jsdelivr+github使用
前提
1.有github账号
2.安装git工具
创建github仓库
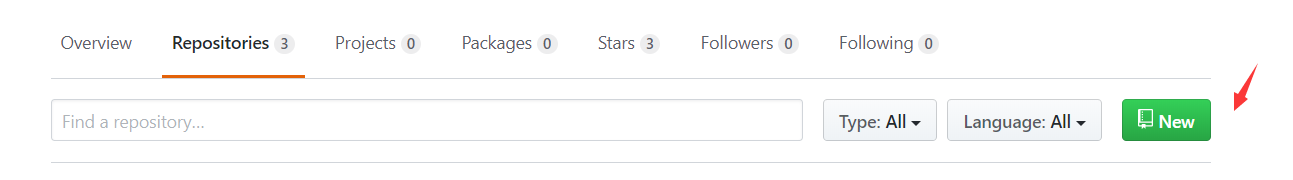
进入github首页-Repository-new

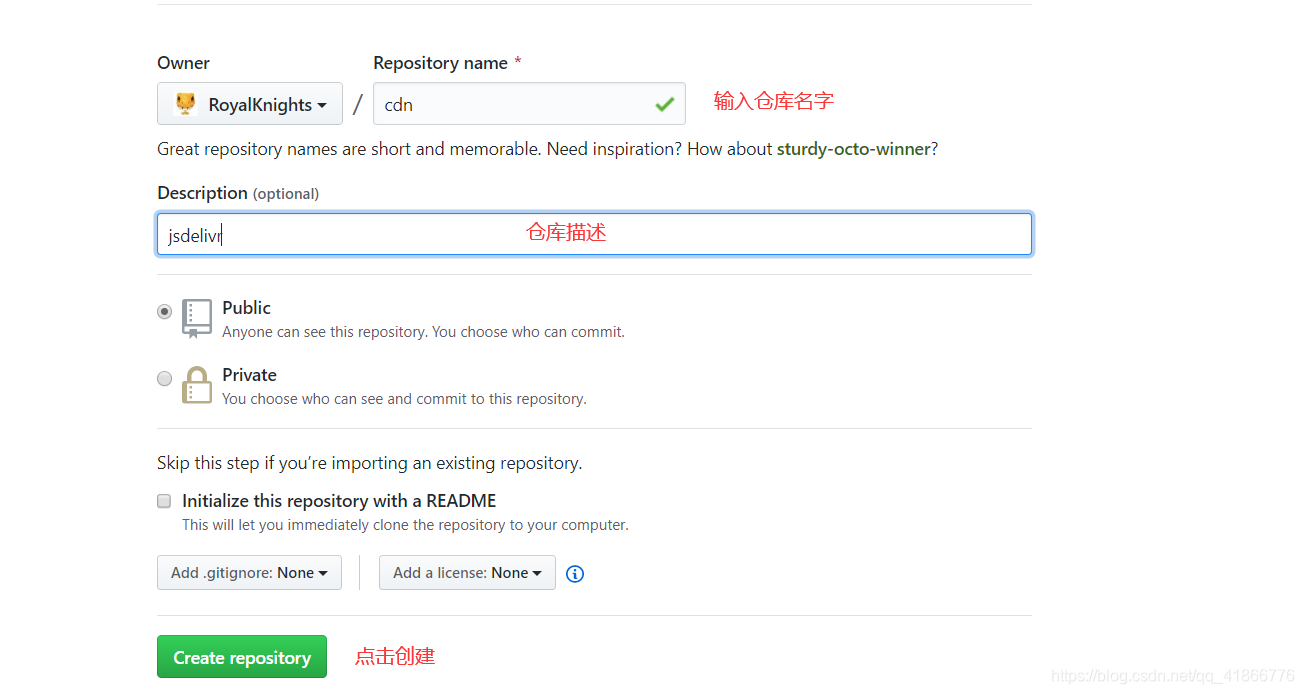
输入对应的仓库信息-点击创建

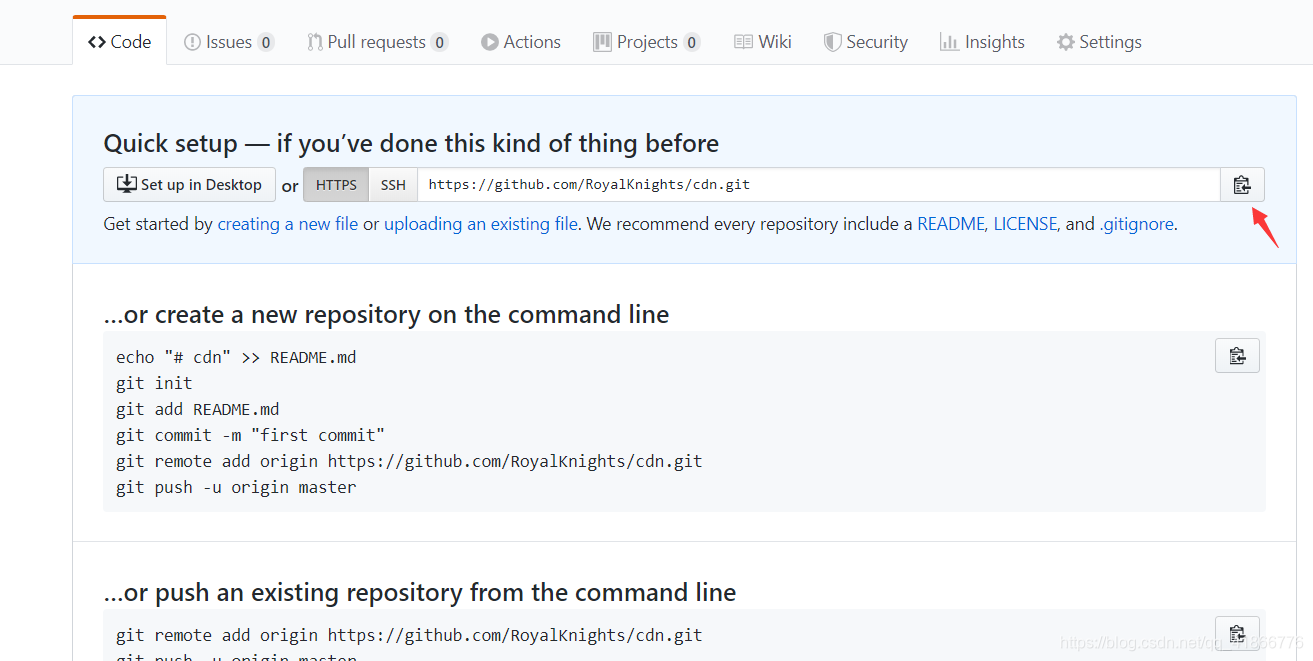
复制仓库地址

克隆仓库到本地
在本地右键打开Git Bash Here-执行克隆命令
git clone https://github.com/RoyalKnights/cdn.git
此时将本地仓库克隆到了本地

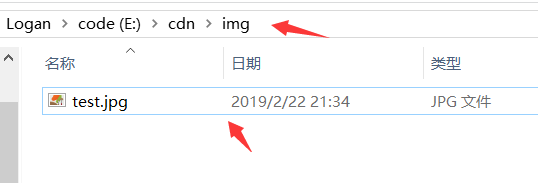
将想要jsdelivr访问的文件放入仓库(我这里建立一个img文件放入一张图片)

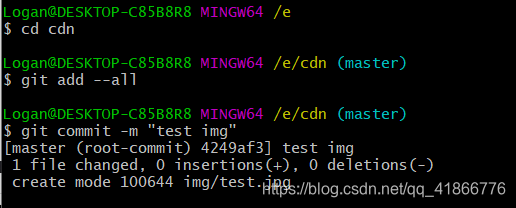
进入仓库文件夹,把文件添加并提交到仓库更多教程
cd cdn
git add --all
git commit - m "描述信息“

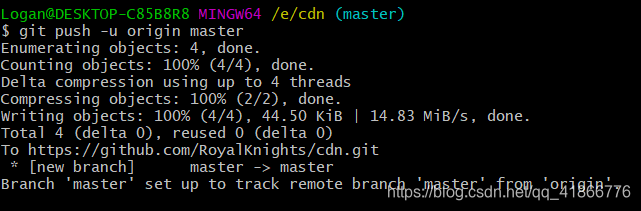
上传github
git push -u origin master
此时会让你输入github账号和密码

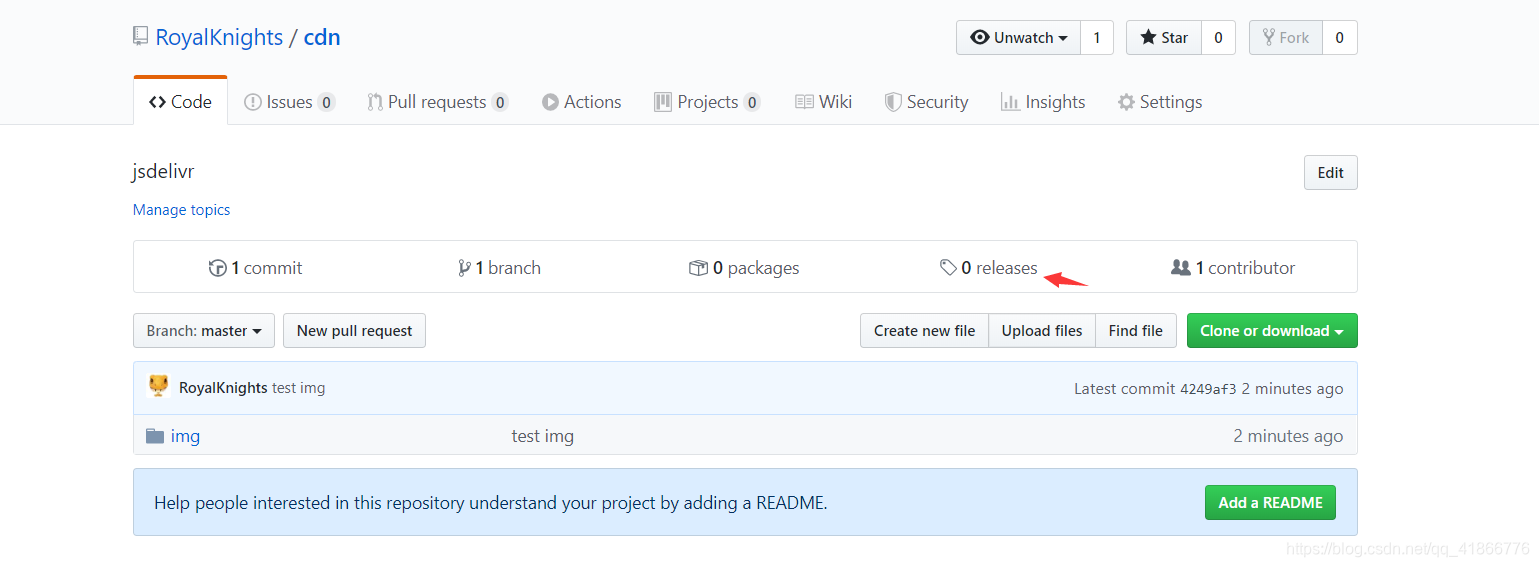
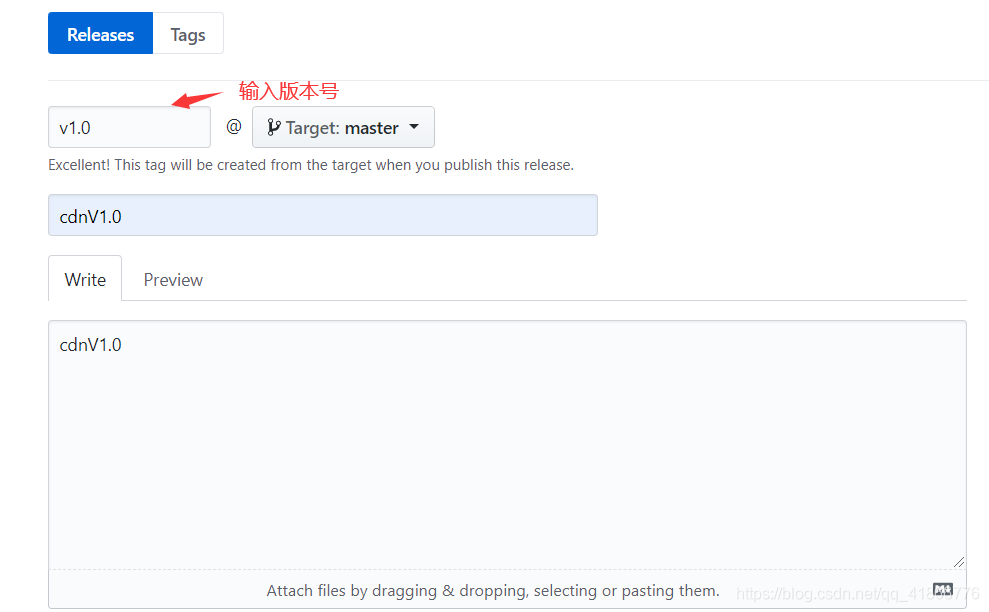
配置版本号
进入仓库点击releases

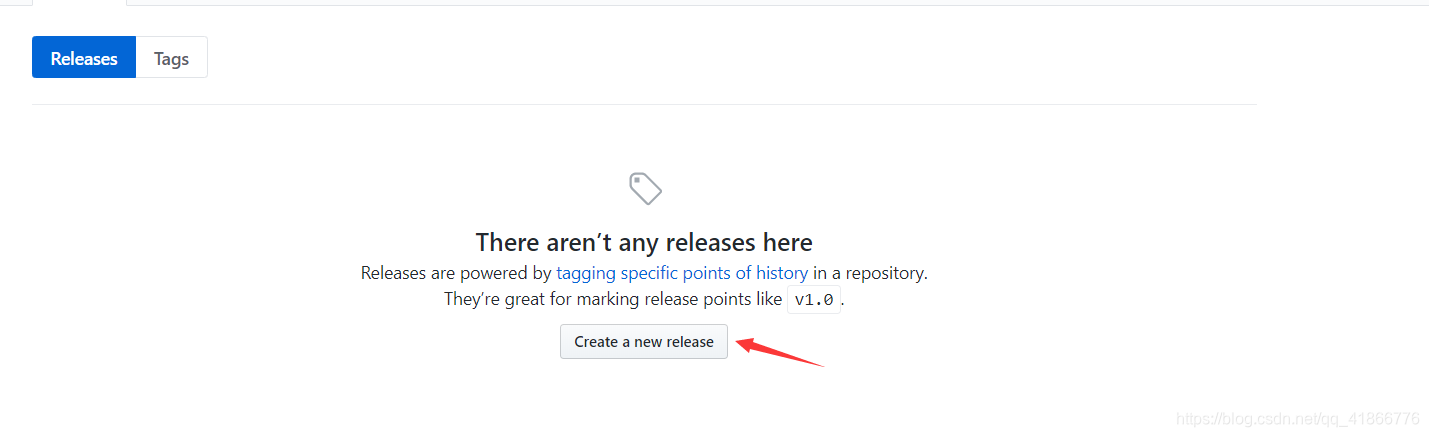
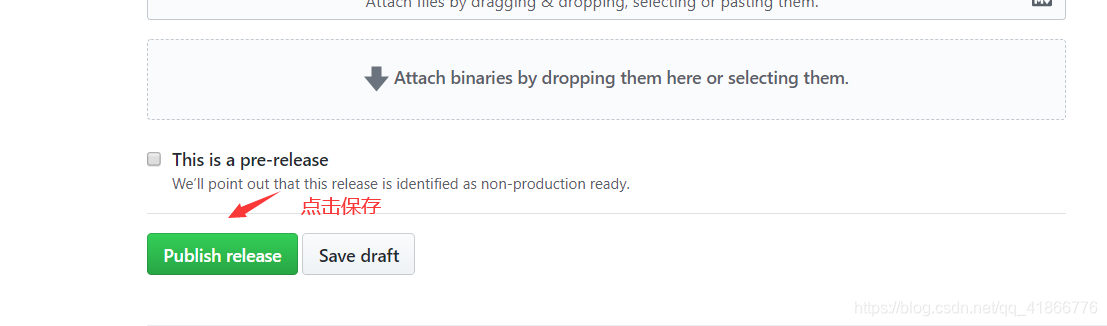
创建一个版本号



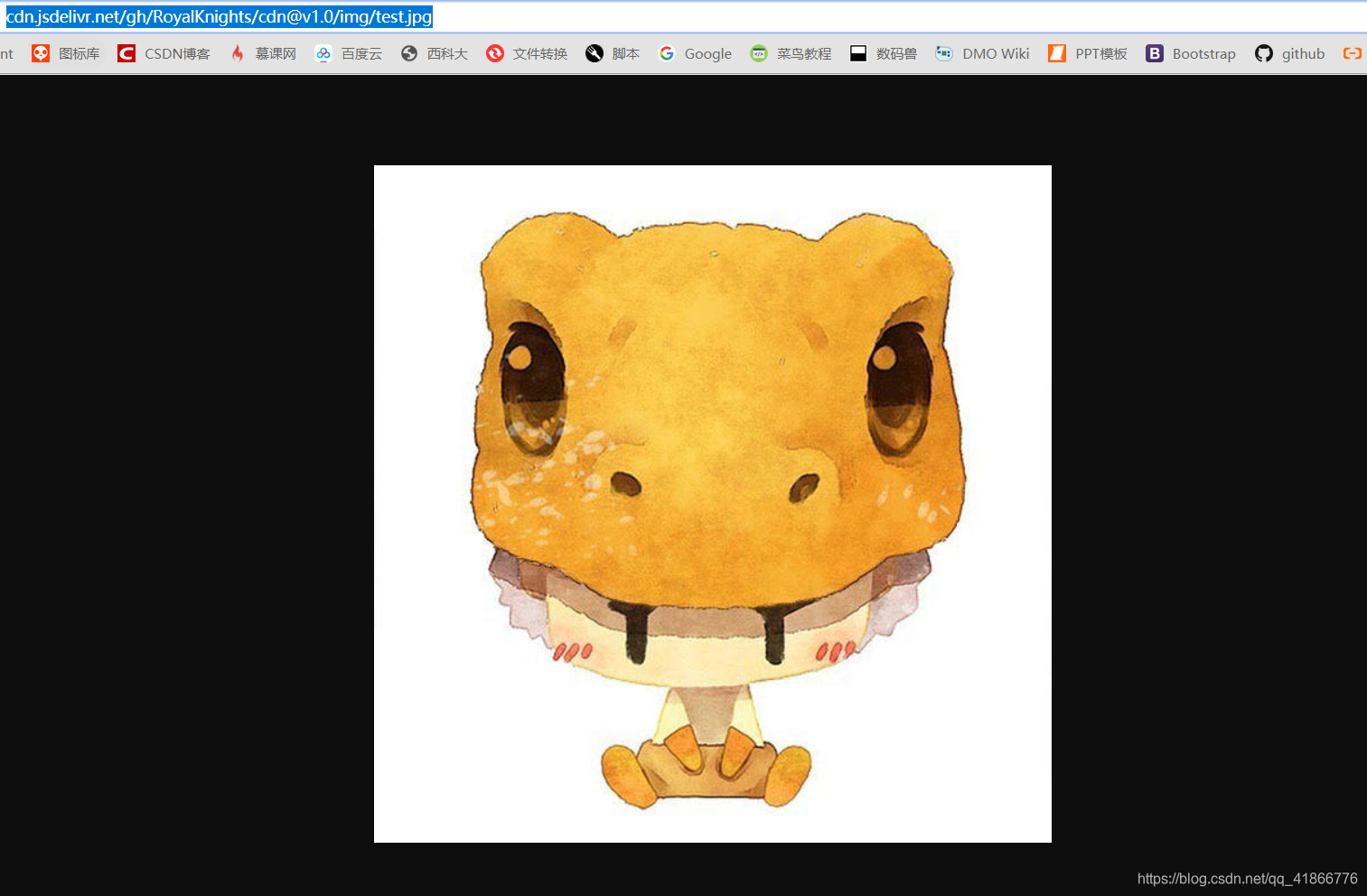
通过jsdelivr访问
https://cdn.jsdelivr.net/gh/<github账号>/<仓库名称>@<版本号>/<文件路径>/<文件名>
不输入版本号默认访问最新版本
例如浏览器输入https://cdn.jsdelivr.net/gh/RoyalKnights/cdn@v1.0/img/test.jpg























 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








