在网上找了很久没有发现该如何处理,最后我选择了直接移动每个ul,正好我ul不多,只有四个。
每个ul使用
.children-list-col-2{
left: 248px;
}
.children-list-col-3{
left: 496px;
}
.children-list-col-4{
left: 744px;
}
偏移就好

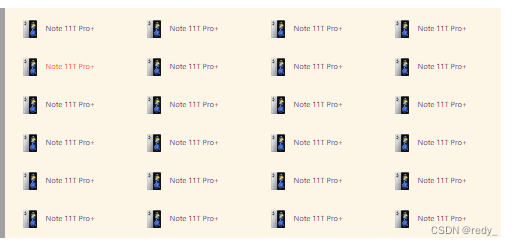
实现了想要的效果
在网上找了很久没有发现该如何处理,最后我选择了直接移动每个ul,正好我ul不多,只有四个。
每个ul使用
.children-list-col-2{
left: 248px;
}
.children-list-col-3{
left: 496px;
}
.children-list-col-4{
left: 744px;
}
偏移就好

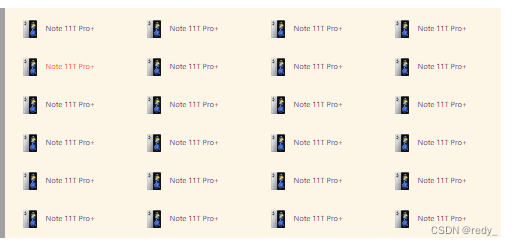
实现了想要的效果











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


