element tab组件使用自定义标签加入el-badge时无法更新数值问题
<!-- 标签选项卡 -->
<div id="titleDiv" style="width:370;margin-left:4px;margin-right: 0px;height: 36px;background-clip: #2e3c42;margin-top: 10px;cursor: pointer;display: block;">
<el-tabs ref='titleBadge' v-model="activeName" style="width: 360px;background-
color:#2e3c42;" @tab-click="clickTab(activeName)">
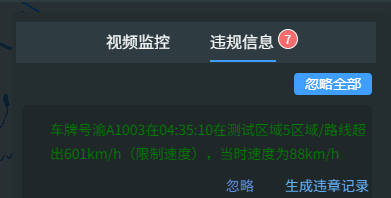
<el-tab-pane label="视频监控" name="videoMonitor" style="width: 180px;"></el-tab-pane>
<el-tab-pane name="violateDeal" style="width: 180px;">
<span slot="label" style="position: relative;">
违规信息
<el-badge :value="bnWarnData.length" class="item"/>
<el-badge :value="badge" class="item"/>
</span>
</el-tab-pane>
</el-tabs>
</div>解决方式:使用vm.$forceUpdate();
1.使用this.$children定位使用
this.$children[0].$children[0].$forceUpdate();我使用这种方式的时候发现难以定位到这个vue标签,然后使用了第二种方式
2.$refs定位使用
在标签中添加ref属性<el-tabs ref='titleBadge' v-model="activeName" style="width: 360px;background-color:#2e3c42;" @tab-click="clickTab(activeName)">。
然后使用this.$refs.titleBadge.$children[0].$forceUpdate();就完成了。






















 3210
3210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








