前言:最近有几个女同事问我这个问题,接口有数据但是为什么没有渲染 或者 接口有数据但是为什么 控制台提示undefined
排查逻辑:
首先我们先找到 对应的 事件函数 通过debug或者 console.log 去打印 将数据走一遍 看一下 数据流程到哪里了
1:debug
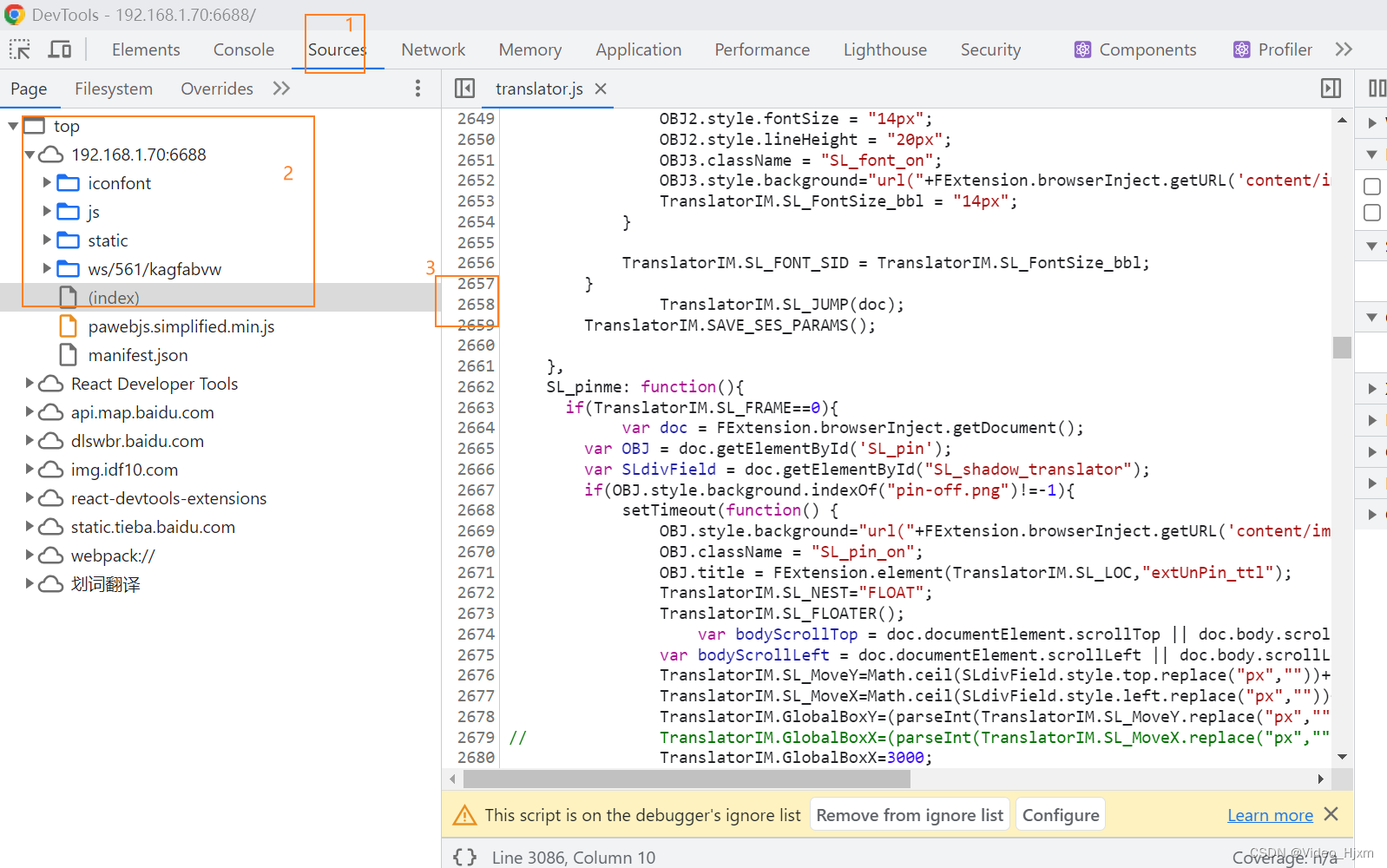
ps:控制台中设置断点,开发控制台找到Sources 找到文件 单击3模块 对应代码数据 有一个蓝色小箭头就是设置好了,按f5刷新 会按照设置的位置进行断点

2:console.log 这个是我发现数据流问题喜欢弄的(ps:处理问题后记得删除console哦)
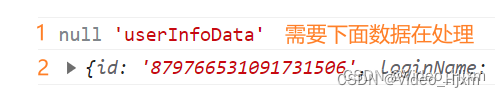
编辑器设置好console.log 后 通过查看 控制台 console 中的数据 (如果是点击按钮事件类,最好是先清空一下 console中的数据 后在操作)
解决方法
在发现数据有 但是 发现 自己做处理的地方 先进行运行了

那我们这个时候 就可以知道 是1这个事件先在我们计算机的进程中去了
我们就可以通过 让1事件 运行顺序在 2事件后面
那么我们可以 怎么处理呢
1:我们可以通过监听 (vue2 推荐用深度,不然容易出现 对象中数据变了 但是没有监听到数据变化)
2:纯事件的话
2.1:通过设置 宏观 settimeout 等 将顺序拉到最后
2.2:异步 async await 或者Promise 去调整 事件运行顺序
针对与:接口有数据但是为什么 控制台提示undefined
这里我们需要查看 报错点 报的是什么 有可能是 事件先运行了 但是 当前的参数里面是没有数据的,那么这个时候最好是加一个问号
比如 const name =data?.name
或者 const name =data.name || ''
做一下校验 这样可以有效的 减少控制台一片红(秋天的落叶是那么的红那么好看 但是项目不需要我们在赏赐它一丈红了【手动狗头】)
最后:希望大家有空可以去看看 宏观微观 异步等方面的资料 这样可以更好的了解 进程问题
欢迎各位大佬 评论区 指点斧正





















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








