多物体多样式案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<style>
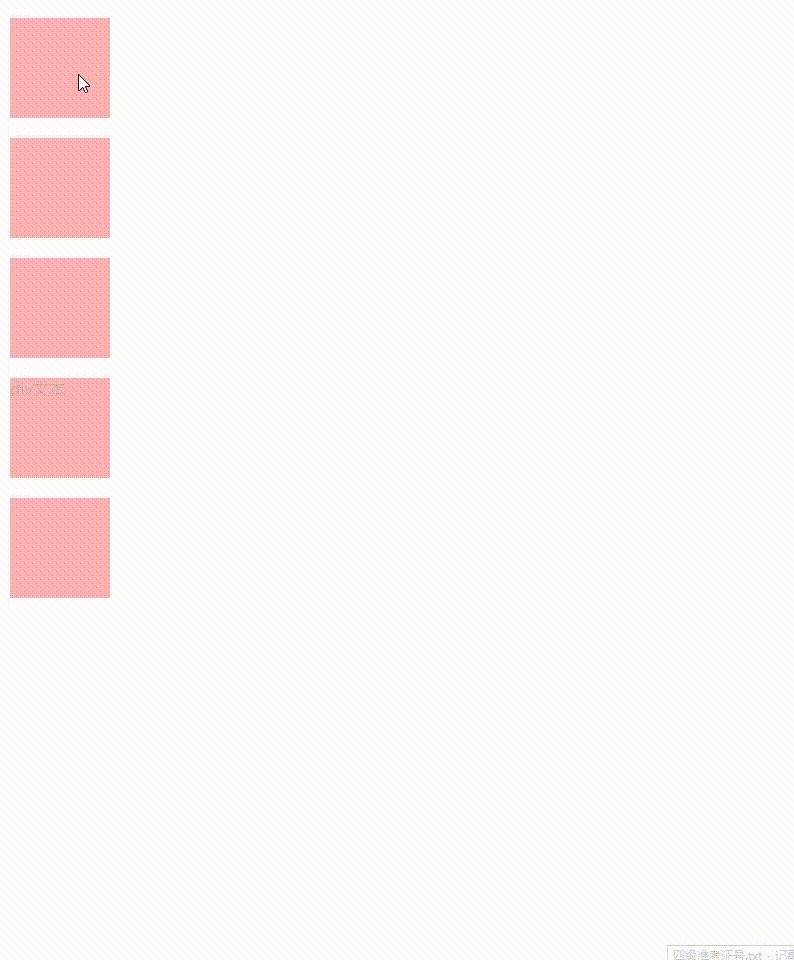
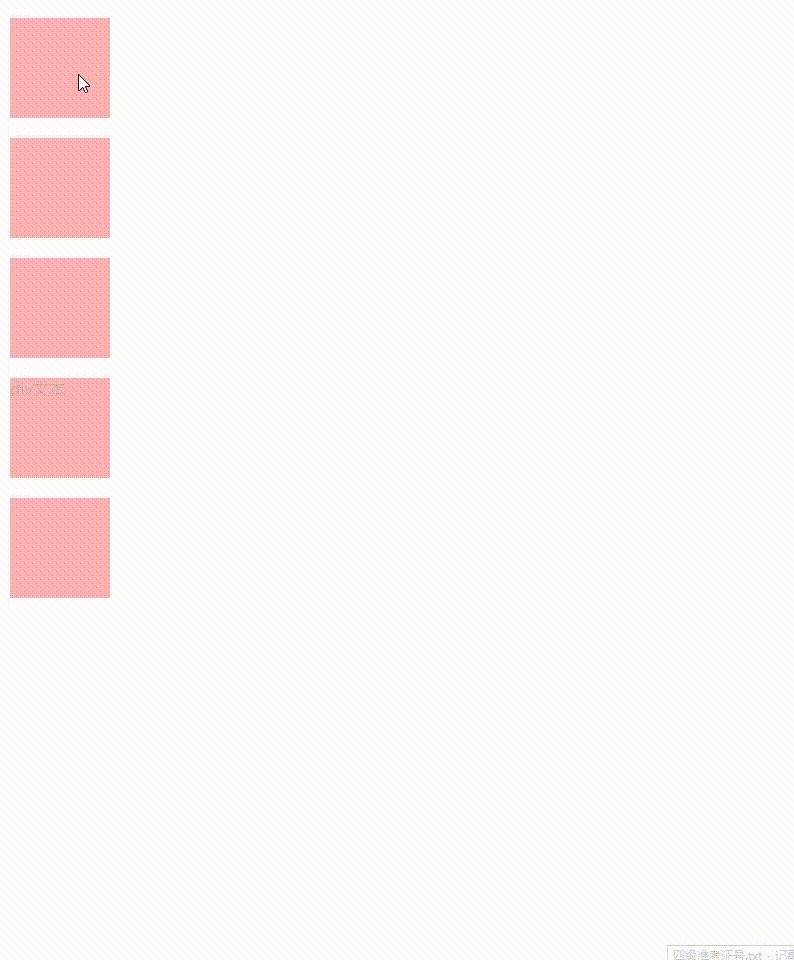
div{width: 100px; height: 100px; background-color: red; margin: 20px; opacity: 0.3; filter: alpha(opacity=30);}
</style>
<script>
window.onload = function(){
var aDivs = document.getElementsByTagName("div");
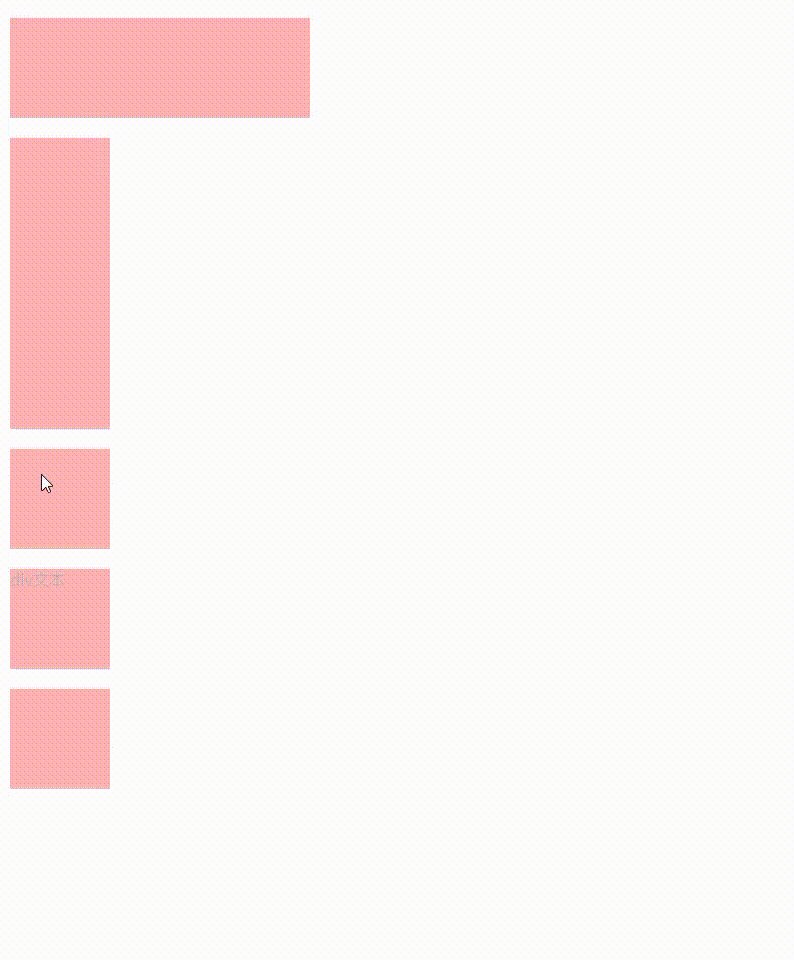
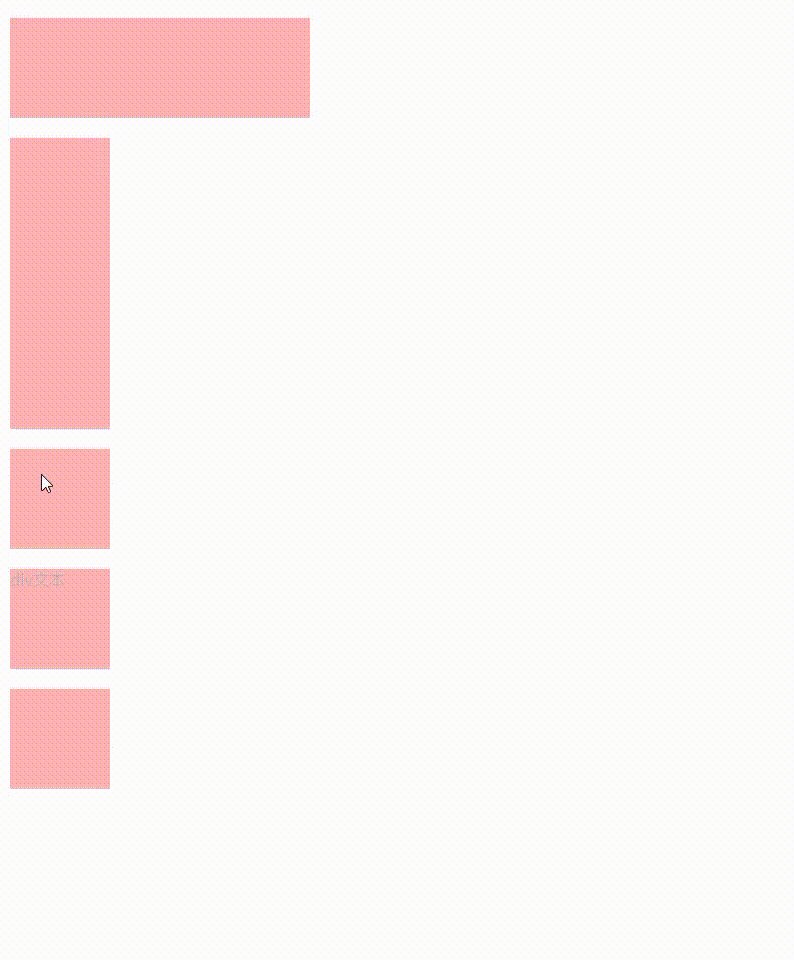
aDivs[0].onclick = function(){
startMove(this, "width", 300);
}
aDivs[1].onclick = function(){
startMove(this, "height", 300);
}
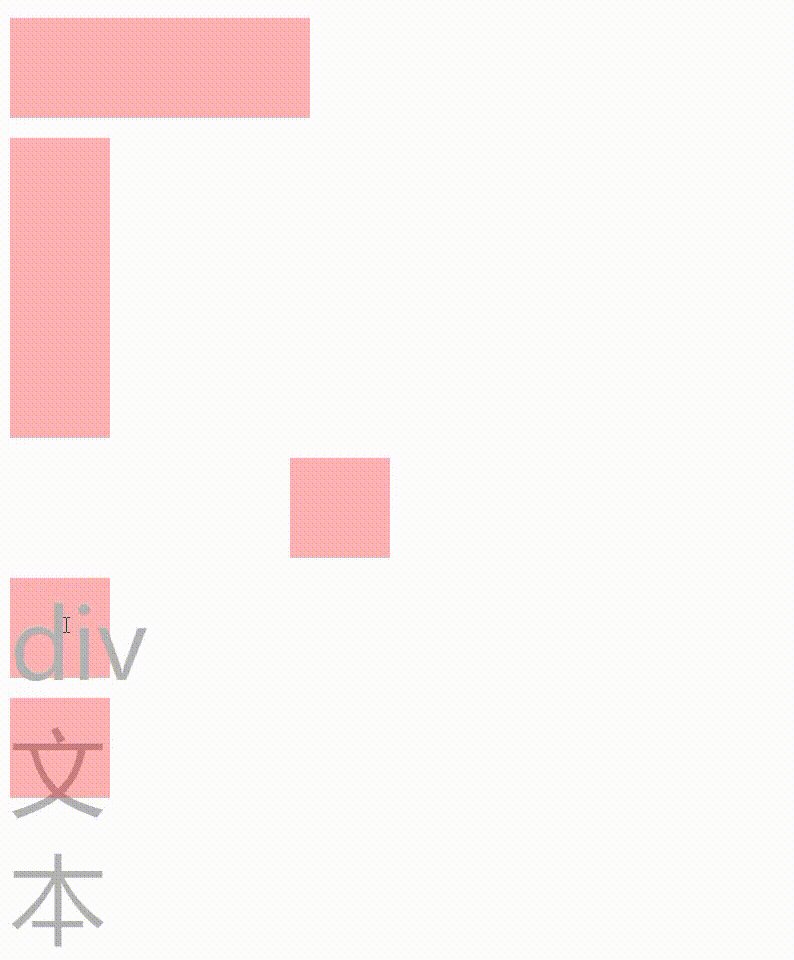
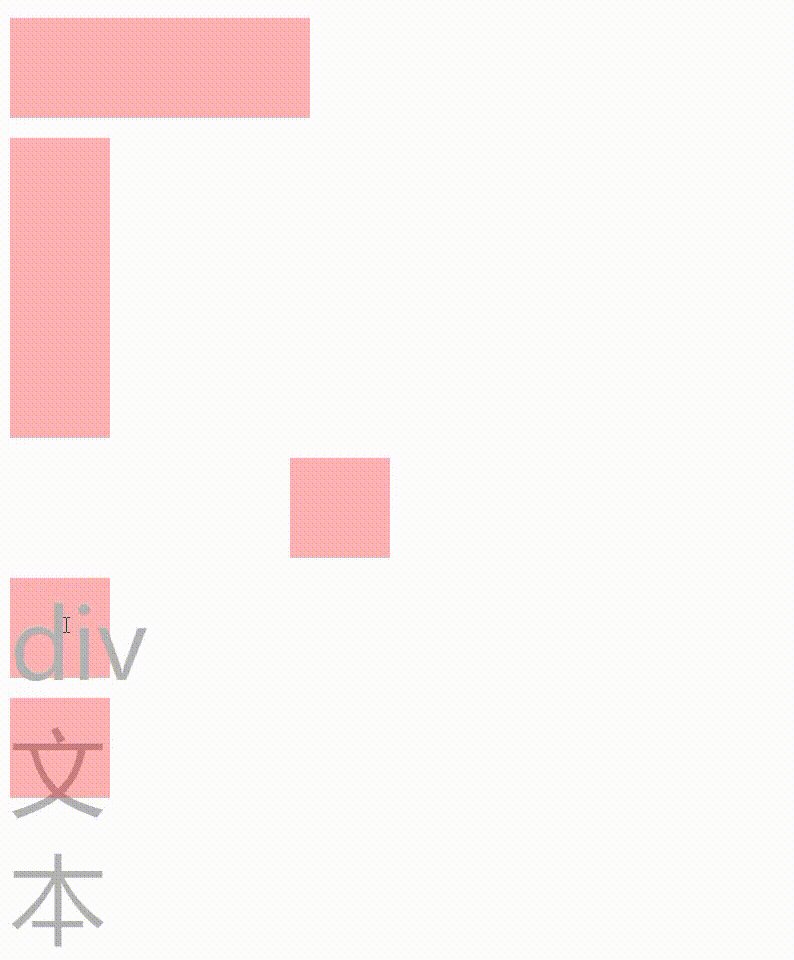
aDivs[2].onclick = function(){
startMove(this, "marginLeft", 300);
}
aDivs[3].onclick = function(){
startMove(this, "fontSize", 100);
}
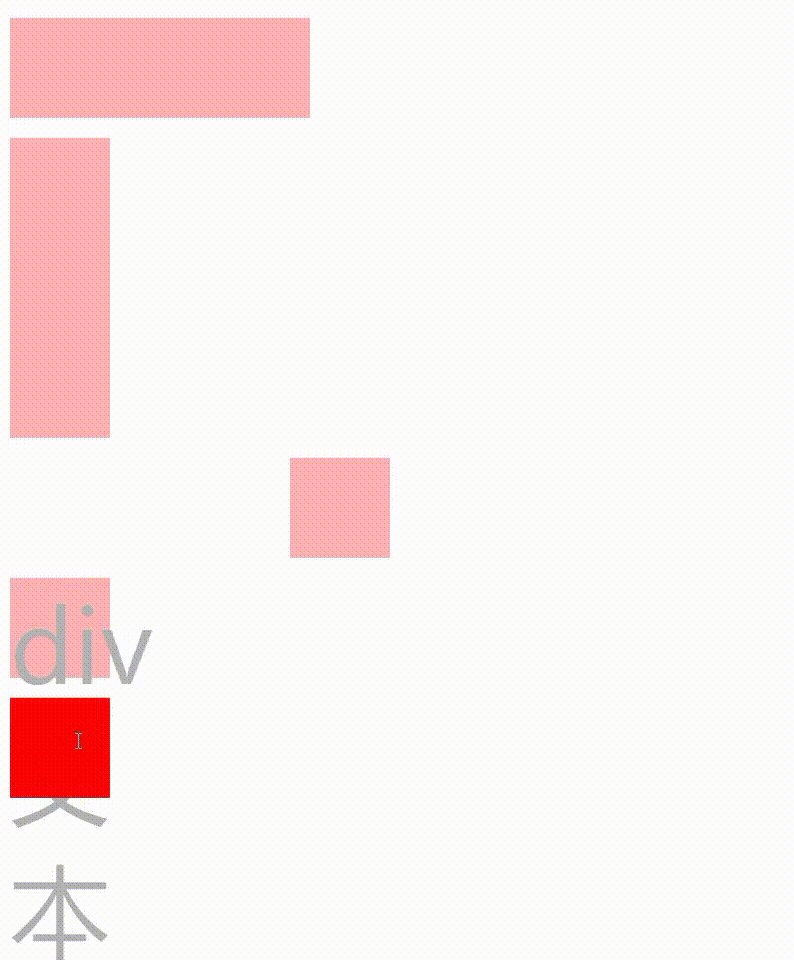
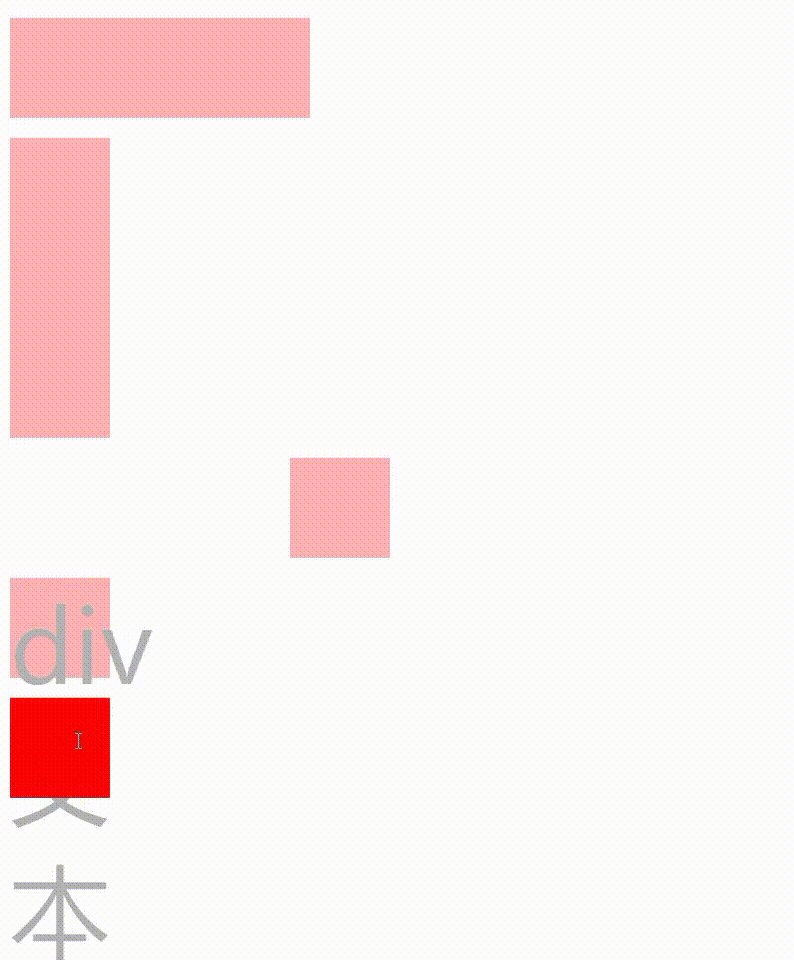
aDivs[4].onmouseover = function(){
startMove(this, "opacity", 100);
}
aDivs[4].onmouseout = function(){
startMove(this, "opacity", 30);
}
}
function startMove(node, attr, iTarget){
clearInterval(node.timer);
node.timer = setInterval(function(){
var iCur = null;
if(attr == "opacity"){
iCur = parseInt(parseFloat(getStyle(node, "opacity")) * 100);
}else{
iCur = parseInt(getStyle(node, attr))
}
var speed = (iTarget - iCur) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if(iCur == iTarget){
clearInterval(node.timer);
}else{
if(attr == "opacity"){
iCur += speed;
node.style.opacity = iCur / 100;
node.style.filter = "alpha(opacity=" + iCur + ")";
}else{
node.style[attr] = iCur + speed + 'px';
}
}
}, 30);
}
function getStyle(node, cssStr){
return node.currentStyle ? node.currentStyle[cssStr] : getComputedStyle(node)[cssStr];
}
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div>div文本</div>
<div></div>
</body>
</html>























 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








