1.随着目前ui组件库越来越多,我们大部分的前端小伙伴只需要注重功能的实现,样式部分反而是这部分小伙伴最薄弱的地方,当然,我目前也是这部分人,每天写的最多的东西就是毫无营养的业务代码,最近也是在缕css3中的内容,对于一些图形变化的属性还是蛮感兴趣的,例如常用三大css属性,transition, transform,animate等图形变换的属性使用。大部分可能会用大并不了解他是如何变换,本篇选了transform中的skew属性来讲解他是如何变换的。
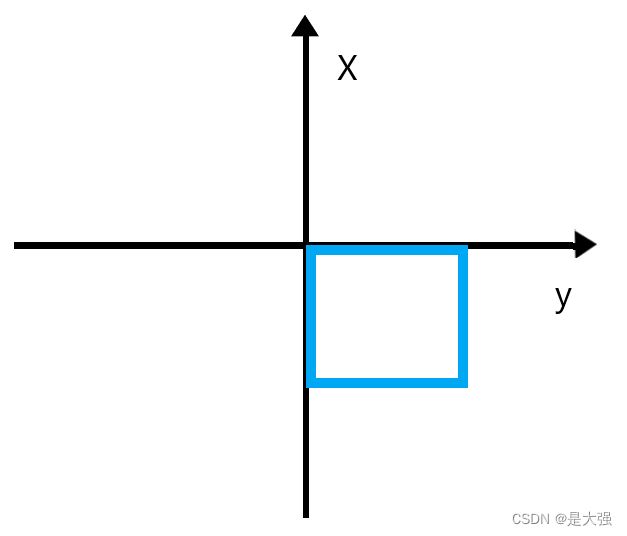
一。首先了解图形变化前的起始位置,搞清楚这个最重要,因为css中定义dom模型位置是从,左上角开始,水平方向为(y) 轴,垂直方向为 (x) 轴。 (ps:最开始也不知道x,y轴和我们平时见到的是相反的,所以怎么画都画不准ππ)

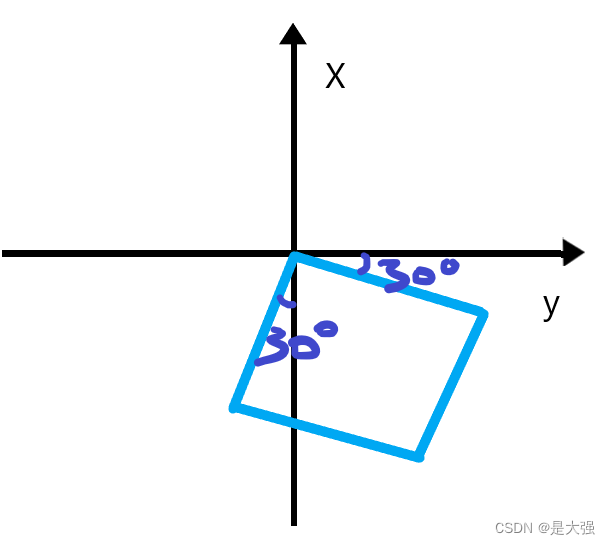
二.搞清楚模型坐标轴,和模型起始位置后,又出现了一个和我们传统认知中的x,y轴顺逆旋转不一样的地方,假如我们设置transform:skew(30deg,30deg),第一个感觉是不是x轴顺时针旋转30°、y轴顺时针旋转30°,那你就错了,如何都是顺时针他应该是一张这样的 图:

这里我们写一个例子来测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
#div1{
width: 100px;
height: 100px;
border: 10px solid #00a8f3;
transform: skew(30deg,30deg);
}
</style>
<body>
<div id='div1'></div>
</body>
</html>
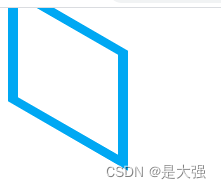
浏览器打开:

?是不是和我们想象的不一样。
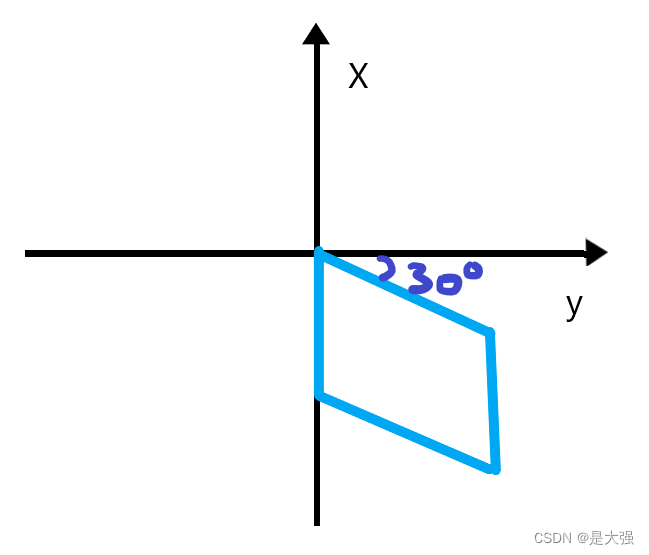
我们只设置y轴看一下效果。
#div1{
width: 100px;
height: 100px;
border: 10px solid #00a8f3;
transform: skew(0deg,30deg);
}

由图可知y轴旋转数值是正数时旋转方向的确为顺时针方向

我们再只设置x轴看一下效果
#div1{
width: 100px;
height: 100px;
border: 10px solid #00a8f3;
transform: skew(30deg,0deg);
}








 本文介绍了前端开发者在使用UI组件库时,对CSS3中transform属性特别是skew进行学习的体验。作者通过实例解析了skew的使用,强调了理解图形变化起始位置和坐标轴的重要性,以及它与传统认知的旋转方向差异。
本文介绍了前端开发者在使用UI组件库时,对CSS3中transform属性特别是skew进行学习的体验。作者通过实例解析了skew的使用,强调了理解图形变化起始位置和坐标轴的重要性,以及它与传统认知的旋转方向差异。














 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








