promise的出现
为了解决js异步问题,可以以队列形式输出结果,使代码可读性更高
new Promise((reslove,reject)=>{
// 一秒后输出promise返回值
setTimeout(function(){
reslove(1111)
},1000)
})
promise有两个参数reslove和reject。
reslove返回成功结果,reject返回失败结果
async await 的使用
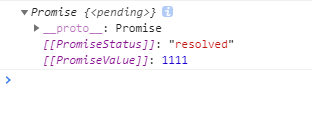
如上代码,promise需要一秒后输出返回值1111,当我们不使用async await时,我们异步执行,拿不到所返回的值,只能得到一个promise对象
输出结果
此时我们只能拿到一个promise对象并非是其返回值。
当我使用async await时

其返回值
所以如果promise中含有需要等待的值,我们需要使用到async await。
注意:await需要在async环境下使用,一旦async下还嵌套了一个函数,在该函数作用域下使用await是无效的。
promise及async,await用法
最新推荐文章于 2024-02-27 14:51:45 发布






















 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








