
业务场景:
- 当用户点击某一个选项(分类)时,改变其原有的样式,在点击另一个时,前一个恢复之前状态。
前提准备:
- 样式方面:菜单被选中后,展示的样式,先定义好;
- 思考:如何从遍历的对象中,标识出当前选中的菜单选项,进行样式替换?
奔入主题:
第一步:菜单的遍历展示lk
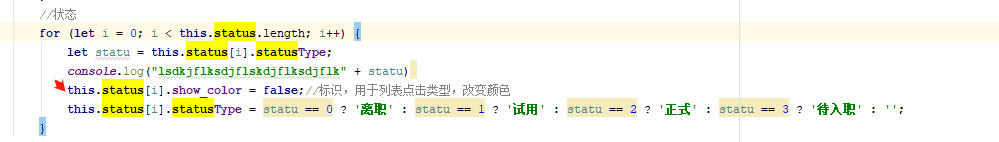
第二步:遍历菜单数组,给每一个对象添加一个属性,作为标识k
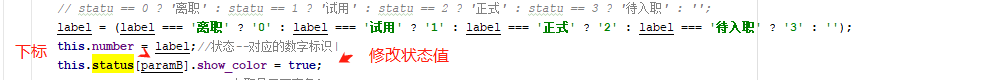
第三步:在菜单的点击事件中,将当前的菜单的下标传递过去,遍历数组找到当前对象,将其标识属性值修改成true,结合dom元素上的三元运算符,则可以实现(点击菜单,修改菜单的样式)s
最后:注意每次点击事件进来时,遍历数组对象,将每个对象内的标识值重新赋值false(为什么,我想你知道哈) ,对了,对于第一次进入页面时,默认选中一个,方法很多就不写了z


























 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








