>
<body>
<div class="wrap">
<div>
子元素1
<div>孙元素1-1</div>
</div>
<div>
子元素2
<div>孙元素2-2</div>
</div>
<div>
子元素3
<div>孙元素3-3</div>
</div>
</div>
</body>

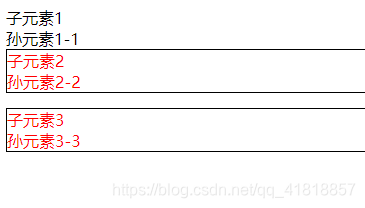
- 相邻兄弟选择器
<style>
.one+div{
color: red;
margin-bottom: 15px;
border: 1px solid black;
}
</style>
<body>
<div class="wrap">
<div class="one">
子元素1
<div>孙元素1-1</div>
</div>
<div>
子元素2
<div>孙元素2-2</div>
</div>
<div>
子元素3
<div>孙元素3-3</div>
</div>
</div>
</body>

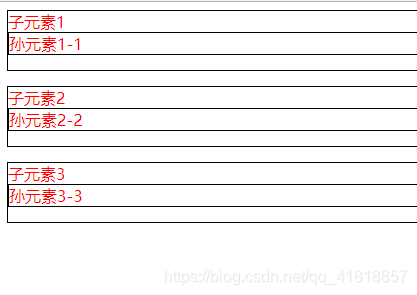
- 通用兄弟选择器
<style>
.one~div{
color: red;
margin-bottom: 15px;
border: 1px solid black;
}
</style>
<body>
<div class="wrap">
<div class="one">
子元素1
<div>孙元素1-1</div>
</div>
<div>
子元素2
<div>孙元素2-2</div>
</div>
<div>
子元素3
<div>孙元素3-3</div>
</div>
</div>
</body>

- 选择器root、not、empty和target
- 选择器first-child、last-child、nth-child和nth-last-child
- nth-of-type和nth-last-of-type
- only-child
- 伪类选择器E:link、E:visited、E:hover、E:active、E:focus
- 伪类选择器E:enabled与E:disabled
- 伪类选择器E:read-only与E:read-write
- 伪类选择器E:checked、E:default、E:inderterminate
- 伪类选择器E::selection
- 伪类选择器E:invalid与E:valid
- 伪类选择器:E:required与E:optional
- 伪类选择器E:in-range 与 E:out-of-range
- 伪元素选择器 E::after、E:before、first-line、first-letter
























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








