springBoot结合thymeleaf模板处理html
thymeleaf模版:thymeleaf模版是面向WEB和独立环境的java模版引擎,能够处理css、html、xml、javascript等
依赖
<!--thymeleaf模版:thymeleaf模版是面向WEB和独立环境的java模版引擎,能够处理css、html、xml、javascript等。-->
<!--springBoot结合thymeleaf模版来整合HTML,使原生的的HTML作为视图-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
application.yml
server:
port: 8200
spring:
application:
name: olmvs-ui-8200
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mode: HTML
encoding: UTF-8
# 开发阶段关闭thymeleaf的模板缓存
cache: false
# 解决springboot thymeleaf静态资源加载问题
mvc:
static-path-pattern: /static/**
web:
resources:
static-locations: classpath:/static/
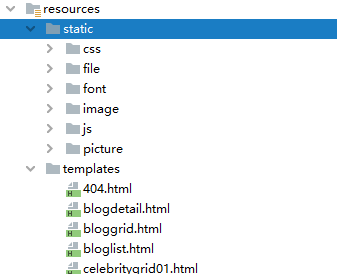
目录结构如下






















 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








