问题:在router.ts 内获取store中的参数时发现返回的不是JSON,而是proxy对象
网上查了一下相关描述
Proxy:他会代理一个对象,(实际是对代理的这个对象的属性进行读写),生成一个指定对象。从而监听被代理对象的所有getter和setter。
Proxy解决了Object.definePorperty(),无法监听新增属性的操作,无法实现响应式的问题。
正常理解是我可以直接读写的。 但是不知道为什么。我能读到 但是报语法错误
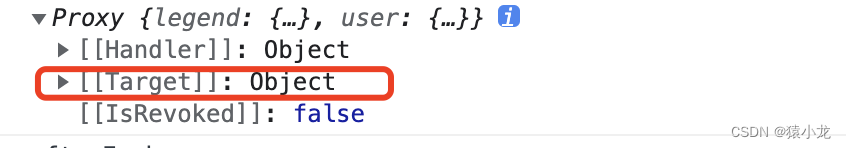
使用vue3.0时,因为底层是使用proxy进行代理的所以当我们打印一些值得时候是proxy代理之后的是Proxy
对象,Proxy对象里边的[[Target]]才是真实的对象。

第一种获取target值的方式:
通过vue中的响应式对象可使用 toRaw() 方法获取原始对象
//第一种获取target值的方式,通过vue中的响应式对象可使用toRaw()方法获取原始对象
import { toRaw } from '@vue/reactivity'
const state = toRaw(store.state)//第二种获取target值的方式,通过json序列化之后可获取值
JSON.parse(JSON.stringify(store.state))





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








