1 下载依赖
npm install -g express
npm install -g express-generator
express --version 查看是否安装成功
2 vue项目打包
npm run build
运行后会生成dist目录
3 在项目的根目录下新建bin目录,在bin目录中新建index.js
//index.js
const express = require('express');
const app = express();
app.use(express.static('../dist'));
app.listen(8080,function(error){
if(error){
console.log(error)
}else {
console.log('ok啦')
}
})
4 在虚拟机中利用npm全局安装pm2
(1)安装nodejs环境
进入官网下载:https://nodejs.org/zh-cn/download/

下载得到如下的压缩包,拷进linux系统中的任意目录,我的是/home/nodejs。

进入/home/nodejs解压压缩包:
cd /home/nodejs
xz -d node-v14.16.0-linux-x64.tar.xz
tar -xv -f node-v14.16.0-linux-x64.tar
为node和npm建立软连接:
ln -s /home/nodejs/node-v14.16.0-linux-x64/bin/node /usr/local/bin/node
ln -s /home/nodejs/node-v14.16.0-linux-x64/bin/npm /usr/local/bin/npm
检查是否安装成功:
node -v
npm -v
(2) 利用npm全局安装pm2
npm install pm2 -g
5 pm2启动index.js文件
将整个vue项目拷进虚拟机中,终端进入到当前项目的bin目录下:
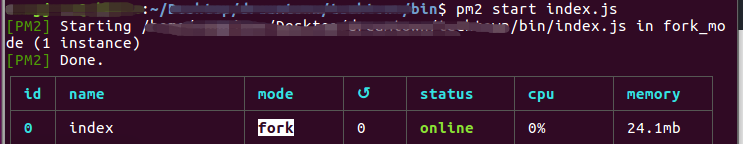
pm2 start index.js
出现下图表明成功:

6 浏览器访问地址
http://188.166.167.124:8080
其中188.166.167.124是自己虚拟机的ip地址,可以通过ifconfig查看






















 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








