步骤一:
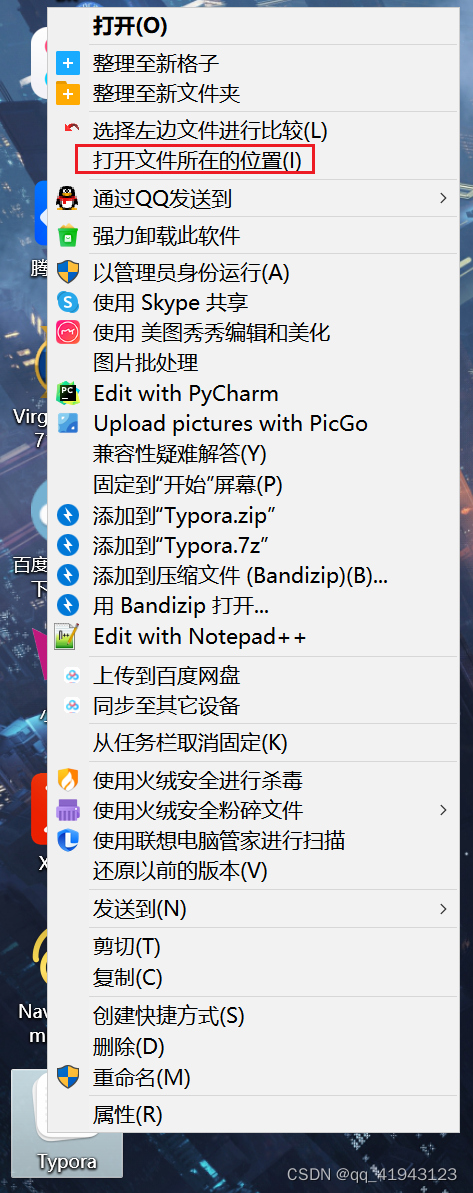
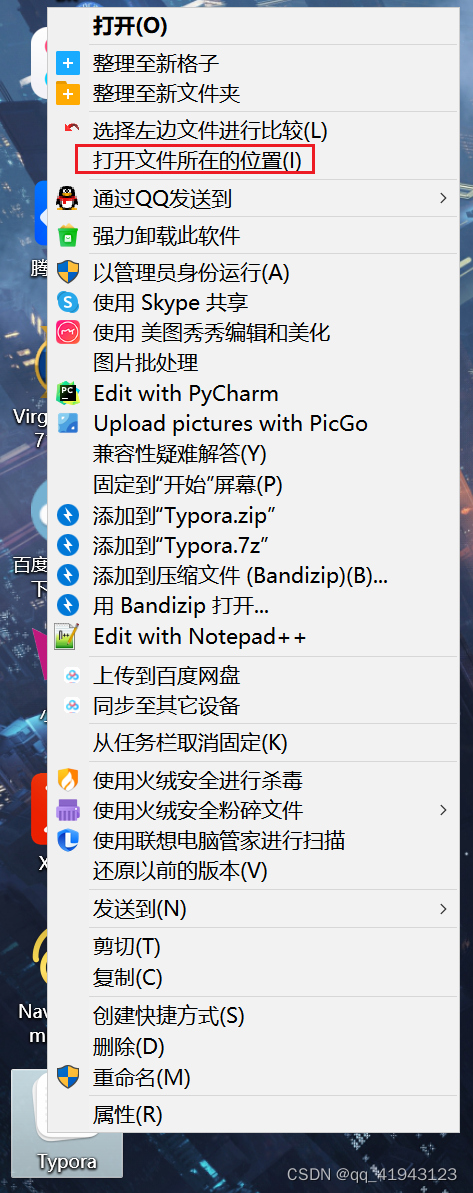
打开Typora的安装目录,可以右击Typora的图标,打开文件所在位置

然后按照下图的路径找到frame.js文件

步骤二:
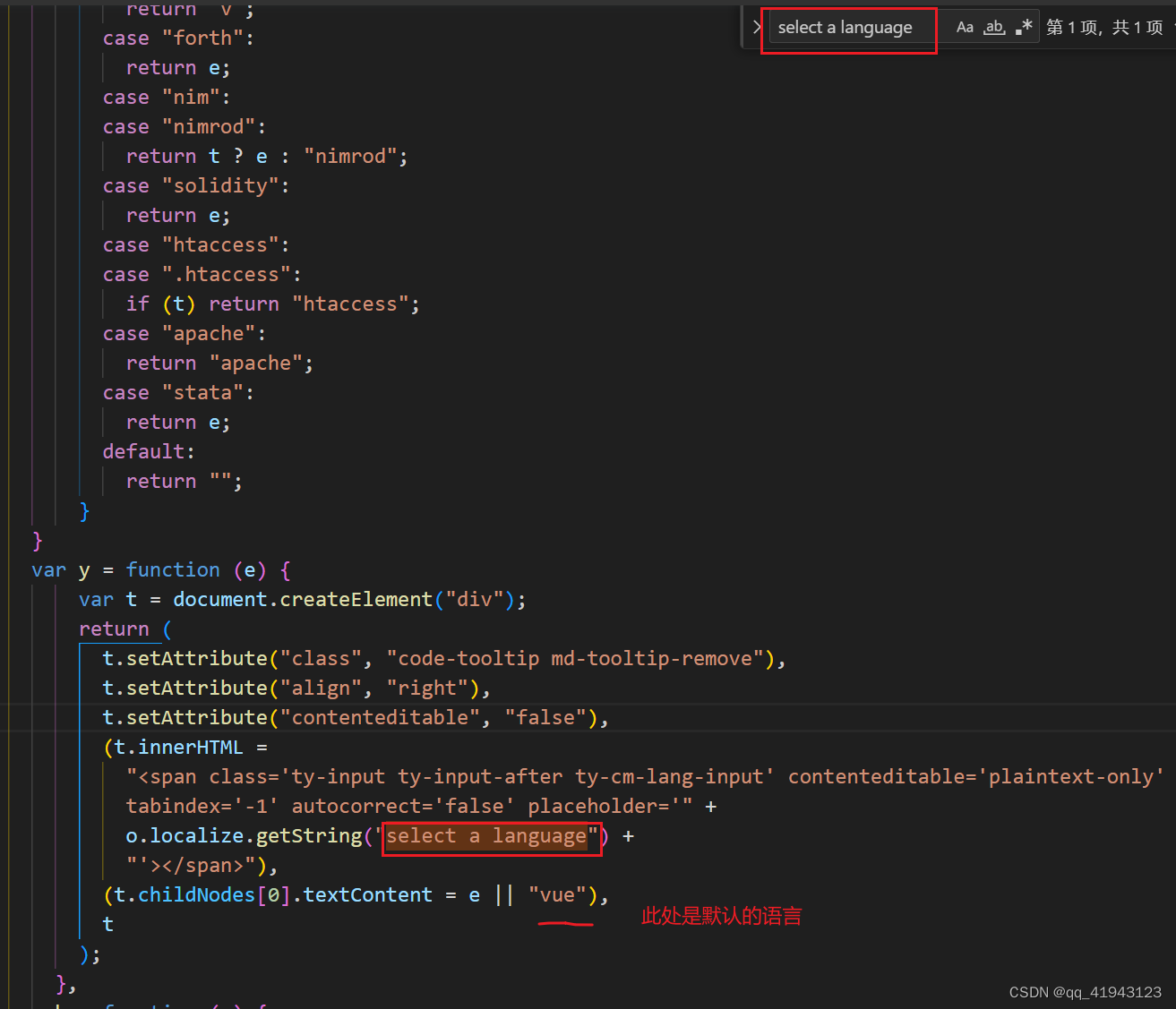
打开frame.js文件,使用快捷键Ctrl+F进行全局搜索如下字符串
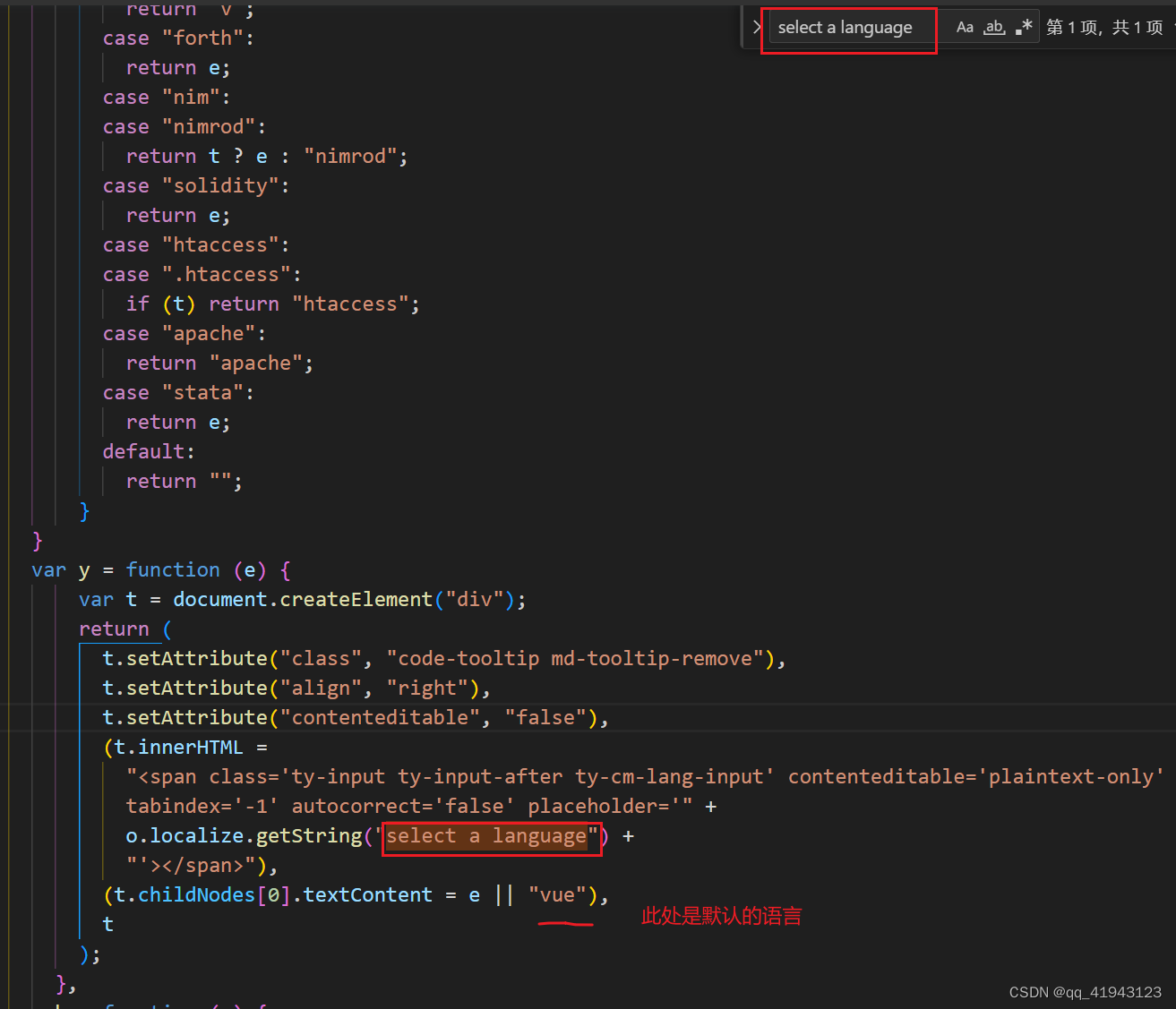
select a language然后将下图中双引号内替换成你需要的默认语言
注意:下图中以修改好默认的语言,且保存好后自动格式化了,初次打开时,默认为空;建议提前备份好frame.js文件

步骤三:
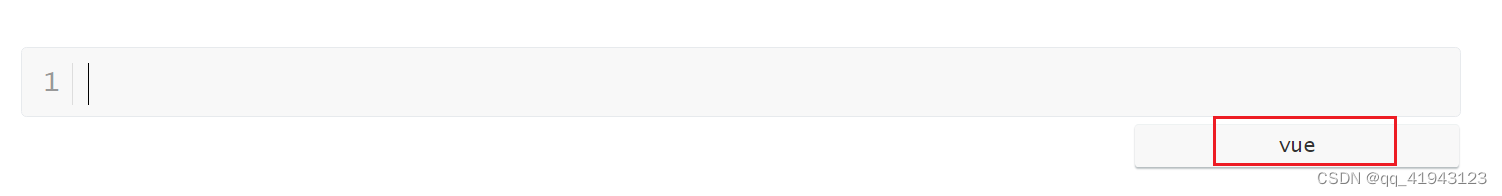
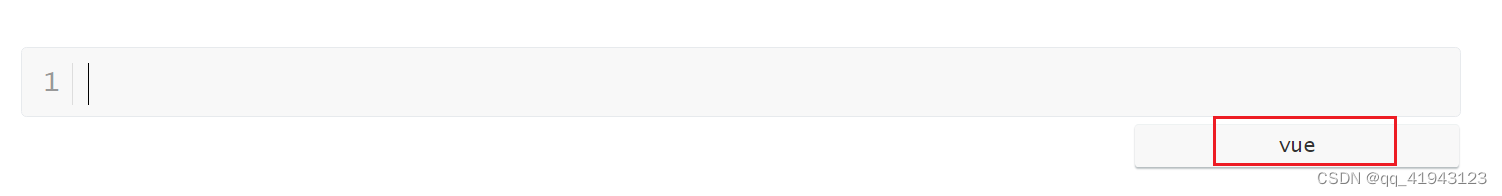
保存frame.js文件后,重启Typora,使用代码块时就是默认的语言了!

打开Typora的安装目录,可以右击Typora的图标,打开文件所在位置

然后按照下图的路径找到frame.js文件

打开frame.js文件,使用快捷键Ctrl+F进行全局搜索如下字符串
select a language然后将下图中双引号内替换成你需要的默认语言
注意:下图中以修改好默认的语言,且保存好后自动格式化了,初次打开时,默认为空;建议提前备份好frame.js文件

保存frame.js文件后,重启Typora,使用代码块时就是默认的语言了!

 193
193
 1922
1922
 7592
7592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


