老板要求做h5但是需要在小程序上也能用。于是涉及到一个登陆注册的功能。
流程图解
小程序只是做一个登陆功能,具体流程如下:
其中:code 为了获取 sessionkey、sessionkey+encryptedData+iv 可以获取用户资料
代码部分
小程序
app.js——设置全局变量url

index.js——取得用户授权并且将 code、encryptedData、iv 拼接在主页地址,将拼接好的地址赋值给全局变量url.跳转到out界面

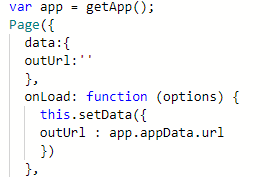
out.js —— 获取全局变量url

out.xwml —— 根据地址内嵌h5主页:

前端
从小程序访问的地址中获取 code、encryptedData、iv 并且发送给后端。
从后端获取用户数据并且显示主页。
注意:本程序前端用的是vue 地址中有“#”号。所以选择split(“infoHome”)方法。
GetQueryString()只是获取地址参数的方法,可以按照自己需求调整。

后端
前端发送 code、encryptedData、iv到后端,获取用户数据,从数据库中对比,如果没有则注册。有的话输出用户信息。
@Controller
@RequestMapping("/wechat")
public class ThirdPlatformController{
//获取appid、appscret
private static String appid = PropertyUtil.getProperty("appid");
private static String appscret = PropertyUtil.getProperty("appscret");
@RequestMapping(params = "login",method=RequestMethod.POST)
@ResponseBody
public Map<String,Object> login(HttpServletRequest request,
HttpServletResponse response,
@RequestBody Map<String,String> reqMap) throws Exception {
Map<String, Object> map = new HashMap<>();
try {
System.out.println(appid);
System.out.println(appscret);
if(reqMap.get("token")==null) {
String code = reqMap.get("code");
String encryptedData = reqMap.get("encryptedData");
String iv = reqMap.get("iv");
//加号被替换掉了
encryptedData=encryptedData.replaceAll(" ","+");
iv=iv.replaceAll(" ","+");
User user=loginUser(code, encryptedData, iv);
String userId=user.getId();
long ttlMillis = 24*60*60*1000;
//生成token
token = JwtUtil.createJWT(userId,ttlMillis);
}else {
token=reqMap.get("token");
}
map.put("token",token);
map.put("success",true);
} catch (Exception e) {
map.put("message","获取用户信息失败,请重试");
map.put("success",false);
}
return map;
}
public User loginUser(String code,String encryptedData,String iv) throws Exception{
//获取sessionkey
String sessionkey = getSessionKey(code);
//解析用户数据
JSONObject userInfo = this.getUserInfo(encryptedData, sessionkey, iv);
String openId=userInfo.getString("openId");
//判断openId是否存在
//如果不存在则注册用户
//存在则输出用户信息
return user;
}
//获取sessionkey,也可以获取openid
public String getSessionKey(String code) {
String url = "https://api.weixin.qq.com/sns/jscode2session?appid=" + appid + "&secret="
+appscret + "&js_code=" + code + "&grant_type=authorization_code";
RestTemplate restTemplate = new RestTemplate();
ResponseEntity<String> responseEntity = restTemplate.exchange(url, HttpMethod.GET, null, String.class);
String reusult = responseEntity.getBody();
JSONObject oppidObj = JSONObject.parseObject(reusult);
// String openid = (String) oppidObj.get("openid");
String session_key = (String) oppidObj.get("session_key");
return session_key;
}
public String initWechat(HttpServletRequest request) {
String signature = request.getParameter("signature"); // 加密需要验证的签名
String timestamp = request.getParameter("timestamp");// 时间戳
String nonce = request.getParameter("nonce");// 随机数
String echostr = request.getParameter("echostr");
return echostr;
}
//解析加密数据
public JSONObject getUserInfo(String encryptedData,String sessionkey,String iv){
// 被加密的数据
byte[] dataByte = Base64.decode(encryptedData);
// 加密秘钥
byte[] keyByte = Base64.decode(sessionkey);
// 偏移量
byte[] ivByte = Base64.decode(iv);
try {
// 如果密钥不足16位,那么就补足. 这个if 中的内容很重要
int base = 16;
if (keyByte.length % base != 0) {
int groups = keyByte.length / base + (keyByte.length % base != 0 ? 1 : 0);
byte[] temp = new byte[groups * base];
Arrays.fill(temp, (byte) 0);
System.arraycopy(keyByte, 0, temp, 0, keyByte.length);
keyByte = temp;
}
// 初始化
Security.addProvider(new BouncyCastleProvider());
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS7Padding","BC");
SecretKeySpec spec = new SecretKeySpec(keyByte, "AES");
AlgorithmParameters parameters = AlgorithmParameters.getInstance("AES");
parameters.init(new IvParameterSpec(ivByte));
cipher.init(Cipher.DECRYPT_MODE, spec, parameters);// 初始化
byte[] resultByte = cipher.doFinal(dataByte);
if (null != resultByte && resultByte.length > 0) {
String result = new String(resultByte, "UTF-8");
return JSONObject.parseObject(result);
}
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (NoSuchPaddingException e) {
e.printStackTrace();
} catch (InvalidParameterSpecException e) {
e.printStackTrace();
} catch (IllegalBlockSizeException e) {
e.printStackTrace();
} catch (BadPaddingException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
} catch (InvalidKeyException e) {
e.printStackTrace();
} catch (InvalidAlgorithmParameterException e) {
e.printStackTrace();
} catch (NoSuchProviderException e) {
e.printStackTrace();
}
return null;
}
}






















 8879
8879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








