1、DOM对象:
DOM是以层次结构组织的节点或信息片断的集合。文档对象模型(Document Object Model)是给HTML与XML文件使用的一组API。DOM的本质是建立网页与脚本语言或程序语言沟通的桥梁。
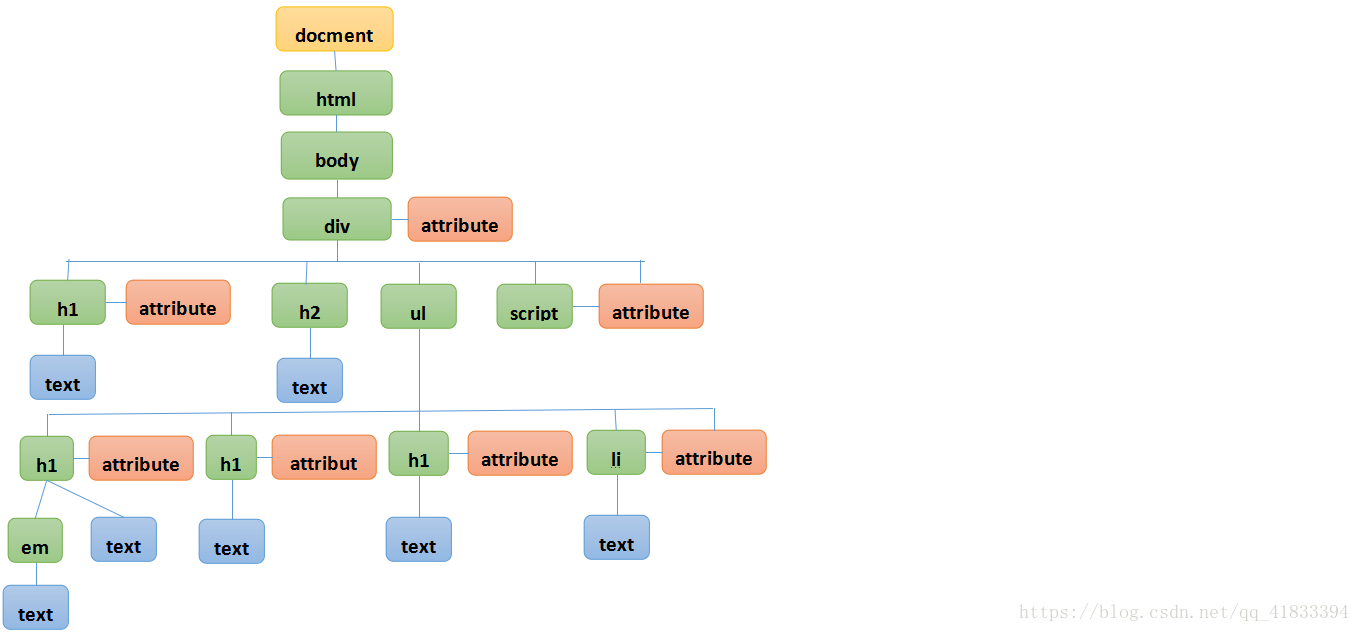
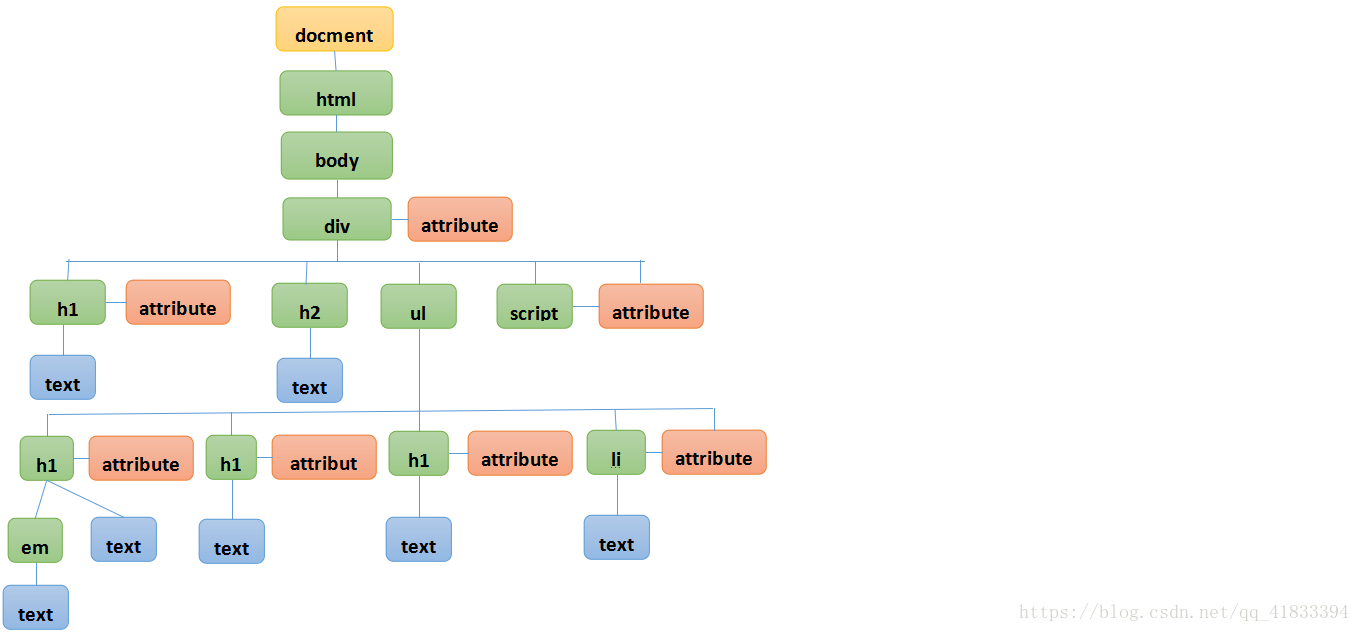
浏览器对象是一个分层结构,也称为文档对象模型,如下图所示:

从上图可以看出:
(1)打开网页后,首先看到的是浏览器窗口,即顶层的window对象。
(2)其次,看到的是网页文档的内容,即document文档。
(3)定位对象:
window.document.myform.text1
或
document.myform.text1
因为window窗口对象是所有页面的根对象,所以常常省略。
(4)地址对象location和历史对象history,它对应IE浏览器中的地址栏和前进/后退按钮。
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
var v=$v[0]; //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
var v=$v.get(0); //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
如:var v=document.getElementById("v"); //DOM对象
var $v=$(v); //jQuery对象
转换后,就可以任意使用jQuery的方法了。
DOM是以层次结构组织的节点或信息片断的集合。文档对象模型(Document Object Model)是给HTML与XML文件使用的一组API。DOM的本质是建立网页与脚本语言或程序语言沟通的桥梁。
浏览器对象是一个分层结构,也称为文档对象模型,如下图所示:

从上图可以看出:
(1)打开网页后,首先看到的是浏览器窗口,即顶层的window对象。
(2)其次,看到的是网页文档的内容,即document文档。
(3)定位对象:
window.document.myform.text1
或
document.myform.text1
因为window窗口对象是所有页面的根对象,所以常常省略。
(4)地址对象location和历史对象history,它对应IE浏览器中的地址栏和前进/后退按钮。
2、jQuery对象:
就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的,其可以使用jQuery里的方法。3、jQuery对象转换成DOM对象:
jQuery对象转成DOM对象:两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
(1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
如:var $v =$("#v") ; //jQuery对象var v=$v[0]; //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
(2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
如:var $v=$("#v"); //jQuery对象var v=$v.get(0); //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
4、DOM对象转成jQuery对象:
对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象)如:var v=document.getElementById("v"); //DOM对象
var $v=$(v); //jQuery对象
转换后,就可以任意使用jQuery的方法了。
通过以上方法,可以任意的相互转换jQuery对象和DOM对象。需要再强调注意的是:DOM对象才能使用DOM中的方法,jQuery对象是不可以用DOM中的方法。




















 5727
5727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








