js操作css样式
自己总结了一下,大概也就这么几种
1、setAttribute
使用这种方式需要提前写好一个样式,当点击或者其他事件发生时,利用这个属性,将class换为另一个样式,就可以发生改变了
2、setProperty
使用这个属性,用来改变原来已有样式中的某一属性。
3、removeProperty
使用这个属性,用来移除原来样式的一个属性。通过遍历styleSheets数组并选择cssRule,可以选择元素的样式。然后可以使用要删除的属性指定removeProperty方法。
通过一个实例去看看怎么用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.one {
color: green;
font-size: 20px;
}
.two {
color: red;
font-size: 30px;
}
.elem {
color: green;
font-size: 20px;
text-decoration: underline;
}
</style>
</head>
<body>
<p id="green" class="one">我是绿色的,字体大小为20px,点击之后,我会变为红色,字体为30px</p>
<div class="elem">你好啊,童鞋</div>
<br>
<button id="button1" type="button">改变样式</button>
<button id="button2" type="button">修改样式的某一属性</button>
<button id="button3" type="button">删除样式的某一属性</button>
</body>
<script type="text/javascript">
var button = document.getElementById('button1');
button.onclick = function(){
var green = document.getElementById('green');
green.setAttribute('class','two');
}
var btn2 = document.getElementById('button2');
btn2.onclick = function(){
var element = document.querySelector('.elem');
element.style.setProperty('text-decoration','none');
}
var btn3 = document.getElementById('button3');
btn3.onclick = function(){
var element = document.styleSheets[0].cssRules[1].style;
element.removeProperty('color');
}
</script>
</html>
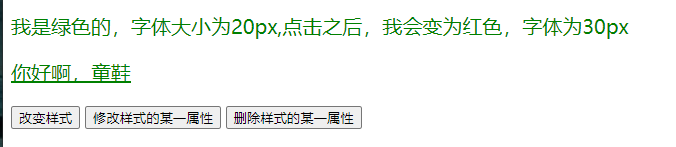
初始页面

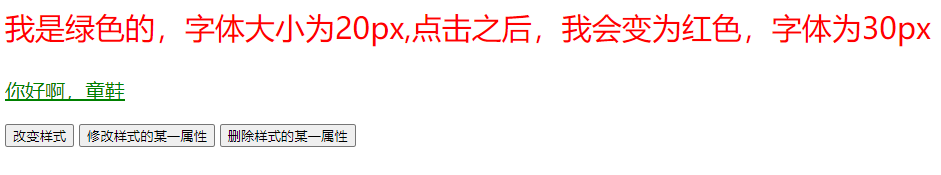
点击第一个按钮

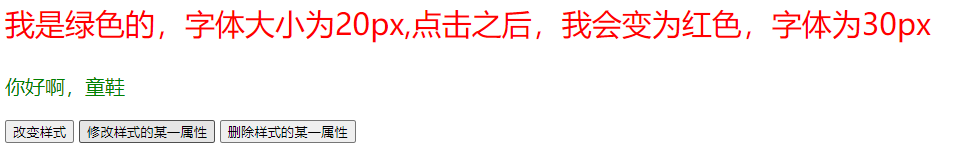
点击第二个按钮

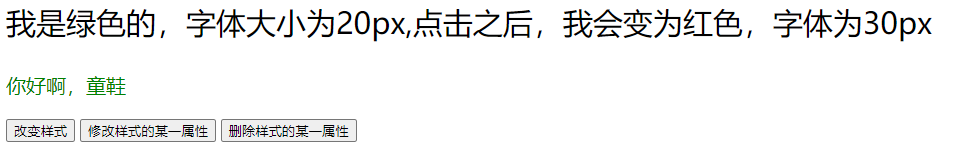
点击第三个按钮























 1348
1348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








