前提准备
- JavaScript中的replace()方法
1.定义:用于将字符串中的某些字符,替换成另一些字符,同时也可以使用正则表达式,只要满足正则表达式的范围内的字符,进行替换。
2.使用:replace(a,b); 这里的a代表替换的目标,b代表将目标a换成其他什么字符。
2.0 普通使用(将字符串中的字符~作为目标)
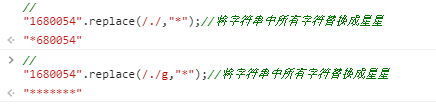
2.1 正则表达式(将满足正则表达式的字符~作为目标)
说明: 下图中的正则后面带有小写字母-g-(全局的global),意思就是执行替换全局字符,而未标记g字母的,则代表一旦找到匹配条件的字符,就将当前字符执行替换,而字符串中的其它字符不管,直接返回.
- JavaScript中的match()方法
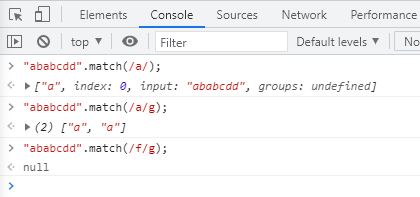
1. 定义:用于字符串自身检测某个字符,若匹配条件使用小写字母-g-进行标记,则代表将字符串中所有的字符,都匹配一次,返回一个字符串数组,若未使用标记,则代表当匹配到一个字符满足条件,则立刻返回该字符的位置,不会去检查后续字符是否满足匹配的条件!
注:带g标记的与不带g标记对比图片效果表达最直接.
直入主题
- 需求及效果图:


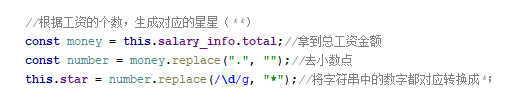
- 最终实现
菜鸟编程~正则表达式
举例:var a=16800.54;
1.将小数点替换成空字符串;
2.使用正则将字符串都对应替换成星星;









](https://img-blog.csdnimg.cn/20210630190820605.png)




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








