自增和自减
++ --
基本功能
++: 将某个变量的值自增1
--:将某个变量的值自减1
细节
x++: 将变量x自增1,得到的表达式的值是自增之前的值。
++x: 将变量x自增1,得到的表达式的值是自增之后的值。
x--: 将变量x自减1,得到的表达式的值是自减之前的值。
--x: 将变量x自减1,得到的表达式的值是自减之后的值。
优先级
从高到底依次是:
1. ```++ --```
2. ```* / %```
3. ```+ -```
优先级的运算细节
1. 从左到右依次查看
2. 如果遇到操作数,将数据的值直接取出
3. 如果遇到相邻的两个运算符,并且左边的运算符优先级大于等于右边的运算符,则直接运行左边的运算符。
例子,自增和自减一样,所以只举自增
1.x++
var x = 0;
console.log(x++);
console.log(x);

2.++x
var x = 0;
console.log(++x);
console.log(x);

看到这里估计有些人开始坐不住了,兄弟,这就是传说中我不会的自增和自减吗,我感觉这些so easy呀。那好,我们开始增加难度。
3.增加难度
var x = 1;
var y = x + x++ * ++x;
console.log(y);

4.再次增加难度
var x = 1;
var y = x++ + ++x + x++ * ++x + ++x;
console.log(y);

第4个例子,估计已经有人做不出来了,而且怎么做都不对,咋回事呢?因为你不懂运算符优先级的细节。再回去仔细看看细节然后做做,相信你可以做出来。
5.最终难度
var x = 1;
var y = x + x++ * (x = x + x++ * ++x) + x;
console.log(y);

分析4、5题
第4题

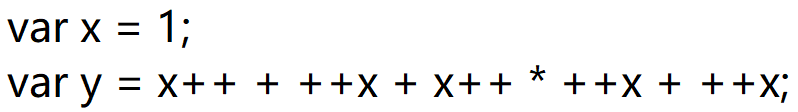
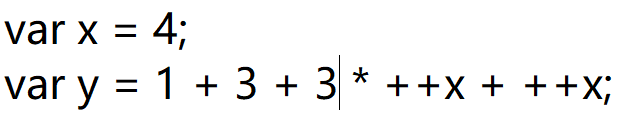
结合细节第一步:

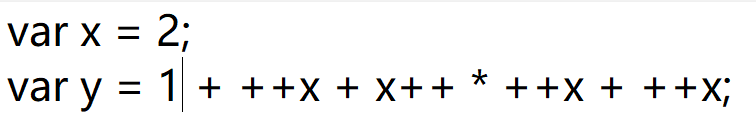
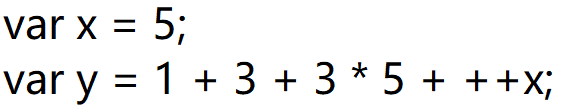
第二步:

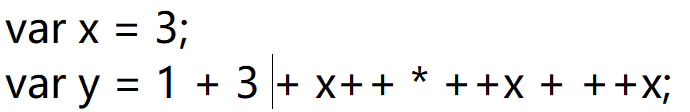
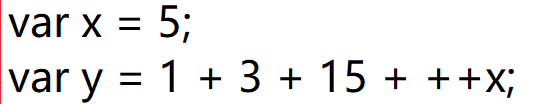
第三步:

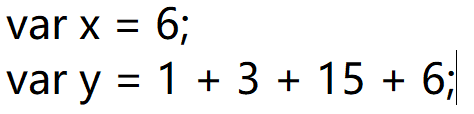
第四步:

第五步:

第六步:

答案出来了。
第5题

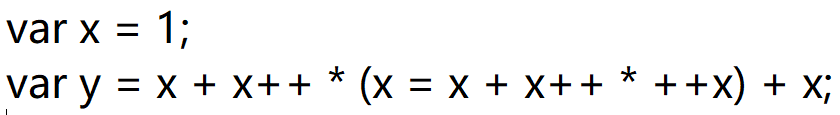
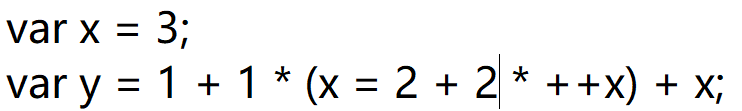
我们要明确一点,如果遇到++和()同时存在,千万不要直接就算括号里的东西,按照细节来。
第一步:

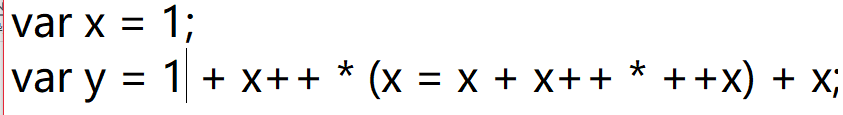
第二步:

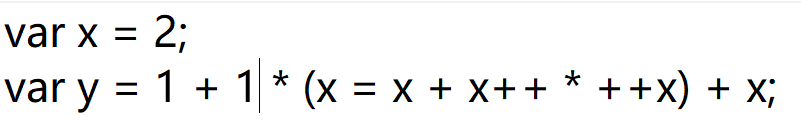
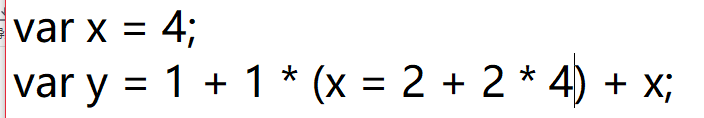
第三步:

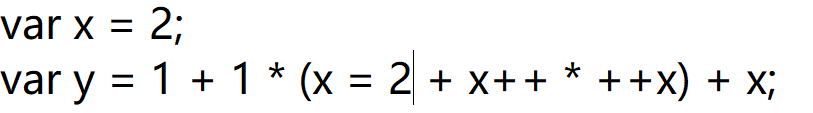
第四步:

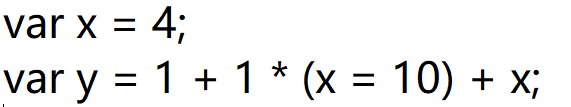
第五步:

第六步:

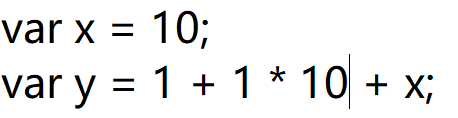
第七步:

接下来的答案已经显而易见了。
相信做了这几道题后,我们已经完全理解了自增和自减的运算机制了,只要按照细节来做,什么类型的题都能分析出来。






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








