 我安装了jq,但是
(
"
.
s
h
o
p
−
c
a
r
"
)
.
g
e
t
B
o
u
n
d
i
n
g
C
l
i
e
n
t
R
e
c
t
(
)
总
是
这
样
报
错
,
后
来
通
过
别
人
的
帮
助
改
成
了
(".shop-car").getBoundingClientRect()总是这样报错,后来通过别人的帮助改成了
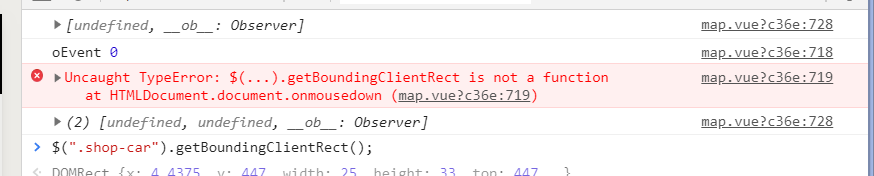
(".shop−car").getBoundingClientRect()总是这样报错,后来通过别人的帮助改成了(".shop-car")[0].getBoundingClientRect()就好使了,于是我就有了疑问
我安装了jq,但是
(
"
.
s
h
o
p
−
c
a
r
"
)
.
g
e
t
B
o
u
n
d
i
n
g
C
l
i
e
n
t
R
e
c
t
(
)
总
是
这
样
报
错
,
后
来
通
过
别
人
的
帮
助
改
成
了
(".shop-car").getBoundingClientRect()总是这样报错,后来通过别人的帮助改成了
(".shop−car").getBoundingClientRect()总是这样报错,后来通过别人的帮助改成了(".shop-car")[0].getBoundingClientRect()就好使了,于是我就有了疑问 然后我就查了百度
然后我就查了百度
这是百度的解释:返回的值是一个DOMRect对象,它是getClientRects()元素返回的矩形的并集,即与元素关联的CSS边框。其结果是,其包含整个元件,具有只读的最小矩形left,top,right,bottom,x,y,width,和height性质描述在像素整体边界框。除视口左上角width和height相对于视口左上角的属性。
因为这个函数是jq自己封装的函数,所以返回值是一个对象
$(".shop-car").getBoundingClientRect()报错函数不存在
最新推荐文章于 2024-04-01 09:48:58 发布






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








