wamp下载
点击进入官网
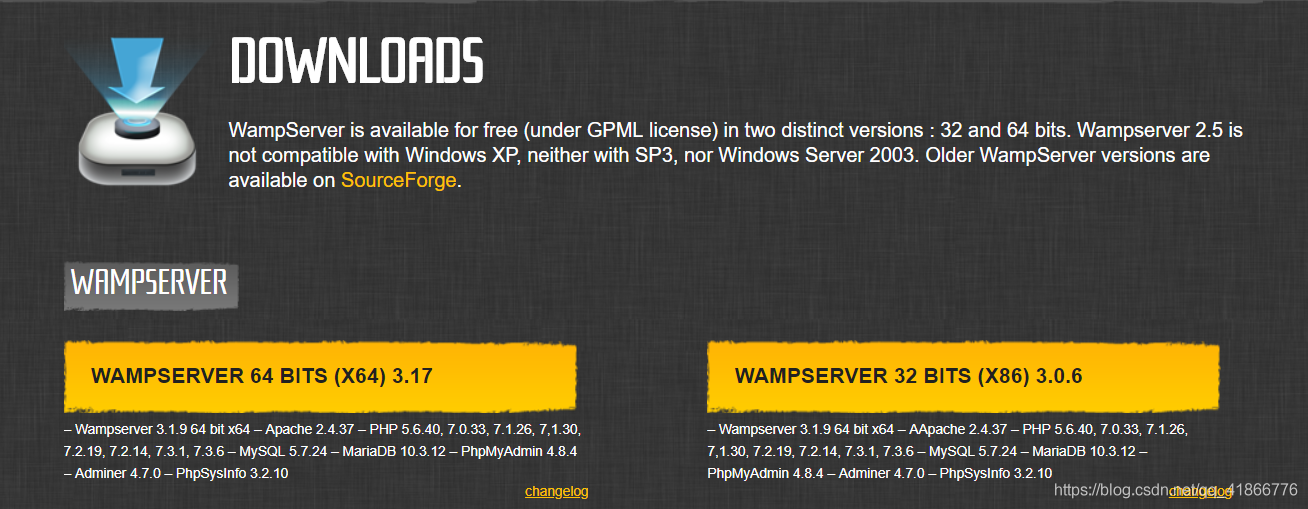
点击导航栏的DOWNLORD或者将主页拉到最下面

根据自己的电脑选择32位或者64位的版本或者点击SourceForge进行选择版本进行下载

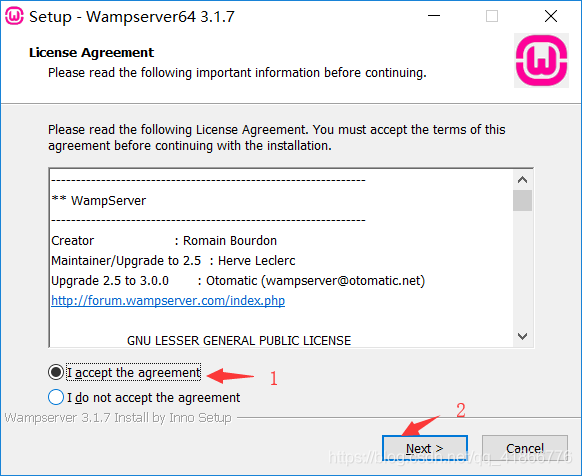
Wamp安装


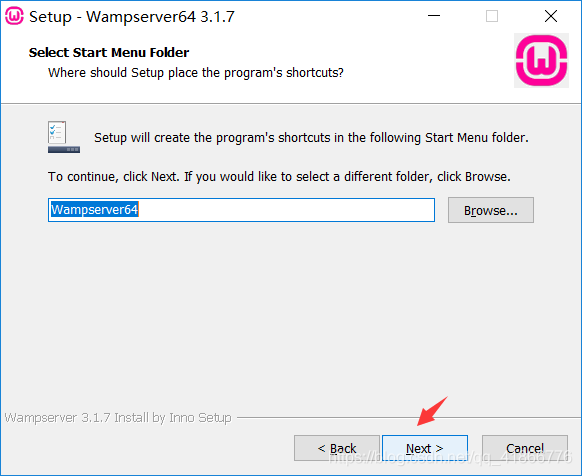
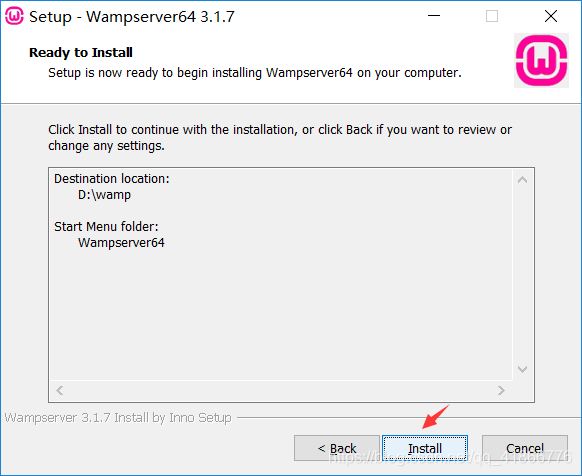
选择安装路径这里以D盘为例



等待安装完成

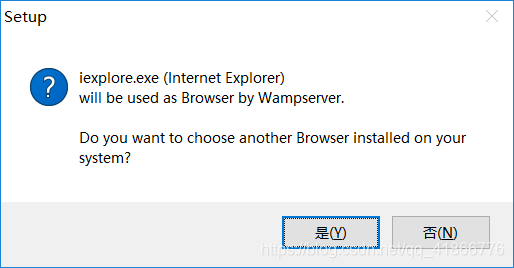
安装完成后选择浏览器,这里选择谷歌


Wamp配置
中文修改
右击任务栏图标,选择language选择chinese
自定义网站根目录
左击任务栏图标,选择Apache下的httpd.conf
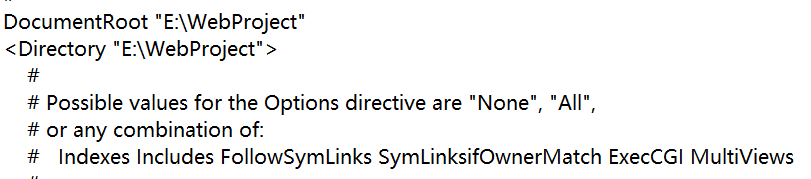
用ctrl+f搜索DocumentRoot,将下面里面的路径改为自己制定的路径保存,我这选择E:\WebProject


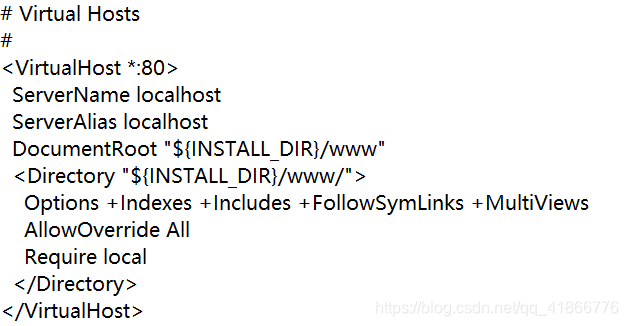
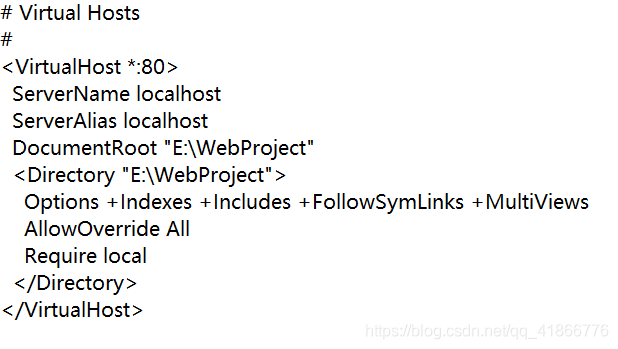
同样选择Apach下httpd-vhosts.conf,将路径修改保存


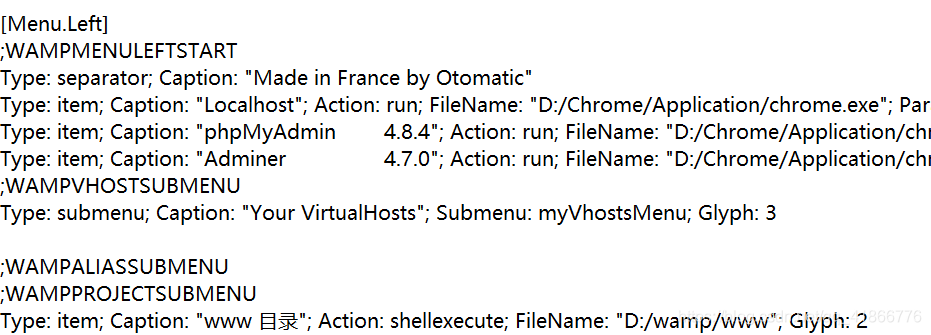
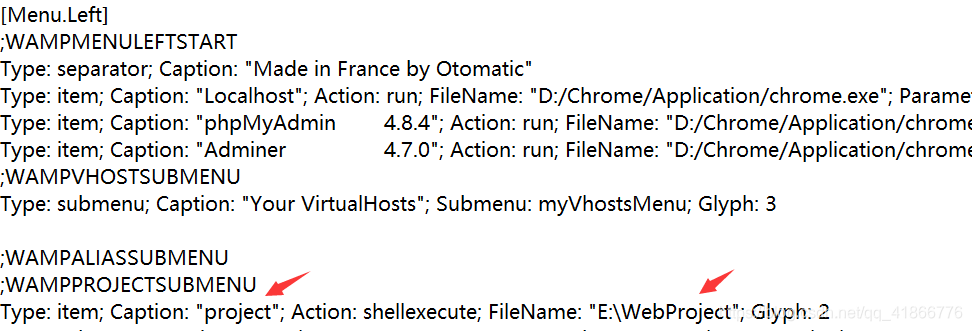
在安装目录下选择wampmanager.ini用记事本打开,搜索menu.left,修改名字和目录


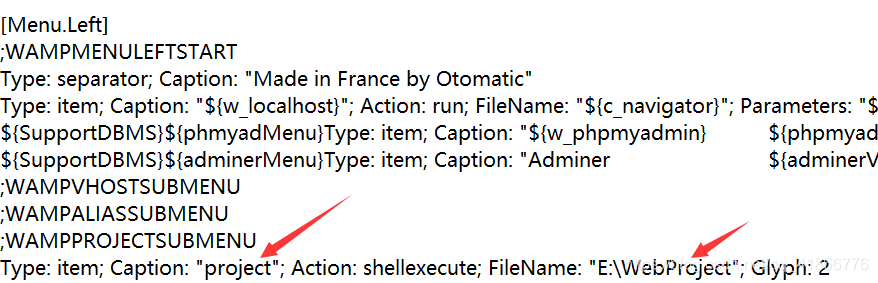
同样在安装目录下选择wampmanager.tpl用记事本打开,搜索第二个menu.left,修改名字和目录


重启所有服务。至此,本地服务器就搭建好了,如需更多操作,可继续阅读下文。
多站点配置
选择Apach下httpd-vhosts.conf,添加下面代码
ServerName为服务器名字
DocumentRoot为访问的文件夹
<VirtualHost *:80>
ServerName test01.com
DocumentRoot "E:\WebProject\test1"
</VirtualHost>
修改DNS(hosts)文件(C:\Windows\System32\drivers\etc\hosts)
添加如下内容:
127.0.0.1 test01.com
即可通过test01.com这个域名访问资源
允许外网访问
1.左击任务栏图标,选择Apache下的httpd.conf
搜索Directory
<Directory />
AllowOverride none
Require all granted
</Directory>
改为
<Directory />
AllowOverride none
#Require all denied
Require all granted
</Directory>
搜索onlineoffline
#onlineoffline tag - don't remove
Require local
改为
#onlineoffline tag - don't remove
Require local
Require all granted
2.左击任务栏图标,选择Apache下的httpd-vhosts.conf
在Require local下加上Require all granted
修改默认端口号
左击任务栏图标,选择Apache下的httpd.conf
搜索80
#Listen 12.34.56.78:80
Listen 0.0.0.0:80
Listen [::0]:80
改为端口号8080
#Listen 12.34.56.78:8080
Listen 0.0.0.0:8080
Listen [::0]:8080
继续搜索
ServerName localhost:80
改为
ServerName localhost:8080
但是在此时发现phpMyAdmin和虚拟主机无法直接启动
打开wamp目录下wampmanager.tpl
Type: item; Caption: "${w_localhost}"; Action: run; FileName: "${c_navigator}"; Parameters: "${c_edge}http://localhost${UrlPort}/"; Glyph: 27
${SupportDBMS}${phmyadMenu}Type: item; Caption: "${w_phpmyadmin} ${phpmyadminVersion}"; Action: run; FileName: "${c_navigator}"; Parameters: "${c_edge}http://localhost${UrlPort}/phpmyadmin/"; Glyph: 28
${SupportDBMS}${adminerMenu}Type: item; Caption: "Adminer ${adminerVersion}"; Action: run; FileName: "${c_navigator}"; Parameters: "${c_edge}http://localhost${UrlPort}/adminer/"; Glyph: 28
将url的localhost后面添加:8080的端口号(3个)
${UrlPort}
Type: item; Caption: "${w_localhost}"; Action: run; FileName: "${c_navigator}"; Parameters: "http://localhost:8080/"; Glyph: 27
${SupportDBMS}${phmyadMenu}Type: item; Caption: "${w_phpmyadmin} ${phpmyadminVersion}"; Action: run; FileName: "${c_navigator}"; Parameters: "http://localhost:8080/phpmyadmin/"; Glyph: 28
${SupportDBMS}${adminerMenu}Type: item; Caption: "Adminer ${adminerVersion}"; Action: run; FileName: "${c_navigator}"; Parameters: "http://localhost:8080/adminer/"; Glyph: 28






















 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








