1. 需求场景:

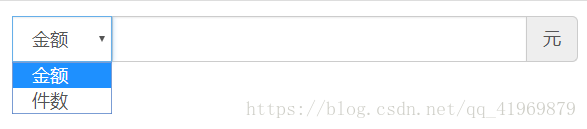
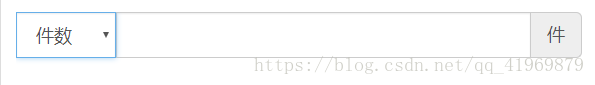
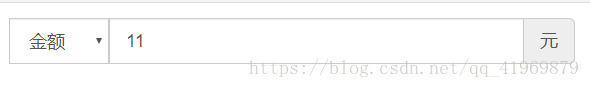
当下拉框改变是输入框后的单位也随之变化。
金额对应的单位是“元”; 件数对应的单位是“件”
2. 代码:使用Bootstrap
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 选择框</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<form role="form">
<div class="input-group input-group-lg">
<div class="input-group-btn input-group-lg">
<select name="" id="idsel" class="form-control" style="width:100px;padding:3px 15px;" onchange="selectOnchang(this)">
<option value="1">金额</option>
<option value="2">件数</option>
</select>
</div>
<input type="text" class="form-control"><span id="unit" class="input-group-addon">元</span>
</div>
</form>
</body>
<script type="text/javascript">
function selectOnchang(obj){
var value = obj.options[obj.selectedIndex].value;
if(value == 1){
$("#unit").text("元");
}else if(value == 2){
$("#unit").text("件");
}
}
</script>
</html>3. 结果:























 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








