一、Markdown语法
1.1 标题
使用 `#` 可以表示标题,一级标题对应一个 `#` ,二级标题对应两个 `#` 号,最多至六级标题。在Typora中,`#` 后要紧接着一个空格才能表示标题,否则就是普通字符。
Typora中,也可以使用快捷键Ctrl+1(2,3,4,5,6)表示相对应的标题。Ctrl+0表示段落。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
2.2 字体
- 用一对星号
*括住的文本表示斜体文本,如:*要变斜体的文本*,斜体文本 ; - 也可以用一对下划线
_括住文本来表示斜体文本,如:_要变斜体的文本_,斜体文本 ; - Typora的快捷键
Ctrl+I
这是斜体
这是斜体
- 用一对
**括住的文本表示粗体文本,如:**要变粗体的文本**,粗体文本; - 也可以用一对
__括住的文本来表示粗体文本,如:__要变粗体的文本__,粗体文本; - Typora的快捷键
Ctrl+B
这是粗体
这是粗体
- 用一对
***括住的文本表示粗斜体文本,如:***要变粗斜体的文本***,粗斜体文本; - 也可以用一对
___括住的文本来表示粗斜体文本,如:___要变粗斜体的文本___,粗斜体文本;
这是斜粗体
这是斜粗体
2.3 各种线
- 分割线,可以使用三个及以上的
+号或*号或-来表示一条分割线;
由三个*号表示的分割线:
+++
由三个+号表示的分割线:
+++(在CSDN中不代表分割线)
由三个-号表示的分割线:
- 删除线,可以使用一对
~~括住的文本来表示删除文本,如:~~要加删除线的文本~~,删除文本;在Typora中,也可以使用快捷键Alt+Shift+5来加删除线,语法相同,删除线。
这是要删除的文本
- 下划线,可以使用HTML的标签
<u>和</u>表示增加下划线的文本,如:<u>要增加下划线的文本</u>,下划线;在Typora中,也可以使用快捷键Ctrl+U来增加下划线,语法也是相同的,下划线。
这是下划线
2.4 列表
无序列表
可以使用*,+或-标记符号来表示无序列表项,记住要在标记符号后添加一个空格,语法显示如下:
* 第一项
* 第二项
+ 第一项
+ 第二项
- 第一项
- 第二项
- 第一项
- 第二项
- 第一项
- 第二项
- 第一项
- 第二项
有序列表
可以使用数字加上.再加上空格来表示有序列表,语法如下:
-
第一项
-
第二项
-
第三项
嵌套列表
首先使用*、+或-进入列表,然后回车换行,会发现系统自动生成列表第二项,此时按下Tab键,列表第二项变为第一项的子列表。按回车退出当前列表。可以在无序列表中嵌套有序列表。
- 一
- 1.1
- 1.1.1
- 1.1.1.2
- 1.1.1.3
- 1.1.1.2
- 1.1.1
- 1.1
- 二
- 2.1
- 2.1.1
-
- 有序列表第一项
- 有序列表第二项
- 2.1
2.5 区块
当我们想要引用别人的文章内容时,可以将其放在区块内。
可以使用>加空格来表示区块。要退出区块,同样使用Enter键即可。
这是区块
区块也可以嵌套二级区块
三级区块
2.6 代码
如果是一行代码,可以使用段内代码块来表示,用一对 `(数字1旁边的符号)括住代码。
比如System.out.println("hello world!");
如果是代码段,那么可以使用三个 ` 加Enter/空格+编程语言来表示。如:
public class HelloWorld {
public static void main(String[] args) {
System.out.println("hello world!");
}
}
2.7 链接
链接的使用方式有两种语法,如下:
[链接文字](链接地址)
或
<链接地址>
可以使用链接打开网页,示例如下:
[百度](https://www.baidu.com/)
<https://www.baidu.com/>
一个小圆点`.`表示当前目录,故`./LinkTest.md`表示当前目录下的LinkTest.md文件,`./img/LinkTest.png`表示当前目录下的img文件下的LinkTest.png文件。
两个小圆点`..`表示上一级目录。
我们也可以使用链接来实现页内跳转,语法为:
链接文字](#标题文字)
[跳转到第一章第一节](#1.1 标题)
2.8 图片


2.9 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法如下:
|表头|表头|表头|
|---|---|----|
|单元格|单元格|单元格|
|单元格|单元格|单元格|
:-表示左对齐-:表示右对齐:-:表示中间对齐
Typora中,我们可以使用快捷键Ctrl+T来插入表格
三、Typora与数学公式
3.1 如何插入数学公式
在Typora中,有两种方法插入数学公式,语法为:
第一种方法:$数学公式$ 第一种方法表示插入行内公式(内联公式),即可以将公式插入到一行中
第二种方法:第二种方法表示插入行间公式(外联公式),即可以将公式插入到行与行之间
$$
数学公式
$$
如果要在行间公式内换行,在换行的位置使用\\
1
+
1
=
2
1+1=2
1+1=2
1
+
1
=
2
1+1=2
1+1=2
3.2 上标下标
上下标可以使用^,~后跟相应的符号来实现。如:
上标: x2 下标:H2O
{a12,a34}
3.3 根号
我们可以使用\sqrt{}来表示根号。如:
$\sqrt{2}$,$\sqrt{5}$ \sqrt[3]{4},\sqrt[4]{10}
5 \sqrt{5} 5 4 3 \sqrt[3]{4} 34
3.4 上下水平线
我们可以使用\underline{},\overline{}来表示上下水平线,如:
$下水平线:\underline{a+b}$
$上水平线:\overline{a+b}$
下
水
平
线
:
a
+
b
‾
下水平线:\underline{a+b}
下水平线:a+b
上
水
平
线
:
a
+
b
‾
上水平线:\overline{a+b}
上水平线:a+b
3.5 上下水平大括号
我们可以使用\overbrace{} 和 \underbrace{} 在表达式的上、下方给出一水平的大括号
当然,我们也可以在括号上添加说明,使用语法为\overbrace{}^{}和\underbrace{}_{}
$\overbrace{x_1+x_2+x_3}$
$\underbrace{x_1+x_2+x_3}$
$\overbrace{x_1+x_2+x_3}^{3个元素}$
$\underbrace{x_1+x_2+x_3}_{3个元素}$
x
1
+
x
2
+
x
3
⏞
\overbrace{x_1+x_2+x_3}
x1+x2+x3
x
1
+
x
2
+
x
3
⏟
\underbrace{x_1+x_2+x_3}
x1+x2+x3
x
1
+
x
2
+
x
3
⏞
3
个
元
素
\overbrace{x_1+x_2+x_3}^{3个元素}
x1+x2+x3
3个元素
x
1
+
x
2
+
x
3
⏟
3
个
元
素
\underbrace{x_1+x_2+x_3}_{3个元素}
3个元素
x1+x2+x3
3.6 向量符号
我们可以使用\vec{}来表示单个字母向量,其实也可以表示多个字母,但不美观,另两个命令\overrightarrow{} 和\overleftarrow{}在定义从A 到B 的向量时非常有用。如:
$\vec{a}$
$\vec{AB}$
$\vec{ABC}$
$\overrightarrow{AB}$
$\overleftarrow{AB}$
a
⃗
\vec{a}
a
A
B
⃗
\vec{AB}
AB
A
B
C
⃗
\vec{ABC}
ABC
A
B
→
\overrightarrow{AB}
AB
A
B
←
\overleftarrow{AB}
AB
3.7 分数
我们可以使用\frac{}{}来表示分数,如:
$\frac{1}{2}$
$\frac{\sqrt{3}}{4}$
1
2
\frac{1}{2}
21
3
4
\frac{\sqrt{3}}{4}
43
3.8 积分运算符
积分运算符用\int 来生成 ,用\int_{}^{}来表示积分上下界,如:
$\int$
$\int_{1}^{2}$
∫
\int
∫
∫
1
2
\int_{1}^{2}
∫12
3.9 求和运算符
求和运算符可以使用\sum来生成,用\sum_{}^{}来表示求和上下界,如:
$\sum$
$\sum_{i=1}^{10}x_i$
∑
\sum
∑
∑
i
=
1
10
x
i
\sum_{i=1}^{10}x_i
∑i=110xi
求和符号的上下标在内联公式里,表现为上面那样,当在外联公式里时,表现如下:
KaTeX parse error: Can't use function '$' in math mode at position 20: …m_{i=1}^{10}x_i$̲
3.10 连乘运算符
连乘运算符用\prod{}表示,同样地,上下标用prod_{}^{}表示,如:
$\prod$
$\prod_{i=1}^{10}x_i$
$$
\prod_{i=1}^{10}x_i
$$
∏
\prod
∏
∏
i
=
1
10
x
i
\prod_{i=1}^{10}x_i
∏i=110xi
∏
i
=
1
10
x
i
\prod_{i=1}^{10}x_i
i=1∏10xi
3.11 特殊符号
希腊字母
α为\alpha,β \betaβ为\beta,γ \gammaγ为\gamma,θ \thetaθ为\theta,ρ \rhoρ为\rho,λ \lambdaλ为\lambda,μ \muμ为\mu
Δ \DeltaΔ为\Delta,π \piπ为\pi,Ω \OmegaΩ为\Omega
关系运算符
大于>,大于等于为\geq或\ge
小于<,小于等于为\leq或\le
等于=,不等于为\neq或\ne
≥ \ge ≥ , ≤ \le ≤ , ≠ \ne =
加减乘除
加+ 减-
乘×为\times 除为\div
× \times ×, ÷ \div ÷
3.12 矩阵表示
\begin{matrix}和\end{matrix}说明在它们之间的是矩阵1 & 2 & 3\\表示第一行的元素,其中用&来分割每一个元素,用\\来换行
$$
\begin{matrix}
1 & 2 & 3\\
4 & 5 & 6\\
\end{matrix}
$$
1 2 3 4 5 6 \begin{matrix} 1 & 2 & 3\\ 4 & 5 & 6\\ \end{matrix} 142536
- 其实我们仅仅在
\begin{matrix}前面加了\left[,在\end{matrix}后面加了\right],这样就能正确显示括号了,那我们可以将[]改为||吗,当然可以,就简单地把\left[,\right]改为\left|和\right|即可。
$$
\left[\begin{matrix}
1 & 2 & 3\\
4 & 5 & 6
\end{matrix}\right]
$$
[ 1 2 3 4 5 6 ] \left[\begin{matrix} 1 & 2 & 3\\ 4 & 5 & 6 \end{matrix}\right] [142536]
3.13 方程组
现在我们一一来解释:
begin{equation}与\end{euqation}表示它们之间的为方程组。\left\{和\right.表示在方程组的左边加上{,在右边加上.,因为{在外联公式中有特殊的意义,因此需要在其前面加上转义字符\。\begin{array}和\end{array}表示它们之间的是数组,其实这也可以用来表示矩阵。{lr}表示有两列,第一列的值靠左排列,用l表示,第二列的值靠右排列,用r表示,如果是中间对齐则为c。- 然后下面三行是方程式,用
&分割,用\\换行。
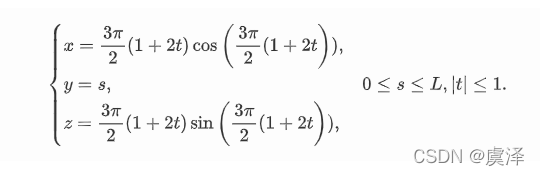
$$
\begin{equation}
\left\{
\begin{array}{lr}
x=\dfrac{3\pi}{2}(1+2t)\cos(\dfrac{3\pi}{2}(1+2t)), & \\
y=s, & 0\leq s\leq L,|t|\leq1.\\
z=\dfrac{3\pi}{2}(1+2t)\sin(\dfrac{3\pi}{2}(1+2t)), &
\end{array}
\right.
\end{equation}
$$

3.14 分段函数
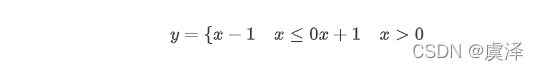
就是在\begin{equation}前加y=即可。
$$
y=
\begin{equation}
\left\{
\begin{array}{lr}
x-1 & x \leq 0
x+1 & x>0
\end{array}
\right.
\end{equation}
$$

四、Typora与HTML
4.1 改变字体颜色及大小
我们可以使用<font> </font>标签来改变字体的颜色及大小,如:
<font size=3 color="red">字体颜色为红色,大小为3</font>
<font size=4 color="blue">字体颜色为蓝色,大小为4</font>
<font size=6 color="violet">字体颜色为紫罗兰,大小为6</font>
字体颜色为红色,大小为3
字体颜色为蓝色,大小为4
字体颜色为紫罗兰,大小为6
4.2 改变对齐方式
我们可以改变字体的对齐方式,用标签<p> </p>加上属性align,如:
<p align="left">左对齐</p>
<p align="center">中间对齐</p>
<p align="right">右对齐</p>
左对齐
中间对齐
右对齐
五、扩展用法
5.1 插入emoji表情
我们可以使用:emoji:的语法来插入表情,比如: :happy:的语法为:happy:
🦀的语法为:crab: 🐴的语法为:horse: ❓
People
😄 :smile: |😆 :laughing:
😊 :blush: 😃 :smiley: ☺️ :relaxed:
😏 :smirk: 😍 :heart_eyes: 😘 :kissing_heart:
😚 :kissing_closed_eyes: 😳 :flushed: 😌 :relieved:
😆 :satisfied: 😁 :grin: 😉 :wink:
😜 :stuck_out_tongue_winking_eye: 😝 :stuck_out_tongue_closed_eyes: 😀 :grinning:
😗 :kissing: 😙 :kissing_smiling_eyes: 😛 :stuck_out_tongue:
😴 :sleeping: 😟 :worried: 😦 :frowning:
😧 :anguished: 😮 :open_mouth: 😬 :grimacing:
😕 :confused: 😯 :hushed: 😑 :expressionless:
😒 :unamused: 😅 :sweat_smile: 😓 :sweat:
😥 :disappointed_relieved: 😩 :weary: 😔 :pensive:
😞 :disappointed: 😖 :confounded: 😨 :fearful:
😰 :cold_sweat: 😣 :persevere: 😢 :cry:
😭 :sob: 😂 :joy: 😲 :astonished:
😱 :scream: 😫 :tired_face:
😠 :angry: 😡 :rage: 😤 :triumph:
😪 :sleepy: 😋 :yum: 😷 :mask:
😎 :sunglasses: 😵 :dizzy_face: 👿 :imp:
😈 :smiling_imp: 😐 :neutral_face: 😶 :no_mouth:
😇 :innocent: 👽 :alien: 💛 :yellow_heart:
💙 :blue_heart: 💜 :purple_heart: ❤️ :heart:
💚 :green_heart: 💔 :broken_heart: 💓 :heartbeat:
💗 :heartpulse: 💕 :two_hearts: 💞 :revolving_hearts:
💘 :cupid: 💖 :sparkling_heart: ✨ :sparkles:
⭐️ :star: 🌟 :star2: 💫 :dizzy:
💥 :boom: 💥 :collision: 💢 :anger:
❗️ :exclamation: ❓ :question: ❕ :grey_exclamation:
❔ :grey_question: 💤 :zzz: 💨 :dash:
💦 :sweat_drops: 🎶 :notes: 🎵 :musical_note:
🔥 :fire: 💩 :hankey: 💩 :poop:
💩 :shit: 👍 :+1: 👍 :thumbsup:
👎 :-1: 👎 :thumbsdown: 👌 :ok_hand:
👊 :punch: 👊 :facepunch: ✊ :fist:
✌️ :v: 👋 :wave: ✋ :hand:
✋ :raised_hand: 👐 :open_hands: ☝️ :point_up:
👇 :point_down: 👈 :point_left: 👉 :point_right:
🙌 :raised_hands: 🙏 :pray: 👆 :point_up_2:
👏 :clap: 💪 :muscle: 🤘 :metal:
🖕 :fu: 🚶 :walking: 🏃 :runner:
🏃 :running: 👫 :couple: 👪 :family:
👬 :two_men_holding_hands: 👭 :two_women_holding_hands: 💃 :dancer:
👯 :dancers: 🙆 :ok_woman: 🙅 :no_good:
💁 :information_desk_person: 🙋 :raising_hand: 👰 :bride_with_veil:
🙎 :person_with_pouting_face: 🙍 :person_frowning: 🙇 :bow:
:couplekiss: :couplekiss: 💑 :couple_with_heart: 💆 :massage:
💇 :haircut: 💅 :nail_care: 👦 :boy:
👧 :girl: 👩 :woman: 👨 :man:
👶 :baby: 👵 :older_woman: 👴 :older_man:
👱 :person_with_blond_hair: 👲 :man_with_gua_pi_mao: 👳 :man_with_turban:
👷 :construction_worker: 👮 :cop: 👼 :angel:
👸 :princess: 😺 :smiley_cat: 😸 :smile_cat:
😻 :heart_eyes_cat: 😽 :kissing_cat: 😼 :smirk_cat:
🙀 :scream_cat: 😿 :crying_cat_face: 😹 :joy_cat:
😾 :pouting_cat: 👹 :japanese_ogre: 👺 :japanese_goblin:
🙈 :see_no_evil: 🙉 :hear_no_evil: 🙊 :speak_no_evil:
💂 :guardsman: 💀 :skull: 🐾 :feet:
👄 :lips: 💋 :kiss: 💧 :droplet:
👂 :ear: 👀 :eyes: 👃 :nose:
👅 :tongue: 💌 :love_letter: 👤 :bust_in_silhouette:
👥 :busts_in_silhouette: 💬 :speech_balloon: 💭 :thought_balloon:
Nature
☀️ :sunny: ☔️ :umbrella: ☁️ :cloud:
❄️ :snowflake: ⛄️ :snowman: ⚡️ :zap:
🌀 :cyclone: 🌁 :foggy: 🌊 :ocean:
🐱 :cat: 🐶 :dog: 🐭 :mouse:
🐹 :hamster: 🐰 :rabbit: 🐺 :wolf:
🐸 :frog: 🐯 :tiger: 🐨 :koala:
🐻 :bear: 🐷 :pig: 🐽 :pig_nose:
🐮 :cow: 🐗 :boar: 🐵 :monkey_face:
🐒 :monkey: 🐴 :horse: 🐎 :racehorse:
🐫 :camel: 🐑 :sheep: 🐘 :elephant:
🐼 :panda_face: 🐍 :snake: 🐦 :bird:
🐤 :baby_chick: 🐥 :hatched_chick: 🐣 :hatching_chick:
🐔 :chicken: 🐧 :penguin: 🐢 :turtle:
🐛 :bug: 🐝 :honeybee: 🐜 :ant:
🐞 :beetle: 🐌 :snail: 🐙 :octopus:
🐠 :tropical_fish: 🐟 :fish: 🐳 :whale:
🐋 :whale2: 🐬 :dolphin: 🐄 :cow2:
🐏 :ram: 🐀 :rat: 🐃 :water_buffalo:
🐅 :tiger2: 🐇 :rabbit2: 🐉 :dragon:
🐐 :goat: 🐓 :rooster: 🐕 :dog2:
🐖 :pig2: 🐁 :mouse2: 🐂 :ox:
🐲 :dragon_face: 🐡 :blowfish: 🐊 :crocodile:
🐪 :dromedary_camel: 🐆 :leopard: 🐈 :cat2:
🐩 :poodle: 🐾 :paw_prints: 💐 :bouquet:
🌸 :cherry_blossom: 🌷 :tulip: 🍀 :four_leaf_clover:
🌹 :rose: 🌻 :sunflower: 🌺 :hibiscus:
🍁 :maple_leaf: 🍃 :leaves: 🍂 :fallen_leaf:
🌿 :herb: 🍄 :mushroom: 🌵 :cactus:
🌴 :palm_tree: 🌲 :evergreen_tree: 🌳 :deciduous_tree:
🌰 :chestnut: 🌱 :seedling: 🌼 :blossom:
🌾 :ear_of_rice: 🐚 :shell: 🌐 :globe_with_meridians:
🌞 :sun_with_face: 🌝 :full_moon_with_face: 🌚 :new_moon_with_face:
🌑 :new_moon: 🌒 :waxing_crescent_moon: 🌓 :first_quarter_moon:
🌔 :waxing_gibbous_moon: 🌕 :full_moon: 🌖 :waning_gibbous_moon:
🌗 :last_quarter_moon: 🌘 :waning_crescent_moon: 🌜 :last_quarter_moon_with_face:
🌛 :first_quarter_moon_with_face: 🌔 :moon: 🌍 :earth_africa:
🌎 :earth_americas: 🌏 :earth_asia: 🌋 :volcano:
🌌 :milky_way: ⛅️ :partly_sunny:
Object
🎍 :bamboo: 💝 :gift_heart: 🎎 :dolls:
🎒 :school_satchel: 🎓 :mortar_board: 🎏 :flags:
🎆 :fireworks: 🎇 :sparkler: 🎐 :wind_chime:
🎑 :rice_scene: 🎃 :jack_o_lantern: 👻 :ghost:
🎅 :santa: 🎄 :christmas_tree: 🎁 :gift:
🔔 :bell: 🔕 :no_bell: 🎋 :tanabata_tree:
🎉 :tada: 🎊 :confetti_ball: 🎈 :balloon:
🔮 :crystal_ball: 💿 :cd: 📀 :dvd:
💾 :floppy_disk: 📷 :camera: 📹 :video_camera:
🎥 :movie_camera: 💻 :computer: 📺 :tv:
📱 :iphone: ☎️ :phone: ☎️ :telephone:
📞 :telephone_receiver: 📟 :pager: 📠 :fax:
💽 :minidisc: 📼 :vhs: 🔉 :sound:
🔈 :speaker: 🔇 :mute: 📢 :loudspeaker:
📣 :mega: ⌛️ :hourglass: ⏳ :hourglass_flowing_sand:
⏰ :alarm_clock: ⌚️ :watch: 📻 :radio:
📡 :satellite: ➿ :loop: 🔍 :mag:
🔎 :mag_right: 🔓 :unlock: 🔒 :lock:
🔏 :lock_with_ink_pen: 🔐 :closed_lock_with_key: 🔑 :key:
💡 :bulb: 🔦 :flashlight: 🔆 :high_brightness:
🔅 :low_brightness: 🔌 :electric_plug: 🔋 :battery:
📲 :calling: ✉️ :email: 📫 :mailbox:
📮 :postbox: 🛀 :bath: 🛁 :bathtub:
🚿 :shower: 🚽 :toilet: 🔧 :wrench:
🔩 :nut_and_bolt: 🔨 :hammer: 💺 :seat:
💰 :moneybag: 💴 :yen: 💵 :dollar:
💷 :pound: 💶 :euro: 💳 :credit_card:
💸 :money_with_wings: 📧 :e-mail: 📥 :inbox_tray:
📤 :outbox_tray: ✉️ :envelope: 📨 :incoming_envelope:
📯 :postal_horn: 📪 :mailbox_closed: 📬 :mailbox_with_mail:
📭 :mailbox_with_no_mail: 🚪 :door: 🚬 :smoking:
💣 :bomb: 🔫 :gun: 🔪 :hocho:
💊 :pill: 💉 :syringe: 📄 :page_facing_up:
📃 :page_with_curl: 📑 :bookmark_tabs: 📊 :bar_chart:
📈 :chart_with_upwards_trend: 📉 :chart_with_downwards_trend: 📜 :scroll:
📋 :clipboard: 📆 :calendar: 📅 :date:
📇 :card_index: 📁 :file_folder: 📂 :open_file_folder:
✂️ :scissors: 📌 :pushpin: 📎 :paperclip:
✒️ :black_nib: ✏️ :pencil2: 📏 :straight_ruler:
📐 :triangular_ruler: 📕 :closed_book: 📗 :green_book:
📘 :blue_book: 📙 :orange_book: 📓 :notebook:
📔 :notebook_with_decorative_cover: 📒 :ledger: 📚 :books:
🔖 :bookmark: 📛 :name_badge: 🔬 :microscope:
🔭 :telescope: 📰 :newspaper: 🏈 :football:
🏀 :basketball: ⚽️ :soccer: ⚾️ :baseball:
🎾 :tennis: 🎱 :8ball: 🏉 :rugby_football:
🎳 :bowling: ⛳️ :golf: 🚵 :mountain_bicyclist:
🚴 :bicyclist: 🏇 :horse_racing: 🏂 :snowboarder:
🏊 :swimmer: 🏄 :surfer: 🎿 :ski:
♠️ :spades: ♥️ :hearts: ♣️ :clubs:
♦️ :diamonds: 💎 :gem: 💍 :ring:
🏆 :trophy: 🎼 :musical_score: 🎹 :musical_keyboard:
🎻 :violin: 👾 :space_invader: 🎮 :video_game:
🃏 :black_joker: 🎴 :flower_playing_cards: 🎲 :game_die:
🎯 :dart: 🀄️ :mahjong: 🎬 :clapper:
📝 :memo: 📝 :pencil: 📖 :book:
🎨 :art: 🎤 :microphone: 🎧 :headphones:
🎺 :trumpet: 🎷 :saxophone: 🎸 :guitar:
👞 :shoe: 👡 :sandal: 👠 :high_heel:
💄 :lipstick: 👢 :boot: 👕 :shirt:
👕 :tshirt: 👔 :necktie: 👚 :womans_clothes:
👗 :dress: 🎽 :running_shirt_with_sash: 👖 :jeans:
👘 :kimono: 👙 :bikini: 🎀 :ribbon:
🎩 :tophat: 👑 :crown: 👒 :womans_hat:
👞 :mans_shoe: 🌂 :closed_umbrella: 💼 :briefcase:
👜 :handbag: 👝 :pouch: 👛 :purse:
👓 :eyeglasses: 🎣 :fishing_pole_and_fish: ☕️ :coffee:
🍵 :tea: 🍶 :sake: 🍼 :baby_bottle:
🍺 :beer: 🍻 :beers: 🍸 :cocktail:
🍹 :tropical_drink: 🍷 :wine_glass: 🍴 :fork_and_knife:
🍕 :pizza: 🍔 :hamburger: 🍟 :fries:
🍗 :poultry_leg: 🍖 :meat_on_bone: 🍝 :spaghetti:
🍛 :curry: 🍤 :fried_shrimp: 🍱 :bento:
🍣 :sushi: 🍥 :fish_cake: 🍙 :rice_ball:
🍘 :rice_cracker: 🍚 :rice: 🍜 :ramen:
🍲 :stew: 🍢 :oden: 🍡 :dango:
🥚 :egg: 🍞 :bread: 🍩 :doughnut:
🍮 :custard: 🍦 :icecream: 🍨 :ice_cream:
🍧 :shaved_ice: 🎂 :birthday: 🍰 :cake:
🍪 :cookie: 🍫 :chocolate_bar: 🍬 :candy:
🍭 :lollipop: 🍯 :honey_pot: 🍎 :apple:
🍏 :green_apple: 🍊 :tangerine: 🍋 :lemon:
🍒 :cherries: 🍇 :grapes: 🍉 :watermelon:
🍓 :strawberry: 🍑 :peach: 🍈 :melon:
🍌 :banana: 🍐 :pear: 🍍 :pineapple:
🍠 :sweet_potato: 🍆 :eggplant: 🍅 :tomato:
🌽 :corn:
Places
🏠 :house: 🏡 :house_with_garden: 🏫 :school:
🏢 :office: 🏣 :post_office: 🏥 :hospital:
🏦 :bank: 🏪 :convenience_store: 🏩 :love_hotel:
🏨 :hotel: 💒 :wedding: ⛪️ :church:
🏬 :department_store: 🏤 :european_post_office: 🌇 :city_sunrise:
🌆 :city_sunset: 🏯 :japanese_castle: 🏰 :european_castle:
⛺️ :tent: 🏭 :factory: 🗼 :tokyo_tower:
🗾 :japan: 🗻 :mount_fuji: 🌄 :sunrise_over_mountains:
🌅 :sunrise: 🌠 :stars: 🗽 :statue_of_liberty:
🌉 :bridge_at_night: 🎠 :carousel_horse: 🌈 :rainbow:
🎡 :ferris_wheel: ⛲️ :fountain: 🎢 :roller_coaster:
🚢 :ship: 🚤 :speedboat: ⛵️ :boat:
⛵️ :sailboat: 🚣 :rowboat: ⚓️ :anchor:
🚀 :rocket: ✈️ :airplane: 🚁 :helicopter:
🚂 :steam_locomotive: 🚊 :tram: 🚞 :mountain_railway:
🚲 :bike: 🚡 :aerial_tramway: 🚟 :suspension_railway:
🚠 :mountain_cableway: 🚜 :tractor: 🚙 :blue_car:
🚘 :oncoming_automobile: 🚗 :car: 🚗 :red_car:
🚕 :taxi: 🚖 :oncoming_taxi: 🚛 :articulated_lorry:
🚌 :bus: 🚍 :oncoming_bus: 🚨 :rotating_light:
🚓 :police_car: 🚔 :oncoming_police_car: 🚒 :fire_engine:
🚑 :ambulance: 🚐 :minibus: 🚚 :truck:
🚋 :train: 🚉 :station: 🚆 :train2:
🚅 :bullettrain_front: 🚄 :bullettrain_side: 🚈 :light_rail:
🚝 :monorail: 🚃 :railway_car: 🚎 :trolleybus:
🎫 :ticket: ⛽️ :fuelpump: 🚦 :vertical_traffic_light:
🚥 :traffic_light: ⚠️ :warning: 🚧 :construction:
🔰 :beginner: 🏧 :atm: 🎰 :slot_machine:
🚏 :busstop: 💈 :barber: ♨️ :hotsprings:
🏁 :checkered_flag: 🎌 :crossed_flags: 🏮 :izakaya_lantern:
🗿 :moyai: 🎪 :circus_tent: 🎭 :performing_arts:
📍 :round_pushpin: 🚩 :triangular_flag_on_post: 🇯🇵 :jp:
🇰🇷 :kr: 🇨🇳 :cn: 🇺🇸 :us:
🇫🇷 :fr: 🇪🇸 :es: 🇮🇹 :it:
🇷🇺 :ru: 🇬🇧 :gb: 🇬🇧 :uk:
🇩🇪 :de:
Symbols
1️⃣ :one: 2️⃣ :two: 3️⃣ :three:
4️⃣ :four: 5️⃣ :five: 6️⃣ :six:
7️⃣ :seven: 8️⃣ :eight: 9️⃣ :nine:
🔟 :keycap_ten: 🔢 :1234: 0️⃣ :zero:
#️⃣ :hash: 🔣 :symbols: ◀️ :arrow_backward:
⬇️ :arrow_down: ▶️ :arrow_forward: ⬅️ :arrow_left:
🔠 :capital_abcd: 🔡 :abcd: 🔤 :abc:
↙️ :arrow_lower_left: ↘️ :arrow_lower_right: ➡️ :arrow_right:
⬆️ :arrow_up: ↖️ :arrow_upper_left: ↗️ :arrow_upper_right:
⏬ :arrow_double_down: ⏫ :arrow_double_up: 🔽 :arrow_down_small:
⤵️ :arrow_heading_down: ⤴️ :arrow_heading_up: ↩️:leftwards_arrow_with_hook:
↪️ :arrow_right_hook: ↔️ :left_right_arrow: ↕️ :arrow_up_down:
🔼 :arrow_up_small: 🔃 :arrows_clockwise: 🔄 :arrows_counterclockwise:
⏪ :rewind: ⏩ :fast_forward: ℹ️ :information_source:
🆗 :ok: 🔀 :twisted_rightwards_arrows: 🔁 :repeat:
🔂 :repeat_one: 🆕 :new: 🔝 :top:
🆙 :up: 🆒 :cool: 🆓 :free:
🆖 :ng: 🎦 :cinema: 🈁 :koko:
📶 :signal_strength: 🈹 :u5272: 🈴 :u5408:
🈺 :u55b6: 🈯️ :u6307: 🈷️ :u6708:
🈶 :u6709: 🈵 :u6e80: 🈚️ :u7121:
🈸 :u7533: 🈳 :u7a7a: 🈲 :u7981:
🈂️ :sa: 🚻 :restroom: 🚹 :mens:
🚺 :womens: 🚼 :baby_symbol: 🚭 :no_smoking:
🅿️ :parking: ♿️ :wheelchair: 🚇 :metro:
🛄 :baggage_claim: 🉑 :accept: 🚾 :wc:
🚰 :potable_water: 🚮 :put_litter_in_its_place: ㊙️ :secret:
㊗️ :congratulations: Ⓜ️ :m: 🛂 :passport_control:
🛅 :left_luggage: 🛃 :customs: 🉐 :ideograph_advantage:
🆑 :cl: 🆘 :sos: 🆔 :id:
🚫 :no_entry_sign: 🔞 :underage: 📵 :no_mobile_phones:
🚯 :do_not_litter: 🚱 :non-potable_water: 🚳 :no_bicycles:
🚷 :no_pedestrians: 🚸 :children_crossing: ⛔️ :no_entry:
✳️ :eight_spoked_asterisk: ✴️ :eight_pointed_black_star: 💟 :heart_decoration:
🆚 :vs: 📳 :vibration_mode: 📴 :mobile_phone_off:
💹 :chart: 💱 :currency_exchange: ♈️ :aries:
♉️ :taurus: ♊️ :gemini: ♋️ :cancer:
♌️ :leo: ♍️ :virgo: ♎️ :libra:
♏️ :scorpius: ♐️ :sagittarius: ♑️ :capricorn:
♒️ :aquarius: ♓️ :pisces: ⛎ :ophiuchus:
🔯 :six_pointed_star: ❎:negative_squared_cross_mark: 🅰️ :a:
🅱️ :b: 🆎 :ab: 🅾️ :o2:
💠:diamond_shape_with_a_dot_inside: ♻️ :recycle: 🔚 :end:
🔛 :on: 🔜 :soon: 🕐 :clock1:
🕜 :clock130: 🕙 :clock10: 🕥 :clock1030:
🕚 :clock11: 🕦 :clock1130: 🕛 :clock12:
🕧 :clock1230: 🕑 :clock2: 🕝 :clock230:
🕒 :clock3: 🕞 :clock330: 🕓 :clock4:
🕟 :clock430: 🕔 :clock5: 🕠 :clock530:
🕕 :clock6: 🕡 :clock630: 🕖 :clock7:
🕢 :clock730: 🕗 :clock8: 🕣 :clock830:
🕘 :clock9: 🕤 :clock930: 💲 :heavy_dollar_sign:
©️ :copyright: ®️ :registered: ™️ :tm:
❌ :x: ❗️ :heavy_exclamation_mark: ‼️ :bangbang:
⁉️ :interrobang: ⭕️ :o: ✖️ :heavy_multiplication_x:
➕ :heavy_plus_sign: ➖ :heavy_minus_sign: ➗ :heavy_division_sign:
💮 :white_flower: 💯 :100: ✔️ :heavy_check_mark:
☑️ :ballot_box_with_check: 🔘 :radio_button: 🔗 :link:
➰ :curly_loop: 〰️ :wavy_dash: 〽️ :part_alternation_mark:
🔱 :trident: :black_square: :black_square: :white_square: :white_square:
✅ :white_check_mark: 🔲 :black_square_button: 🔳 :white_square_button:
⚫️ :black_circle: ⚪️ :white_circle: 🔴 :red_circle:
🔵 :large_blue_circle: 🔷 :large_blue_diamond: 🔶 :large_orange_diamond:
🔹 :small_blue_diamond: 🔸 :small_orange_diamond: 🔺 :small_red_triangle:
🔻 :small_red_triangle_down:
5.2 插入目录
当我们为使用标题将文分章节后,可以在输入[toc]命令的地方自动根据标题生成目录。
5.3文本高亮
在Typora中,可以用一对==将要高亮的文本括起来,如:
要高亮的文本
背景会用黄色填充
六、流程图、时序图(顺序图)、甘特图
Typora内置了对Mermaid的支持,才阔以画各种图。在 Typora 中,输入 ```mermaid 然后敲击回车,即可初始化一张空白图。
6.1 横向流程图
~~~mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
~~~
6.2 竖向流程图
~~~mermaid
graph TD
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[竖向流程图]
~~~
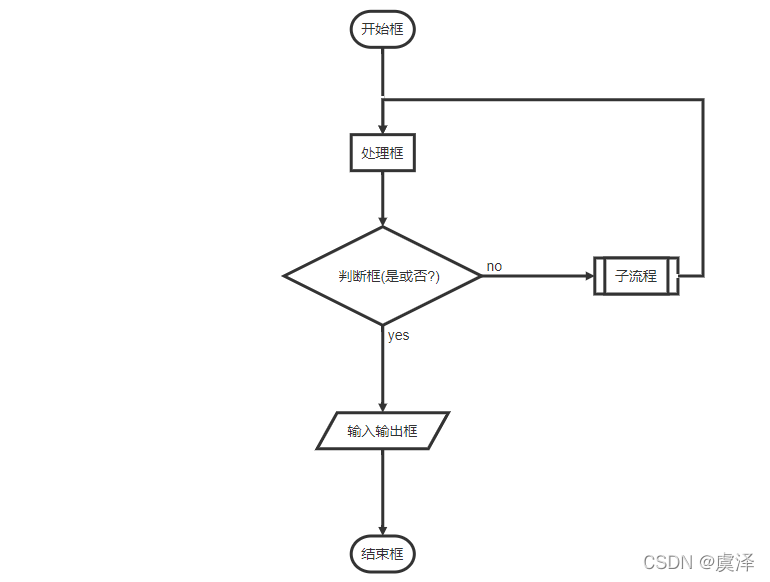
6.3 标准流程图
~~~flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
~~~

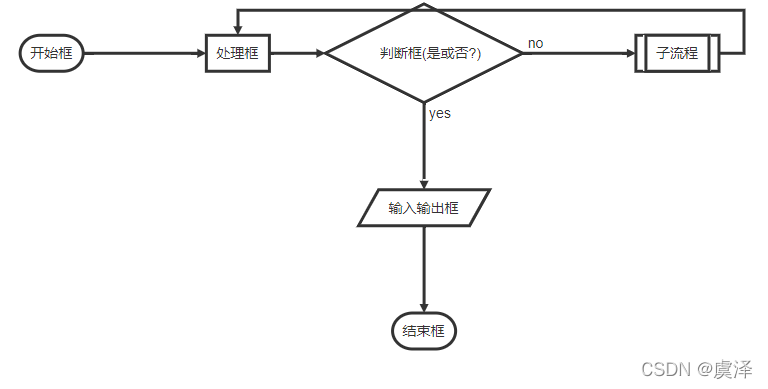
6.4 标准流程图(横向)
~~~flow
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
~~~

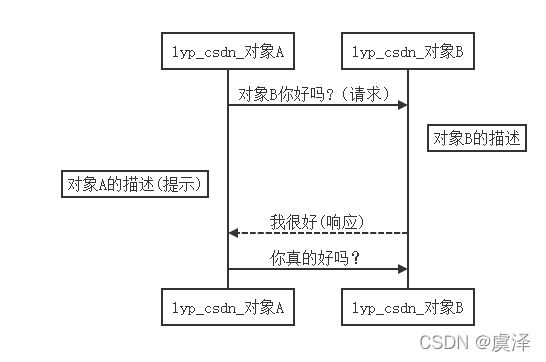
6.5 UML时序图
~~~sequence
lyp_csdn_对象A->lyp_csdn_对象B: 对象B你好吗?(请求)
Note right of lyp_csdn_对象B: 对象B的描述
Note left of lyp_csdn_对象A: 对象A的描述(提示)
lyp_csdn_对象B-->lyp_csdn_对象A: 我很好(响应)
lyp_csdn_对象A->lyp_csdn_对象B: 你真的好吗?
~~~

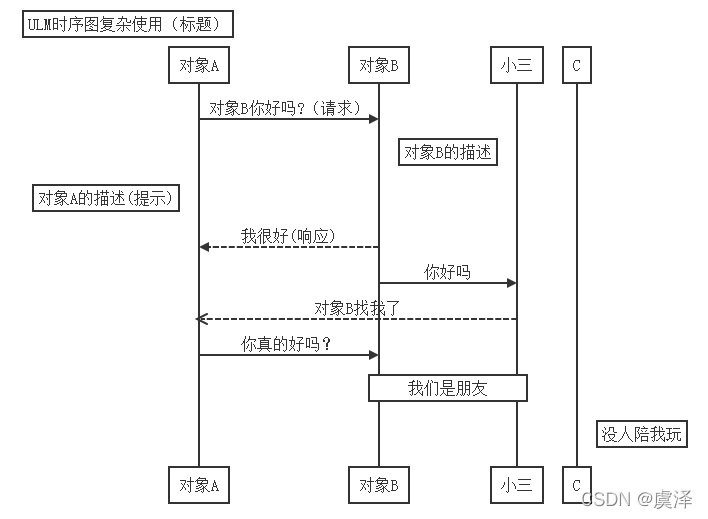
6.6 UML时序图(复杂样例)
~~~sequence
Title: ULM时序图复杂使用(标题)
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象B->小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩
~~~

6.7 UML标准时序图
~~~mermaid
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
~~~
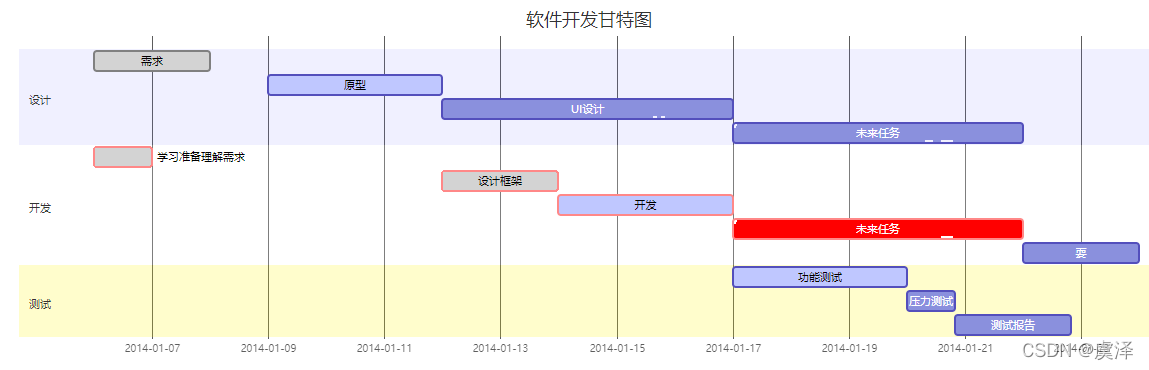
6.8 甘特图
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h

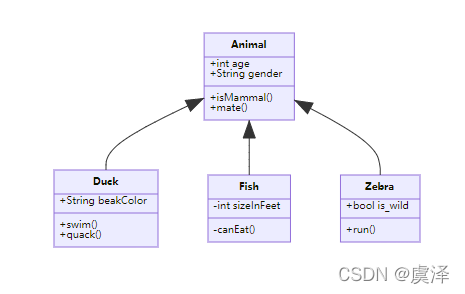
6.9 类图
语法解释:<|-- 表示继承,+ 表示 public,- 表示 private,学过 Java 的应该都知道。
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}

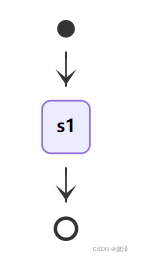
6.10 状态图
stateDiagram
[*] --> s1
s1 --> [*]

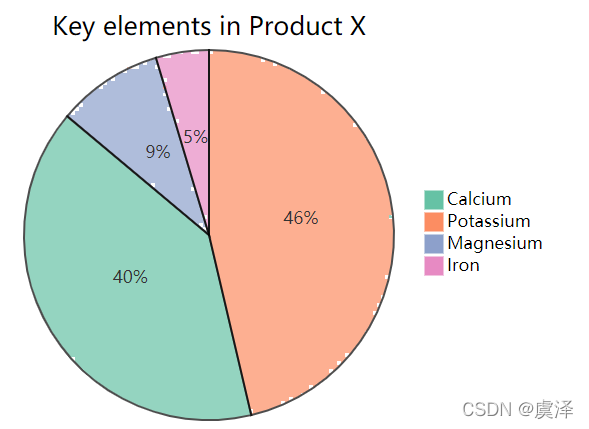
6.11 饼图
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








