var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label: {
show: true
}
},
formatter: function (params) {
var str = '';
//首先要看看params是怎样的数据结构,里面有什么内容;
console.log(params);
//对params进行操作
params.forEach(item=>{
str += item.name+":"+item.value[3]+"</br>"
})
return str
}
}
}
写到这自定义tooltip就成功了一大半,还差点什么。


没错,就是前面少了颜色圆点,如果你仔细看了params的数据的话,不难发现里面有一个maker对象

所以我们可以这样写:
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label: {
show: true
}
},
formatter: function (params) {
var str = '';
//首先要看看params是怎样的数据结构,里面有什么内容;
console.log(params);
//我这边是根据我的params结构进行操作
params.forEach(item=>{
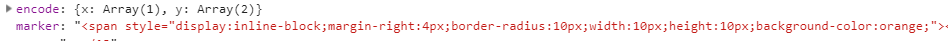
str += item.marker+" "+ item.name+":"+item.value[3]+"</br>"
})
return str
}
}
}




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








