问题:
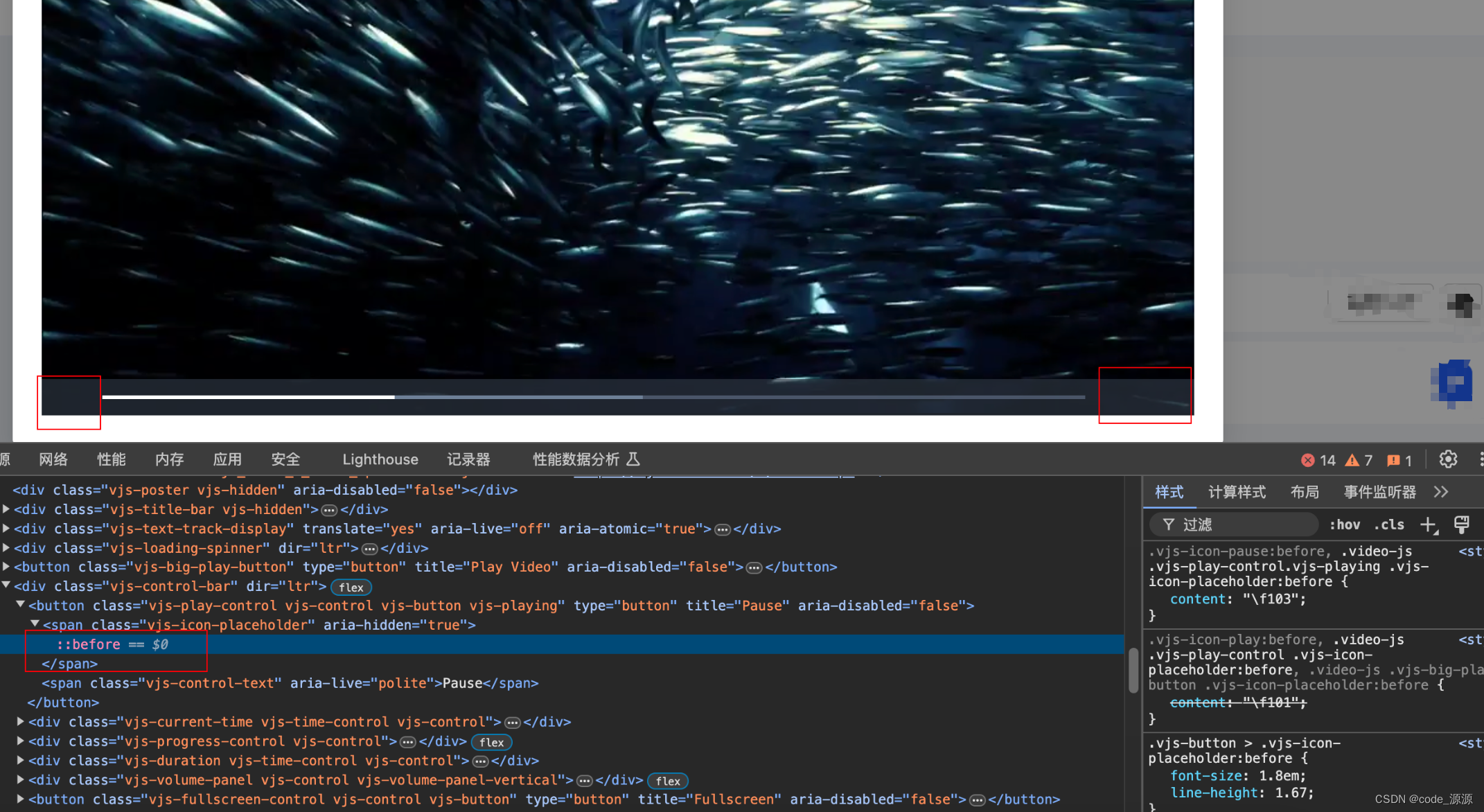
本地调试时,在chrome中调试本地代码。发现icon图标不会正常显示。项目框架:react+wujie

原因:
查阅了很多资料,在safari上面也试了,调试功能正常,但是chorme失败。本地也试了很多方法,决定先将代码发布至测试环境调试。
发现打包发布后,图标显示正常。目前为何在chrome上图标无法显示,还未知,希望知道的朋友解答一下...谢谢
相关链接:
6.1.0 Icons not rendering · Issue #4423 · videojs/video.js · GitHub
video.js - Buttons not showing correctly (Videojs font not working on subdomain) - Stack Overflow






















 3577
3577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








