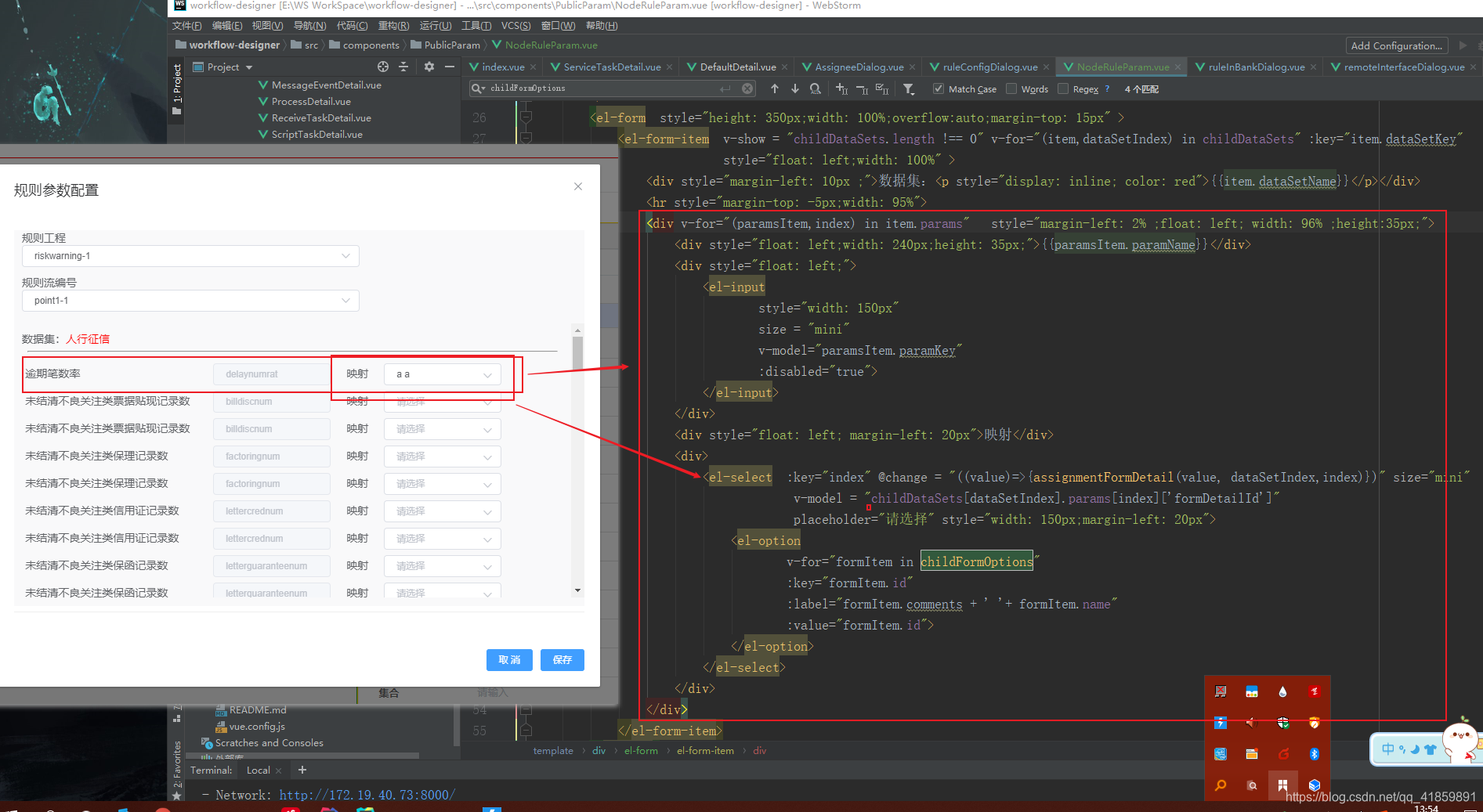
用的是elm ui 的下拉选择框,在进行了2个v-for遍历后 对应的下拉选择框,反显在有数据的情况下,修改对应的选择,页面的效果没变,但是数据是有赋值到对应的数据中,但是别的数据又可以生效,就这个反显的数据不生效。但是修改了其他的选择数据,之前没生效的数据。又会生效了。。。就离谱

解决方案
在每次修改的函数中去使用
this.$forceUpdate() 去强制渲染
assignmentFormDetail(value, dataSetIndex, index){
this.childDataSets[dataSetIndex].params[index]['formDetail'] = this.childFormOptionsMap[value]
this.$forceUpdate()
},






















 2528
2528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








