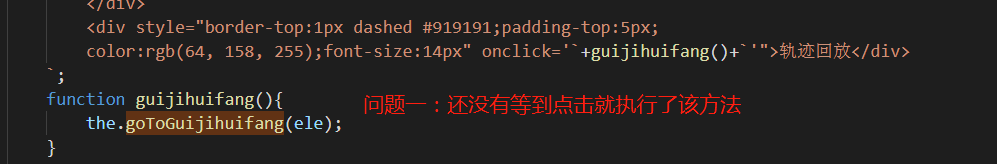
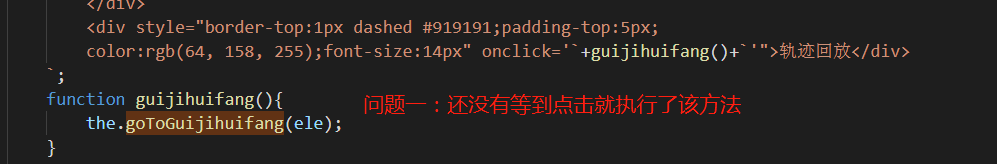
首先我想先说一下自己遇到的问题:


以上是我尝试的写法以及报错,最后在参考了一个帖子之后解决。
下面是我参考的链接,非常感谢 我想当喝水人
首先我想先说一下自己遇到的问题:


以上是我尝试的写法以及报错,最后在参考了一个帖子之后解决。
下面是我参考的链接,非常感谢 我想当喝水人
 538
538
 1908
1908
 1601
1601
 5814
5814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


