众所周知,元素设置为display:inline-block;就相当于这个元素成为了display:inline 和display:block的结合体;
会让块级元素(或行内元素)同时拥有块级元素和行内元素的特点;
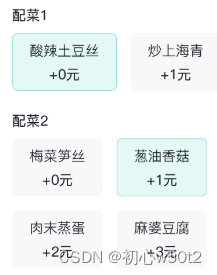
一般用来实现块级元素在同一行显示,例如:

但是如果每一个元素块的高度不一样高时,会出现一个问题就是元素之间会有错位现象;
原来是由于display:inline-block可以让块元素呈现内联样式,内联元素的对齐方式vertical-aligin默认是基于baseline对齐的。
当我们改变vertical-aligin:top/middle/bottom;的设置,就会发现问题解决了;
display:inline-block布局会导致元素之间错位
最新推荐文章于 2023-07-24 11:52:16 发布





















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








