el-table实现合并特定列的所有行
示例:
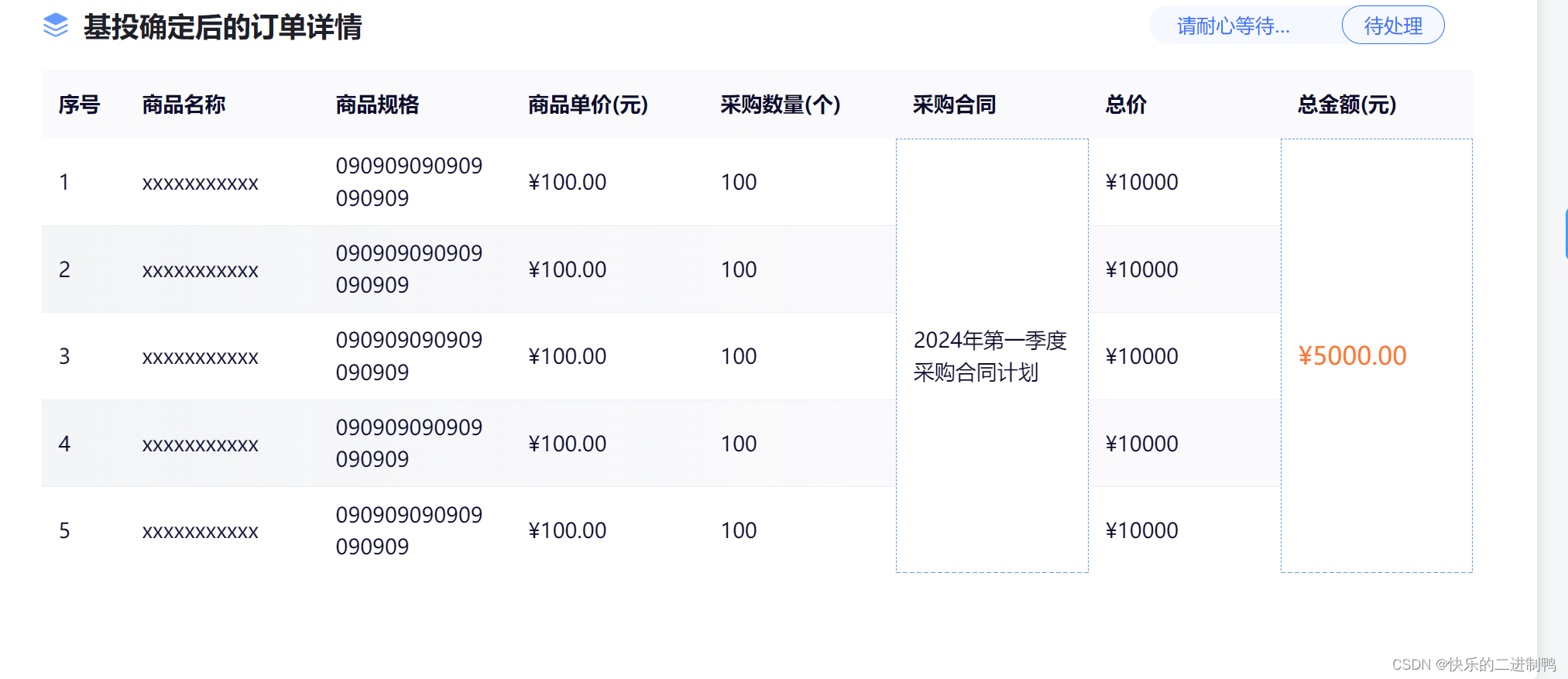
在这里插入图片描述

const objectSpanMethod = ({ row, column, rowIndex, columnIndex }) => {
if (columnIndex === 5 || columnIndex === 7) {
// 就是只保留第一行,其他直接不要,然后行数是列表长度
if (rowIndex === 0) {
let rowspan = tableData.value.length
return {
rowspan,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
};
const tableData = ref([
{
id: '12987122',
shopName: 'xxxxxxxxxxx',
sommoditySpecificate: '090909090909090909',
shopPrice: '100.00',
pruchaseCount: '100',
purchaseContract: '2024年第一季度采购合同计划',
totalPrice: '1000',
attachement: 'img1.png'
},
{
id: '12987122',
shopName: 'xxxxxxxxxxx',
sommoditySpecificate: '090909090909090909',
shopPrice: '100.00',
pruchaseCount: '100',
purchaseContract: '2024年第一季度采购合同计划',
totalPrice: '1000',
attachement: 'img1.png'
},
{
id: '12987122',
shopName: 'xxxxxxxxxxx',
sommoditySpecificate: '090909090909090909',
shopPrice: '100.00',
pruchaseCount: '100',
purchaseContract: '',
totalPrice: '1000',
attachement: 'img1.png'
},
{
id: '12987122',
shopName: 'xxxxxxxxxxx',
sommoditySpecificate: '090909090909090909',
shopPrice: '100.00',
pruchaseCount: '100',
purchaseContract: '',
totalPrice: '1000',
attachement: 'img1.png'
},
{
id: '12987122',
shopName: 'xxxxxxxxxxx',
sommoditySpecificate: '090909090909090909',
shopPrice: '100.00',
pruchaseCount: '100',
purchaseContract: '',
totalPrice: '1000',
attachement: 'img1.png'
},
])
<el-table
:data="tableData"
:span-method="objectSpanMethod"
stripe
class="isTop"
:header-row-style="{height:'50px',backgroundColor: 'rgba(250,250,252,1)',color: '#0D0D2E'}"
>
<el-table-column type="index" label="序号" width="60" />
<el-table-column prop="shopName" label="商品名称" />
<el-table-column prop="sommoditySpecificate" label="商品规格" />
<el-table-column prop="shopPrice" label="商品单价(元)">
<template #default="scope">
<div>
¥{{ scope.row.shopPrice ? parseFloat(scope.row.shopPrice).toFixed(2) : 'N/A' }}
</div>
</template>
</el-table-column>
<el-table-column prop="pruchaseCount" label="采购数量(个)" />
<el-table-column prop="purchaseContract" label="采购合同" />
<el-table-column label="总价">
<template #default="scope">
<span>¥{{(Number(scope.row.pruchaseCount) * Number(scope.row.shopPrice).toFixed(2))}}</span>
</template>
</el-table-column>
<el-table-column label="总金额(元)">
<template #default="scope">
<span v-if="false">{{scope.row}}</span>
<span class="priceColor">¥{{ calculateTotalPrice() }}</span>
</template>
</el-table-column>
<el-table-column prop="attachement" label="附件" v-if="isShopType == 1" />
</el-table>
在这里插入代码片





















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








