Python——Django框架(十)、Form组件
参考博文:https://www.cnblogs.com/wupeiqi/articles/6144178.html
一、Form组件
Django的Form组件有什么用?

1、最常见的,注册登录,可以通过这里已经Form组件已经封装好的方法来验证。

可以看到,每一个字段都有不同格式的要求,那我们可以:

1、验证
a、验证
然后我们开始创建:
首先要引进模块:

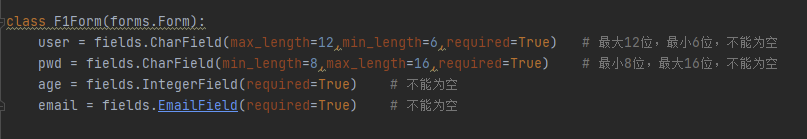
接着开始创建类:

然后看看前端代码:

注意:前端的 name 对应后端起的字段名。
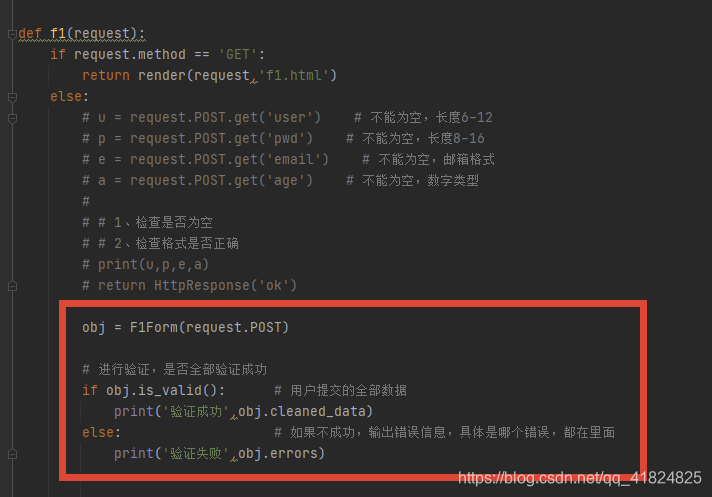
这样一来,我们就创建了四个规则。既然规则创建好了,只要将规则跟数据一 一匹配即可。这里Django已经帮我们封装好了:

输入错误的数据,测试下:

可以看到输出很多 ul li 标签,仔细看里面还有错误信息,
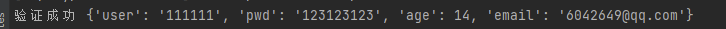
如果输入成功的信息:

可以看到能拿到成功的字典。
b、把错误信息放到网页上
这里先通过 form 表单的形式:
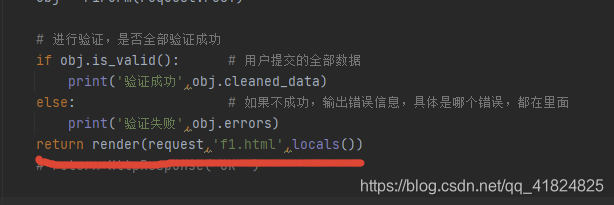
后端代码:

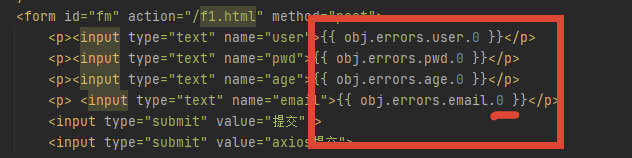
前端代码:

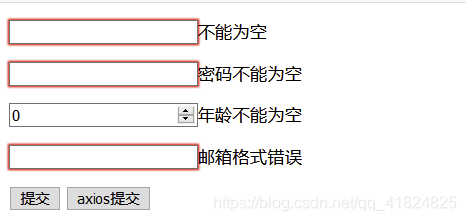
效果:

可以设置多个限制条件,这时输出的错误信息就不只是一个。但是不是所有错误信息都需要输出,所以可以这么设置:

效果:

c、定制错误提示
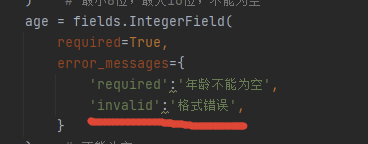
可以看到错误提示都是英文,我们能够设置成中文,也能定制错误提示:

效果:


还有其它的错误提示,比如年龄这块,要求输入数字,如果输入英文:

这种叫格式错误,格式错误都叫 invalid :


二、生成HTML代码
1、生成HTML代码,保持上一次输入的数据
Form组件还能生成HTML代码:
后端代码:

重点看前端代码:

把 input 标签删掉,直接 obj.xxx,然后效果:

可以看到,input 的框都出来了。不仅有这个好处,在输入错误的信息时,不会清空已输入的信息:

2、小结

3、小技巧
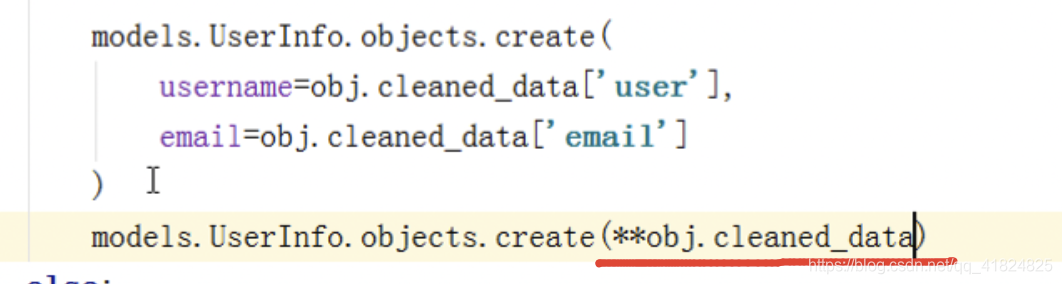
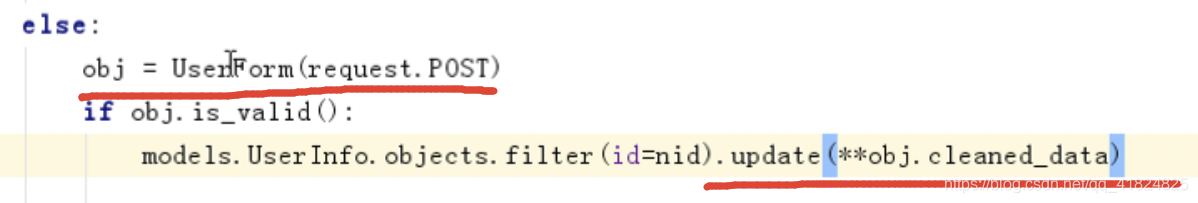
前面说过,如果设置的验证规则字段跟前端的字段相同,那么就能直接引用这点,把正确验证过的数据直接放入到数据库中:

更新数据同理:

4、生成HTML代码(编辑功能,点击编辑按钮直接带有原来的数据)
前面说过,这种方式可以直接生成html:

现在有个需求,编辑功能,点击后跳转到另外一个页面,该页面带有要修改的数据:
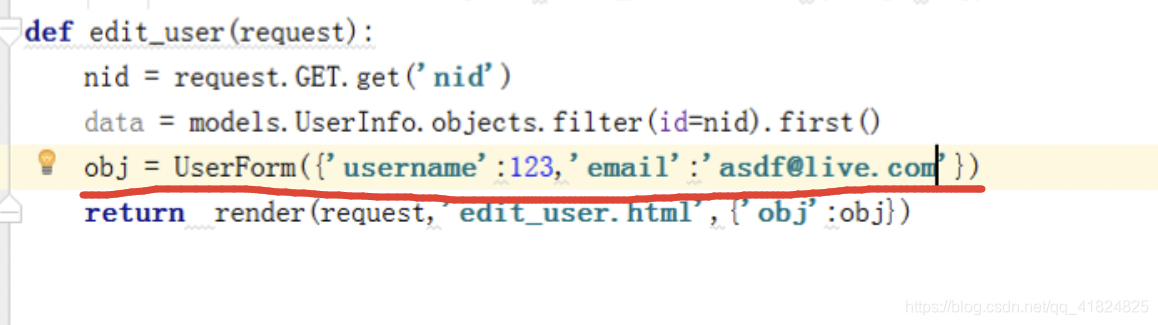
后端代码(临时):

重点在 obj = UserForm()这里,如果在括号里传入字典,就可以在点击编辑按钮时,自带默认值(字段要对应!):
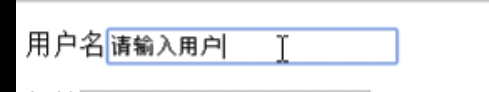
这样一点开,就有默认值:

那么只要把数据库的数据取出来,就能够实现编辑功能:

三、Form组件之详解字段(Filed)
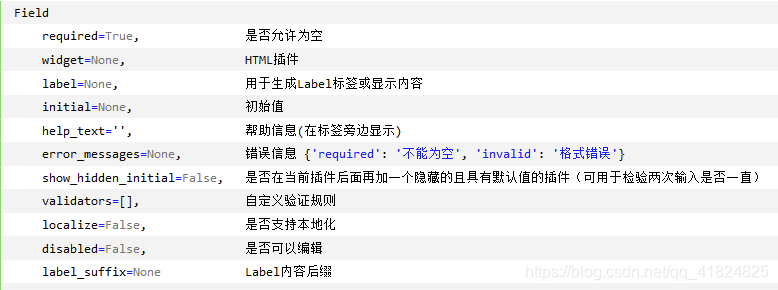
Form组件还有其它字段:

1、widget——定制HTML插件
要使用这个 widget 首先要引入模块:

使用:

效果:

2、label——用户名
 前端代码:
前端代码:

效果:

还能这样:

效果:

3、initial——初始值


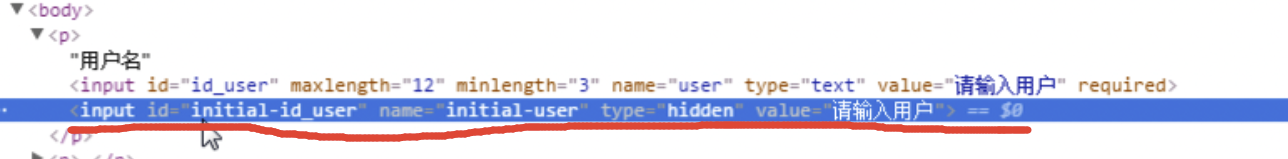
4、show_hidden_initial——隐藏的具有默认值的input框
默认值是False,如果是True,则:


虽然生成了这个 input 框,但是页面上是隐藏的!
5、validators——自定义验证规则

6、localize——是否支持本地化
主要是数据库的时间,比如我们处于东八区,数据库放的是UTC时间,设置了自动帮我们加8小时
7、disabled——是否可以编辑
默认是False

效果:

这时就不能编辑了
8、label_suffix——label内容后缀

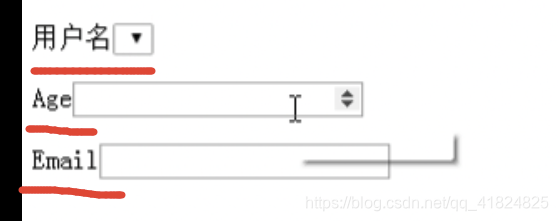
然后看效果:

发现没有变化!
9、as_p以及as相关系列
那是因为不是这么用的,需要整体一个使用,什么叫整体的使用?看下图:
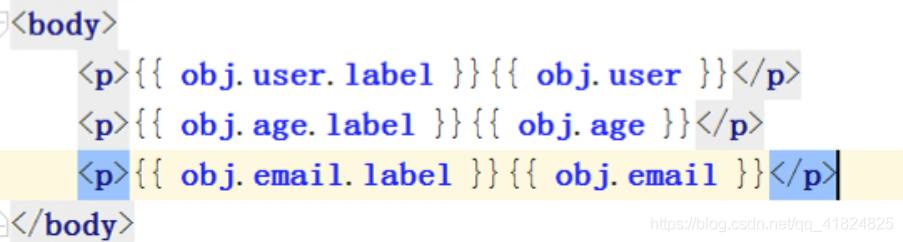
把前端相关代码:

去掉,改成这个:

然后效果:

不仅有 as_p,还有其它的,比如 as_ul:


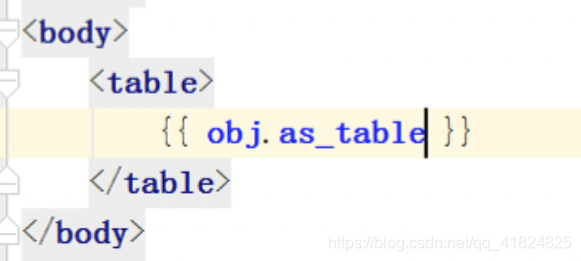
还有 as_table :

四、Form组件之详解字段(其它)

1、IntegerField
来看下 IntegerField 的源码:

可以看到,继承了 Field ,所以,Field 有的,IntegerField 也有。
2、CharField
CharField 同理,继承了 Field 。

3、EmailField
EmailField 同理,不过继承的是 CharField 。CharField 有什么参数,它也有什么参数

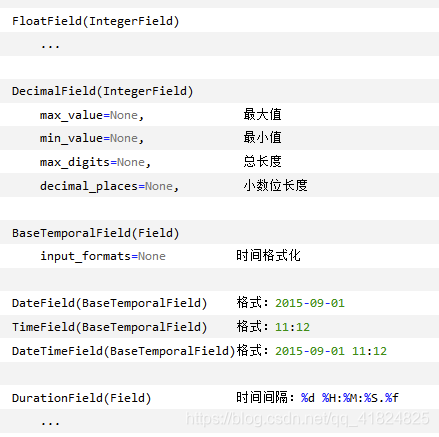
4、其它
a、部分其它

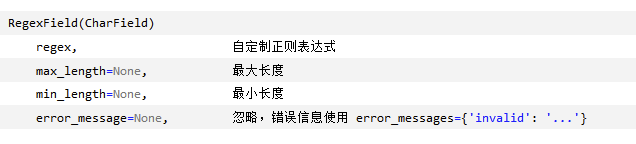
b、RegexField

可以看到这里有自定义正则表达式。如果自己写的正则表达式没有匹配成功,那么错误信息依然是放在 error_message 里面的 invalid 里面。
5、FileField、ImageField
这两个运用在上传文件,上传图片这块。

这里尝试下这个 imagefield:
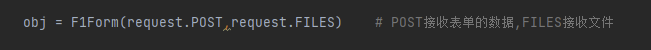
后端代码:

接着还有个重点,request除了有POST的数据,还有个 FILES的数据():

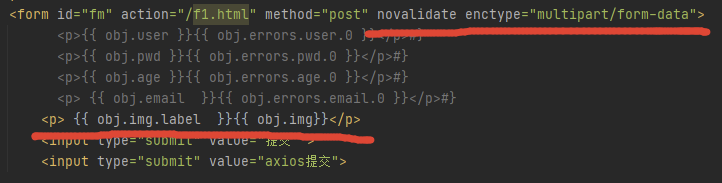
前端代码:

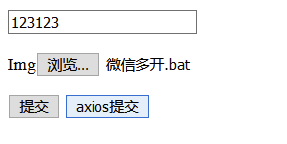
然后效果:

然后最终:

可以看到,接收了文件对象,这个对象,可以写到本地。
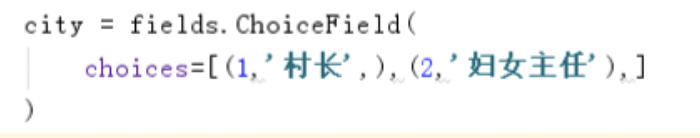
6、ChoiceField



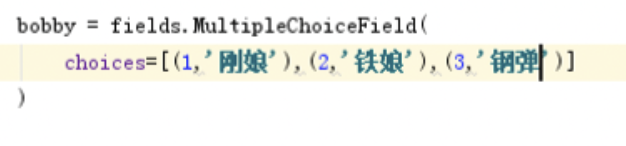
7、ModelChoiceField(多选框)


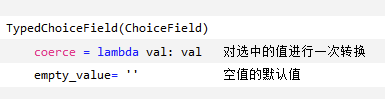
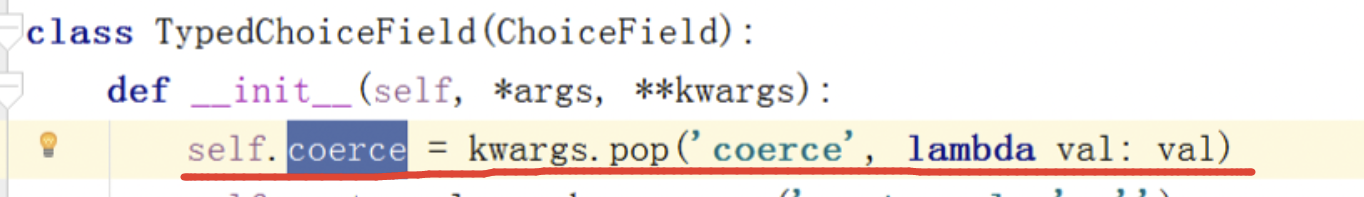
8、TypedChoiceField

注意这里,继承的是ChoiceField。
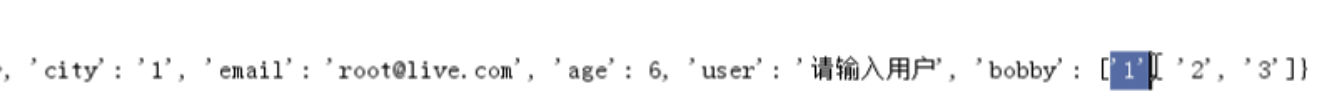
先来看下单选多选框后端接收到的信息:
 可以看到接收的是数字,而不是我们想要的数据。
可以看到接收的是数字,而不是我们想要的数据。
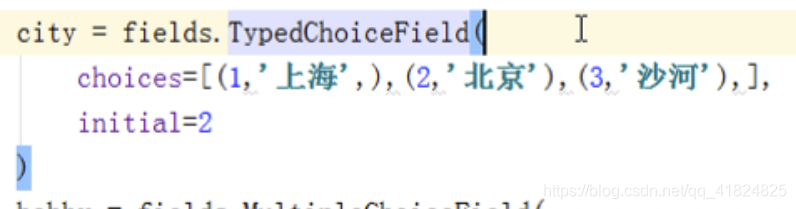
这里可以把 TypedChoiceField 替换 ChoiceField :


看里面的源码,可以发现多了个参数 coerce ,对应了一个函数,这个是帮我们做数据转换的。
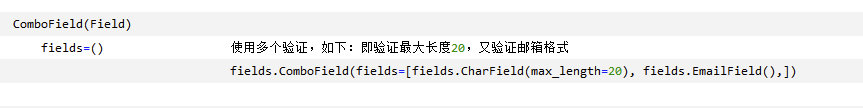
9、ComboField(多重验证)
如果我们想要多个验证,多个正则表达式,可以使用这个:

看上图,可以发现采用了,最大值20长度的情况下,还要符合邮箱的正则表达式。
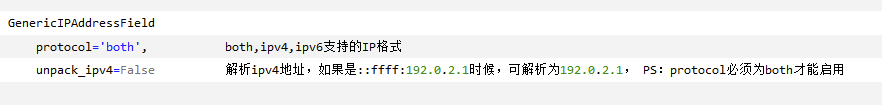
10、GenericIPAddressField

11、UUIDField

12、小结

*























 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








