网页自定义滚动条的样式
基础代码如下
<div class="content">
<div class="contentHeight"></div>
</div>
.content {
width: 300px;
height: 300px;
overflow: hidden;
overflow-y: scroll;
background-color: #00FFFF;
border: 1px solid #000;
}
.contentHeight {
width: 500px;
height: 500px;
}
| ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 |
|---|
| ::-webkit-scrollbar-button 滚动条两端的按钮 |
|---|
| ::-webkit-scrollbar-track 外层轨道 |
|---|
| ::-webkit-scrollbar-track-piece 内层滚动槽 |
|---|
| ::-webkit-scrollbar-thumb 滚动的滑块 |
|---|
| ::-webkit-scrollbar-corner 边角 |
|---|
| ::-webkit-resizer 定义右下角拖动块的样式 |
|---|
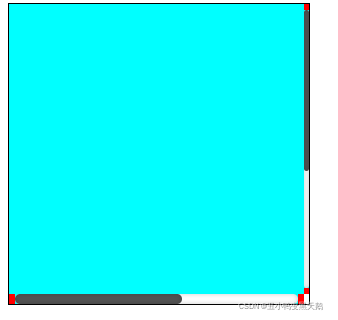
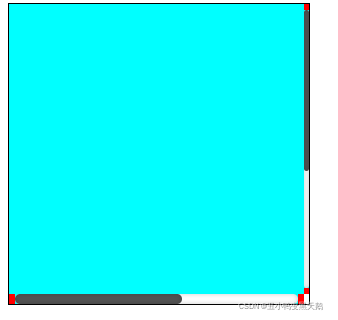
.content::-webkit-scrollbar {
height: 50px;
width: 5px;
}
.content::-webkit-scrollbar-thumb {
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #535353;
}
.content::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 5px;
background: #fff;
}
.content::-webkit-scrollbar-button{
width: 6px;
height: 6px;
background-color: red;
}























 6343
6343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








