使用Swagger UI展示各种OpenAPI文档
1 安装Node.js
swagger ui 依赖Node.js,点击下载Node.js
2 安装Swagger UI
npm install -g swagger-ui
3 克隆Swagger UI源码
git clone https://github.com/swagger-api/swagger-ui.git
4 安装依赖
进入swagger-ui的源码目录,安装依赖
cd swagger-ui
npm install
npm install http-server
5 替换的你API文档
- 进入
swagger ui的工程根目录 - 进入
dist目录,在dist目录下新建一个文件,如index.yaml(名字随便) - 将你的OpenAPI文档内容复制到
index.yaml中 - 修改dist目录下的index.html文件,指定文档路径为的你的OpenAPI文件
-
const ui = SwaggerUIBundle({ url: "index.yaml", // 替换为你的OpenAPI文件 })
6 启动
在命令行中导航到swagger ui的项目目录,然后运行以下命令来启动http-server:
npx http-server -p 8080
-p 后面是指定的端口号

7 查看
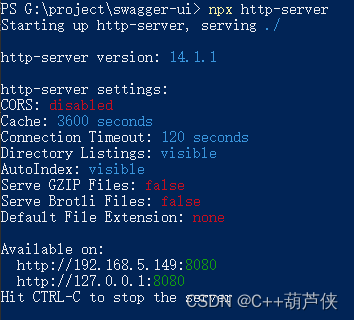
启动http-server时,会有一些信息显示哪些地址可以输入
- 本地电脑:在浏览器上输入
127.0.0.1:8080, 回车就能看到你的OpenAPI文档, - 局域网的其他电脑:输入
http://192.168.5.149:8080就能查看。






















 2828
2828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








