DOM
文档类型DOM(Document Object Model)主要用于HTML文档和XML文档的内容进行操作。DOM描绘了一个层次化的节点树,通过节点的操作,来实现对文档内容进行增删改查。
1.DOM(Document Object Model):文档对象模型
- 文档:HTML文档
- 文档对象:页面中的元素
- 文档对象模型:对象被组织在一个树形结构中,用来表示文档中对象的标准模型就叫DOM,目的为了让程序(js)去操作元素
2.DOM树

(1)DOM分为两种:元素树和节点树
- 元素树:把文档中所有的标签看成是一棵树
- 节点树:把文档中所有的内容看成是一棵树
(2)常见的三种DOM节点
- 元素节点,如<html>,<a>,<body>等都是元素节点,即标签
- 文本节点,向用户展示的内容,如<title>...</title>中的“文档标题”
- 属性节点,元素的属性,如<a>中的href属性
- 通过document.getElementById和document.body获取的元素就是获取元素的节点
3.操作
(1)查找节点

(2)创建节点

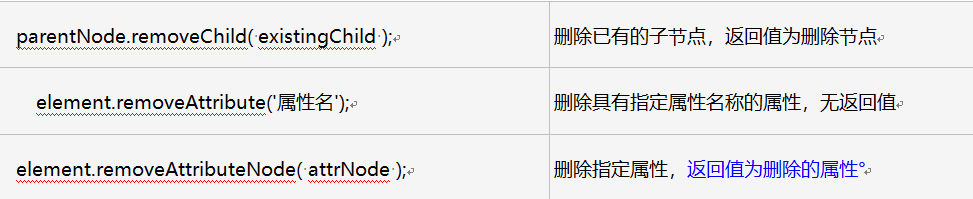
(3)删除节点

(4)添加新的节点

(5)修改节点
 、
、
4.浏览器的工作过程
(1)从网络或者本地拿到HTML源代码
(2)浏览器将HTML源代码中的每个标签都实例化对应的对象
(3)在内存中形成一个DOM树
(4)将DOM树形成一个可视页面
(5)JS直接修改DOM树改变页面视图
























 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








