Web容器
如上图所示,简单的展示了web服务器的一次服务过程:响应浏览器的请求。每次请求-响应过程于web服务器来都是一次新工作,即web服务器并不会记忆每次的请求响应过程。基于此性质,不难发现:若一次请求包含多个页面,且页面之间存在联系,则每次请求-响应过程中页面之间的联系将不复存在,因为web服务器没有记忆功能(每次请求-响应都是一次新工作)。
隐藏域
若我们想要保留页面之间的联系,该怎么办?我们可以借助隐藏域完成期间的工作。
看一下百度给隐藏域的定义:
隐藏域是用来收集或发送信息的不可见元素,对于网页的访问者来说,隐藏域是看不见的。当表单被提交时,隐藏域就会将信息用你设置时定义的名称和值发送到服务器上。
看完上述描述,不难有所疑惑。接下来,我们以一个例子来探究隐藏域究竟是什么。
探究隐藏域
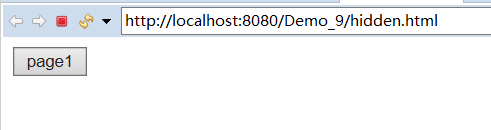
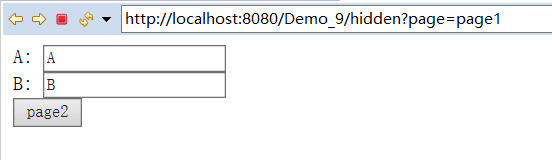
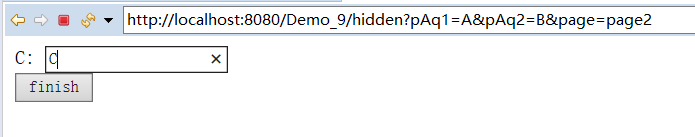
例子引入:设问卷调查问题太多需要三个页面展示,其中第一二页面展示问题,第三页面显示输入的结果。第二个页面也就需要携带第一个页面的结果,第三个页面获取第二个页面的结果。如下图所示:
首先向服务器发送进入问卷调查的请求,服务器响应页面一,填写完毕后,向服务器提交page2请求,服务器响应页面二,页面二内容填写完毕,发送请求page3请求。
代码示例:
@WebServlet("/hidden")
public class HiddenAreaTest extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter p = response.getWriter();
p.println("<form action=\"hidden\" method=\"Get\">");
String page = request.getParameter("page");
if(page.equals("page1")) {
pageA(request, p);
} else if(page.equals("page2")) {
pageB(request, p);
} else if(page.equals("finish")) {
pageC(request, p);
}
p.println("</form>");
}
private void pageA(HttpServletRequest request, PrintWriter p) {
p.println("A: <input type=\"text\" name=\"pAq1\"><br>");
p.println("B: <input type=\"text\" name=\"pAq2\"><br>");
p.println("<input type=\"submit\" name=\"page\" value=\"page2\"><br>");
}
private void pageB(HttpServletRequest request, PrintWriter p) {
String pAq1 = request.getParameter("pAq1");
String pAq2 = request.getParameter("pAq2");
p.println("C: <input type=\"text\" name=\"pBq1\"><br>");
p.printf("<input type=\"hidden\" name=\"pAq1\" value=\"%s\">%n", pAq1);
p.printf("<input type=\"hidden\" name=\"pAq2\" value=\"%s\">%n", pAq2);
p.println("<input type=\"submit\" name=\"page\" value=\"finish\">");
}
private void pageC(HttpServletRequest request, PrintWriter p) {
p.println(request.getParameter("pAq1") + "<br>");
p.println(request.getParameter("pAq2") + "<br>");
p.println(request.getParameter("pBq1") + "<br>");
}
}前端:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>隐藏域实践</title>
</head>
<body>
<form action="hidden" method="Get">
<input type="submit" name="page" value="page1"><br>
</form>
</body>
</html>测试一下:
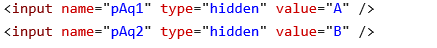
查看上述界面的源:
可以发现一下两段内容:
这不是页面一的结果吗?其作为隐藏内容被携带到页面二。经过上述分析不难理解隐藏域是怎么一回事。但是隐藏域问题也比较明显,内容可以直接查看,因此安全性较差!





























 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








