如果你已经安装了虚拟环境,虚拟环境已经安装了django,django-pure-pagination,就可以开始项目了。
创建项目、创建应用、初始化项目配置文件之前文章已经提到过,这里不再做赘述。
【步骤1】安装django分页插件,使用如下命令;
pip install django-pure-pagination
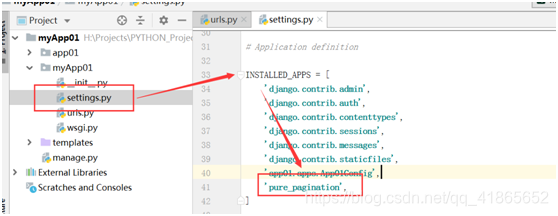
步骤【2】 注册应用pure-pagination

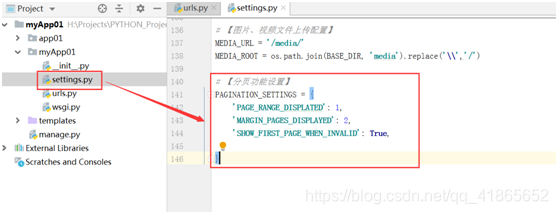
步骤【3】 在项目settings.py文件中增加关于分页的参数配置:

# 【分页功能设置】
PAGINATION_SETTINGS = {
'PAGE_RANGE_DISPLATED': 1,
'MARGIN_PAGES_DISPLAYED': 2,
'SHOW_FIRST_PAGE_WHEN_INVALID': True,
}
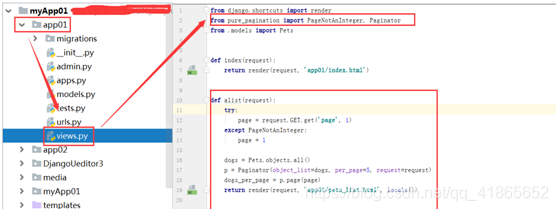
步骤【4】 编写分页视图

from django.shortcuts import render
from pure_pagination import PageNotAnInteger, Paginator
from .models import Pets
def index(request):
return render(request, 'app01/index.html')
def alist(request):
try:
page = request.GET.get('page', 1)
except PageNotAnInteger:
page = 1
dogs = Pets.objects.all()
p = Paginator(object_list=dogs, per_page=5, request=request)
dogs_per_page = p.page(page)
return render(request, 'app01/pets_list.html', locals())
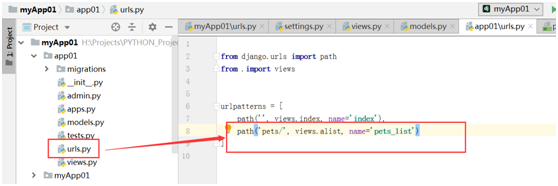
步骤【5】 注册路由

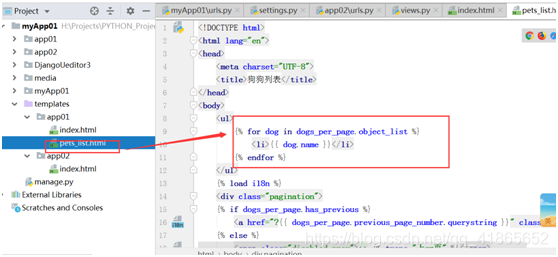
步骤【6】 展示模板数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>狗狗列表</title>
</head>
<body>
<ul>
{% for dog in dogs_per_page.object_list %}
<li>{{ dog.name }}</li>
{% endfor %}
</ul>
{% load i18n %}
<div class="pagination">
{% if dogs_per_page.has_previous %}
<a href="?{{ dogs_per_page.previous_page_number.querystring }}" class="prev">‹‹ {% trans "上一页" %}</a>
{% else %}
<span class="disabled prev">‹‹ {% trans "上一页" %}</span>
{% endif %}
{% for page in dogs_per_page.pages %}
{% if page %}
{% ifequal page dogs_per_page.number %}
<span class="current page">{{ page }}</span>
{% else %}
<a href="?{{ page.querystring }}" class="page">{{ page }}</a>
{% endifequal %}
{% else %}
...
{% endif %}
{% endfor %}
{% if dogs_per_page.has_next %}
<a href="?{{ dogs_per_page.next_page_number.querystring }}" class="next">{% trans "下一页" %} ››</a>
{% else %}
<span class="disabled next">{% trans "下一页" %} ››</span>
{% endif %}
</div>
</body>
</html>
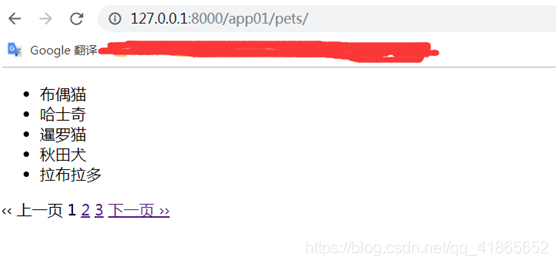
结果展示:






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








