本人最近在搞搞vue3的项目,然后发现vetur对vue3是不支持的,然后就看到了尤大大说的一句话,Vue3+Ts+Volar === 真香。为什么用绝对等于号呢,严谨严谨哈,毕竟在我们这里单等于号等于赋值嘛哈哈哈哈哈。
废话已经说完了,那么现在说正事。
Prettier是一款vscode里面的插件,让我在保存代码后自动格式化,让我们在开发的时候舒服的一批。

在vscode里面,vetur确实是不支持vue3,那么就用volar(Vue language Feature),结果发现代码格式化巨丑,原来volar是不支持代码格式化的,那么这个时候就需要用到prettier了。结果配置个prettier差点让我崩溃,各种教程满天乱飞都没多少用,那么我这里就发一个解决的经验。
首先,我这篇文章使用到的东西是:Vscode、Vue3、Vite、Prettier、Volar(版本不一样应该不会出问题吧,不知道哈哈哈哈哈)
注意:Vite建的项目是没有prettier的配置文件的,需要我们手动添加。
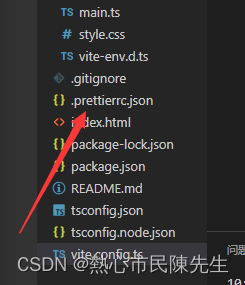
想要配置prettier就需要在我们建好的项目里面的 根目录 ,也就是跟package.json同级的目录。
新建一个 .prettierrc.json 文件。

然后再往这个文件里面写我们自定义的美化格式化代码的代码(我顶,这句话怎么这么绕啊啊啊啊)
我这里就给两个我经常要用到的代码吧。

肯定要把代码贴出来让各位工程师复制粘贴嘛~~~
"semi": false,
"singleQuote": true,好了,就到这里结束啦。






















 6075
6075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








