安装插件
//yarn安装
yarn add js-export-excel
//npm安装
npm i js-export-excel
在需要的地方引入该模块
import ExportJsonExcel from 'js-export-excel';//excel表格导出
给导出按钮绑定事件
<Button type="primary" onClick={this.downloadExcel} style={{ margin: "10px 10px" }}>班级配置导出</Button>
生成excel的代码
//数据导出
downloadExcel = () => {
const datas = this.state.data ? this.state.data : '';//表格数据
var option = {};
let dataTable = [];//新建数组放数据
console.log(datas)
if (datas) {
for (const data of datas) {
console.log(data)
if (data) {
let obj = {
id: data.classid,
name: data.classname,
}
dataTable.push(obj);
}
}
}
console.log(dataTable)
option.fileName = '班级信息'//文件名
option.datas = [
{
sheetData: dataTable,//数据
sheetName: '班级信息',//sheet名字
// sheetFilter: [dataTable.id, dataTable.name],//列过滤
// sheetFilter 列过滤(只有在 data 为 object 下起作用)(可有可无)
sheetHeader: ["班级编号","班级名称"], 第一行
}
];
var toExcel = new ExportJsonExcel(option);
toExcel.saveExcel();//保存
}
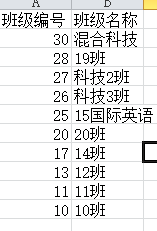
效果如下:
详情可以参考官方文档:https://github.com/cuikangjie/js-export-excel
























 1890
1890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








