<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
</head>
<body>
<script>
let newarr = new Array(100000)
let myfor = []
let myforin = []
let myforeach = []
let myforof = []
let mymap = []
let myfind = []
let myfilter = []
let mywhile = []
let mysome = []
let myevery = []
console.time("forin");
for(x in newarr){
myforin.push(x)
}
console.timeEnd("forin")
console.time("for");
for(let i=0;i<newarr.length;i++){
myfor.push(i)
}
console.timeEnd("for")
console.time("while");
let i = 0
while(i<newarr.length){
mywhile.push(i)
i++
}
console.timeEnd("while")
console.time("some");
newarr.some((item,index,array)=>{
mysome.push(index)
})
console.timeEnd("some")
console.time("every");
newarr.every((item,index,array)=>{
myevery.push(index)
})
console.timeEnd("every")
console.time("foreach");
newarr.forEach((item,index,array)=>{
myforeach.push(index)
})
console.timeEnd("foreach")
console.time("forof");
for(x of newarr){
myforin.push(x)
}
console.timeEnd("forof")
console.time("map");
newarr.map((item,index,array)=>{
myforeach.push(index)
})
console.timeEnd("map")
console.time("find");
newarr.find((item,index,array)=>{
myforeach.push(index)
})
console.timeEnd("find")
console.time("myfilter");
newarr.filter((item,index,array)=>{
myforeach.push(index)
})
console.timeEnd("myfilter")
</script>
</body>
</html>

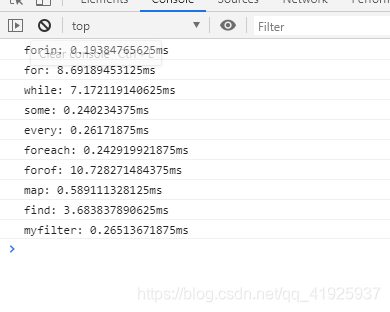
上面除了dowhile之外都写过了 最慢的当属forof 较慢的有for while find 其余的循环的效率都在1ms以内相差不算大
只想到这么多的循环 如果还有我没想到的欢迎留言





















 8264
8264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








