箭头函数和普通函数中this的区别
箭头函数:没有重新绑定this的功能
普通函数:具有重新绑定this的功能
1、普通函数中this的绑定情况
实现按钮按下后变大的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6语法</title>
<style>
#btn{
margin:100px;
background: deeppink;
}
.btn-change{
padding: 30px;
transition: padding 1s;
}
</style>
</head>
<body>
<button id="btn">click</button>
<script>
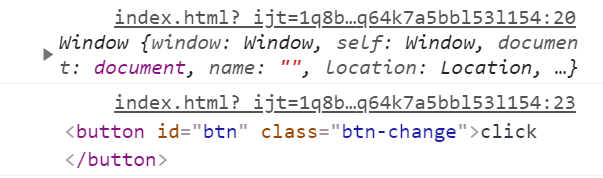
console.log(this); //window
//普通函数会重新绑定this
document.getElementById("btn").addEventListener('click',function (){
console.log(this); //此dom元素
this.classList.add('btn-change'); //类名添加成功
})
</script>
</body>
</html>
结果:



2、箭头函数中this的绑定情况
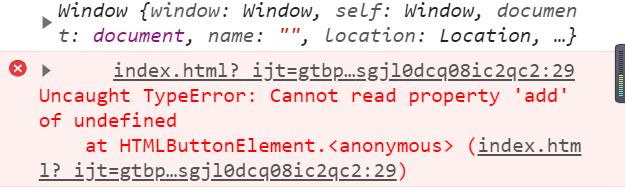
直接采用普通函数的方法实现点击后按钮变大的功能会报错,因为this指向有问题
document.getElementById("btn").addEventListener('click',() => {
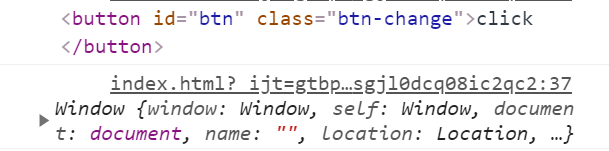
console.log(this); //window 由于不能重新绑定this,所以当前this还是指向window
this.classList.add('btn-change'); //报错
})

3、两者结合使用
实现点击按钮后变大并且停留1s后按钮上的字也发生变化
错误例子:在setTimeout参数中的函数里绑定的this是指向window,所以this.innerHTML="clicked"这行实现不了
document.getElementById("btn").addEventListener("click",function(){
console.log(this); //此dom元素
this.classList.add("btn-change");
//如果只采用普通函数无法实现
setTimeout(function (){
console.log(this) //window 普通函数会重新绑定this,由于setTimeout属于window的对象
this.innerHTML="clicked" //这儿就无法更改
},1000)
})

解决方案一:采用普通函数,在重新绑定之前拿到原来的this
document.getElementById("btn").addEventListener("click",function(){
console.log(this); //此dom元素
this.classList.add("btn-change");
//在重新绑定this之前拿到this值
const that=this;
setTimeout(function (){
console.log(that)
that.innerHTML="clicked"
},1000)
})

结果:


解决方案二:在不希望重新绑定this的地方使用箭头函数
document.getElementById("btn").addEventListener("click",function(){
console.log(this); //此dom元素
this.classList.add("btn-change");
//在重新绑定this之前拿到this值
const that=this;
setTimeout(()=>{
console.log(this) //还是按钮这个dom元素,因为箭头函数不会重新绑定this
this.innerHTML="clicked"
},1000)
})
结果和解决方案一中的相同






















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








